

`
Bruno Lopez
</nav>
<main class="principal">
<h2 class="titulo-pagina">Início</h2>
<article class="cartao cartao__destaque">
<img src="img/banner-mobile_1.png" alt="banner cartao" class="cartao__img">
<div class="cartao__conteudo">
<p class="cartao__destaque">Vídeo em destaque</p>
<h3 class="cartao__titulo">HZC Título</h3>
<p class="cartao__perfil">Bruno Lopez</p>
<p class="cartao__info cartao__info--tempo">33 minutos</p>
<p class="cartao__info cartao__info--views">33 visualizações</p>
<button class="cartao__botao cartao__botao--destaque cartao__botao--play">Assistir Agora</button>
</div>
</article>
<article class="cartao cartao--recentes">
<h3 class="cartao__titulo">Vídeos recentes</h3>
<a href="#" class="cartao__link">Ver todos</a>
<ul class="cartao__lista">
<li class="cartao__item"><img src="img/miniatura_1.png" alt="thumb" class="cartao__item-thumb">
<h4 class="cartao__item-titulo">HZC - Love Machine</h4>
<p class="cartao__item-perfil">Bruno Lopez</p>
</li>
<li class="cartao__item"><img src="img/miniatura_1.png" alt="thumb" class="cartao__item-thumb">
<h4 class="cartao__item-titulo">HZC - Love Machine</h4>
<p class="cartao__item-perfil">Bruno Lopez</p>
</li>
<li class="cartao__item"><img src="img/miniatura_1.png" alt="thumb" class="cartao__item-thumb">
<h4 class="cartao__item-titulo">HZC - Love Machine</h4>
<p class="cartao__item-perfil">Bruno Lopez</p>
</li>
<li class="cartao__item"><img src="img/miniatura_1.png" alt="thumb" class="cartao__item-thumb">
<h4 class="cartao__item-titulo">HZC - Love Machine</h4>
<p class="cartao__item-perfil">Bruno Lopez</p>
Bruno Lopez
@font-face {
font-family: 'icones';
src: url(../font/icones.ttf);
}
body {
background-color:#1D232A ;
font-family: 'Open Sans','icones',sans-serif;
color: white;
}
@media screen and (min-width: 1440px) {
body {
display: grid;
grid-template-columns: auto 1fr;
}
}
.cabecalho {
display: flex;
justify-content: space-between;
align-items:center ;
background-color: #15191C;
padding: 8px 16px;
box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.16);
}
.cabecalho__menu i::before {
content: "\e904";
font-size: 24px;
}
.cabecalho__notificacao i::before{
content: "\e906";
font-size: 24px;
}
.cabecalho__logo {
width: 60px;
}
.cabecalho__perfil {
display: none;
}
@media screen and (min-width: 1440px) {
.cabecalho {
background-color:#1D232A ;
column-gap: 32px;
grid-template-columns: 1fr auto;
padding: 16px 60px;
height: 80px;
box-sizing: border-box;
}
.cabecalho__menu{
display: none;
}
.cabecalho__logo {
display: none;
}
.cabecalho__perfil {
display: grid;
grid-template-columns: repeat(3, auto);
column-gap: 8px;
align-items: center;
justify-content: flex-end;
color:#95999C ;
padding: 8px 32px;
border-right: 1px solid #95999C;
}
.cabecalho__perfil::before{
background-image: url(/assets/img/profile_2.png);
background-size: contain;
background-repeat: no-repeat;
background-position: center;
content: "";
display: block;
width: 32px;
height: 32px;
}
.cabecalho__perfil::after {
content: "\e90d";
color: white;
font-size: 1.5rem;
}
}
.menu-lateral{
display: flex;
flex-direction: column;
background-color:#15191C ;
width: 75vw;
height: 100vh;
position: absolute;
transition: 0.5s;
left: -100vw;
}
.menu-lateral--ativo {
left: 0;
transition: .5s;
}
.menu-lateral__logo{
align-self: center;
width: 118px;
padding: 16px;
}
.menu-lateral__link {
height: 64px;
color: #95999C;
padding-left: 64px;
display: flex;
align-items: center;
}
.menu-lateral__link--ativo:hover {
color: white;
padding-left: 56px;
border-left: 8px solid white;
}
.menu-lateral__link::before{
content:"";
width: 24px;
height: 24px;
font-size: 24px;
position: absolute;
left: 24px;
}
.menu-lateral__link--inicio::before {
content: "\e902";
}
.menu-lateral__link--videos::before {
content: "\e90e";
}
.menu-lateral__link--picos::before {
content: "\e908";
}
.menu-lateral__link--integrantes::before {
content: "\e903";
}
.menu-lateral__link--camisas::before {
content: "\900";
}
.menu-lateral__link--pinturas::before {
content: "\e90a";
}
.principal {
display: grid;
gap: 16px;
padding: 24px 16px;
}
.titulo-pagina {
font-size: 1.5rem;
font-weight: 700;
}
.titulo-secao {
font-size: 1.2rem;
font-weight: 700;
}
.cartao {
width: 100%;
border-radius: 23px;
overflow: hidden;
background-color: #2C343A;
}
.cartao__img {
}
.cartao__destaque {
gap: 16px;
}
.cartao__conteudo {
padding: 16px;
display: grid;
grid-template-columns: auto 1fr;
gap: 8px;
}
/*.cartao__destaque {
grid-column: span 2;
}*/
.cartao__titulo {
font-size: 1.2rem;
font-weight: 700;
grid-column: span 2;
}
.cartao__perfil {
color:#95999C ;
font-size: 0.9rem;
grid-column: span 2;
}
.cartao__info {
display: flex;
align-items: center;
color: #95999C;
}
.cartao__info--tempo::before {
content: "\e90c";
margin-right: 8px;
}
.cartao__info--preco::before {
content: "\e905";
margin-right: 8px;
}
.cartao__info--views::before {
content: "\e90f";
margin-right: 8px;
margin-top: 1px;
}
.cartao__botao {
display: flex;
justify-content: center;
align-items: center;
background-color: #0480DC ;
width: 40px;
height: 40px;
border-radius: 10px;
font-size: 0.9rem;
justify-self: flex-end;
}
.cartao__botao--play::before {
content: "\e90b";
font-size: 24px;
}
.cartao__botao--compra::before {
content: "\e901";
font-size: 24px;
}
.cartao__botao--destaque {
width: 100%;
grid-column: span 2;
}
.cartao__botao--destaque::before {
margin-right: 8px;
}
.secao {
display: grid;
gap: 16px;
}
Oi Carlos, tudo bem?
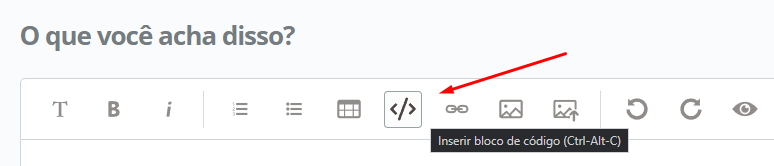
A parte doHTML que precisamos ver, não veio. Você pode usar a opção de inserir bloco de código </> para que consigamos visualizar melhor o seu código.

Copie todo o começo do código HTML e cole aqui, por favor.
Um abraço e bons estudos.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HZC | Home</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600;700&display=swap">
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/estilos
.css">
</head>
<body>
<header class="cabecalho">
<button aria-label="menu" class="cabecalho__menu"><i></i></button>
<img class="cabecalho__logo" src="img/logo.svg" alt="logotipo hzc">
<button aria-label="notificação" class="cabecalho__notificacao"><i></i></button>
<p class="cabecalho__perfil">Bruno Lopez</p>
</header>
<nav class="menu-lateral ">
<img class="menu-lateral__logo" src="img/logo.svg" alt="Logotipo HZC">
<a href="#" class="menu-lateral__link menu-lateral__link--inicio menu-lateral__link--ativo">Início</a>
<a href="#" class="menu-lateral__link menu-lateral__link--videos menu-lateral__link--ativo">Vídeos</a>
<a href="#" class="menu-lateral__link menu-lateral__link--picos menu-lateral__link--ativo">Picos</a>
<a href="#" class="menu-lateral__link menu-lateral__link--integrantes menu-lateral__link--ativo">Integrantes</a>
<a href="#" class="menu-lateral__link menu-lateral__link--camisas menu-lateral__link--ativo">Camisas</a>
<a href="#" class="menu-lateral__link menu-lateral__link--pinturas menu-lateral__link--ativo">Pinturas</a>
</nav>
<main class="principal">
<h2 class="titulo-pagina">Início</h2>
<article class="cartao cartao__destaque">
<img src="img/banner-mobile_1.png" alt="banner cartao" class="cartao__img">
<div class="cartao__conteudo">
<p class="cartao__destaque">Vídeo em destaque</p>
<h3 class="cartao__titulo">HZC Título</h3>
<p class="cartao__perfil">Bruno Lopez</p>
<p class="cartao__info cartao__info--tempo">33 minutos</p>
<p class="cartao__info cartao__info--views">33 visualizações</p>
<button class="cartao__botao cartao__botao--destaque cartao__botao--play">Assistir Agora</button>
</div>
</article>
<article class="cartao cartao--recentes">
<h3 class="cartao__titulo">Vídeos recentes</h3>
<a href="#" class="cartao__link">Ver todos</a>
<ul class="cartao__lista">
<li class="cartao__item"><img src="img/miniatura_1.png" alt="thumb" class="cartao__item-thumb">
<h4 class="cartao__item-titulo">HZC - Love Machine</h4>
<p class="cartao__item-perfil">Bruno Lopez</p>
</li>
<li class="cartao__item"><img src="img/miniatura_1.png" alt="thumb" class="cartao__item-thumb">
<h4 class="cartao__item-titulo">HZC - Love Machine</h4>
<p class="cartao__item-perfil">Bruno Lopez</p>
</li>
<li class="cartao__item"><img src="img/miniatura_1.png" alt="thumb" class="cartao__item-thumb">
<h4 class="cartao__item-titulo">HZC - Love Machine</h4>
<p class="cartao__item-perfil">Bruno Lopez</p>
</li>
<li class="cartao__item"><img src="img/miniatura_1.png" alt="thumb" class="cartao__item-thumb">
<h4 class="cartao__item-titulo">HZC - Love Machine</h4>
<p class="cartao__item-perfil">Bruno Lopez</p>
</li>
<li class="cartao__item"><img src="img/miniatura_1.png" alt="thumb" class="cartao__item-thumb">
<h4 class="cartao__item-titulo">HZC - Love Machine</h4>
<p class="cartao__item-perfil">Bruno Lopez</p>
</li>
</ul>
</article>
<section class="secao">
<h3 class="titulo-secao">Vídeos Mais vistos</h3>
<article class="cartao cartao2">
<img src="img/video_1.png" alt="banner cartao" class="cartao__img">
<div class="cartao__conteudo">
<p class="cartao__perfil">André Soares</p>
<h3 class="cartao__titulo">HZC - Tudo sem Padrin</h3>
<p class="cartao__info cartao__info--tempo">33 minutos</p>
<button class="cartao__botao cartao__botao--play" aria-label="Assistir Agora"></button>
</div>
</article><article class="cartao ">
<img src="img/video_2.png" alt="banner cartao" class="cartao__img">
<div class="cartao__conteudo">
<p class="cartao__perfil">Bruno Lopez</p>
<h3 class="cartao__titulo">HZC - Enter the Hu-flez</h3>
<p class="cartao__info cartao__info--tempo">33 minutos</p>
<button class="cartao__botao cartao__botao--play" aria-label="Assistir Agora"></button>
</div>
</article>
<article class="cartao ">
<img src="img/video_3.png" alt="banner cartao" class="cartao__img">
<div class="cartao__conteudo">
<p class="cartao__perfil">Luiz Sampaio</p>
<h3 class="cartao__titulo">HZC - Vol.3</h3>
<p class="cartao__info cartao__info--tempo">33 minutos</p>
<button class="cartao__botao cartao__botao--play" aria-label="Assistir Agora"></button>
</div>
</article>
<article class="cartao ">
<img src="img/video_4.png" alt="banner cartao" class="cartao__img">
<div class="cartao__conteudo">
<p class="cartao__perfil">Bruno Lopez</p>
<h3 class="cartao__titulo">HZC - Love Machine</h3>
<p class="cartao__info cartao__info--tempo">33 minutos</p>
<button class="cartao__botao cartao__botao--play" aria-label="Assistir Agora"></button>
</div>
</article>
</section>
<article class="cartao cartao--recentes">
<h3 class="cartao__titulo">Vídeos recentes</h3>
<a href="#" class="cartao__link">Ver todos</a>
<ul class="cartao__lista">
<li class="cartao__item"><img src="img/miniatura_1.png" alt="thumb" class="cartao__item-thumb">
<h4 class="cartao__item-titulo">HZC - Love Machine</h4>
<p class="cartao__item-perfil">Bruno Lopez</p>
</li>
<li class="cartao__item"><img src="img/miniatura_1.png" alt="thumb" class="cartao__item-thumb">
<h4 class="cartao__item-titulo">HZC - Love Machine</h4>
<p class="cartao__item-perfil">Bruno Lopez</p>
</li>
<li class="cartao__item"><img src="img/miniatura_1.png" alt="thumb" class="cartao__item-thumb">
<h4 class="cartao__item-titulo">HZC - Love Machine</h4>
<p class="cartao__item-perfil">Bruno Lopez</p>
</li>
<li class="cartao__item"><img src="img/miniatura_1.png" alt="thumb" class="cartao__item-thumb">
<h4 class="cartao__item-titulo">HZC - Love Machine</h4>
<p class="cartao__item-perfil">Bruno Lopez</p>
</li>
<li class="cartao__item"><img src="img/miniatura_1.png" alt="thumb" class="cartao__item-thumb">
<h4 class="cartao__item-titulo">HZC - Love Machine</h4>
<p class="cartao__item-perfil">Bruno Lopez</p>
</li>
</ul>
</article>
<article class="cartao cartao__destaque">
<img src="img/banner-mobile_2.png" alt="banner cartao" class="cartao__img">
<div class="cartao__conteudo">
<p class="cartao__destaque">Nova arte</p>
<h3 class="cartao__titulo">Only zikas - Lagoa Dompa Club</h3>
<p class="cartao__perfil">Bruno Lopez</p>
<p class="cartao__info cartao__info--preco">33,33</p>
<p class="cartao__info cartao__info--views"> 53 visualizações</p>
<button class="cartao__botao cartao__botao--destaque cartao__botao--compra">Comprar agora</button>
</div>
</article>
</article>
<section class="secao">
<h3 class="titulo-secao">Camisas mais recentes</h3>
<article class="cartao ">
<img src="img/produto_1.png" alt="banner cartao" class="cartao__img">
<div class="cartao__conteudo">
<p class="cartao__perfil">André Soares</p>
<h3 class="cartao__titulo">IBM</h3>
<p class="cartao__info cartao__info--preco">33,33</p>
<button class="cartao__botao cartao__botao--compra" aria-label="Assistir Agora"></button>
</div>
</article>
<article class="cartao ">
<img src="img/produto_2.png" alt="banner cartao" class="cartao__img">
<div class="cartao__conteudo">
<p class="cartao__perfil">Bruno Lopez</p>
<h3 class="cartao__titulo">Hunflez Crew Philosophy Club</h3>
<p class="cartao__info cartao__info--preco">33,33</p>
<button class="cartao__botao cartao__botao--compra" aria-label="Assistir Agora"></button>
</div>
</article>
<article class="cartao ">
<img src="img/produto_3.png" alt="banner cartao" class="cartao__img">
<div class="cartao__conteudo">
<p class="cartao__perfil">Luiza Sampaio</p>
<h3 class="cartao__titulo">Corujita noturna</h3>
<p class="cartao__info cartao__info--preco">33,33</p>
<button class="cartao__botao cartao__botao--compra" aria-label="Assistir Agora"></button>
</div>
</article>
<article class="cartao ">
<img src="img/produto_4.png" alt="banner cartao" class="cartao__img">
<div class="cartao__conteudo">
<p class="cartao__perfil">Bruno Lopez</p>
<h3 class="cartao__titulo">GGG - Gatin G Gorro</h3>
<p class="cartao__info cartao__info--preco">33,33</p>
<button class="cartao__botao cartao__botao--compra" aria-label="Assistir Agora"></button>
</div>
</article>
</section>
</main>
<script src="index.js"></script>
</body>
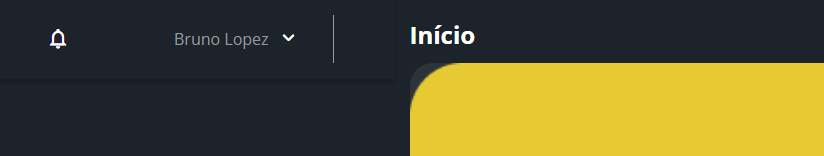
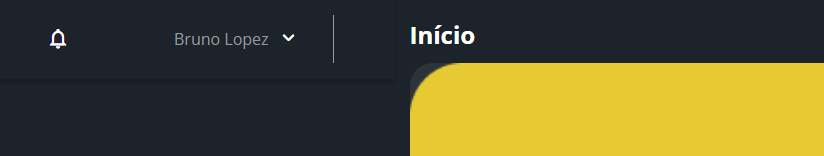
</html>o icone de notificação tb não fica alinhado ao lado direito.
Oi Carlos, voltei.
Pelo seu código vejo que você organizou as pastas diferentes do instrutor, pois os caminhos que você utilizou estão diferentes dele. Para o caso da imagem, você precisa verificar se o caminho que você indicou está correto e o nome. A imagem precisa estar na pasta que você indicou no caminho.
O da aula está assim:
.cabecalho__perfil::before {
background-image: url(../img/profile_2.png);
background-position: center;
background-repeat: no-repeat;
background-size: contain;
content: "";
display: block;
height: 32px;
width: 32px;
}E no seu header, você inverteu a ordem da tag button com a tag p, você precisa corrigir para:
<header class="cabecalho">
<button aria-label="menu" class="cabecalho__menu"><i></i></button>
<img class="cabecalho__logo" src="img/logo.svg" alt="logotipo hzc">
<p class="cabecalho__perfil">Bruno Lopez</p>
<button aria-label="notificação" class="cabecalho__notificacao"><i></i></button>
</header>Você sempre pode comparar o seu código com o da aula, deixo aqui o link do repositório do GitHub do curso.
Espero ter ajudado.
Um abraço e bons estudos.