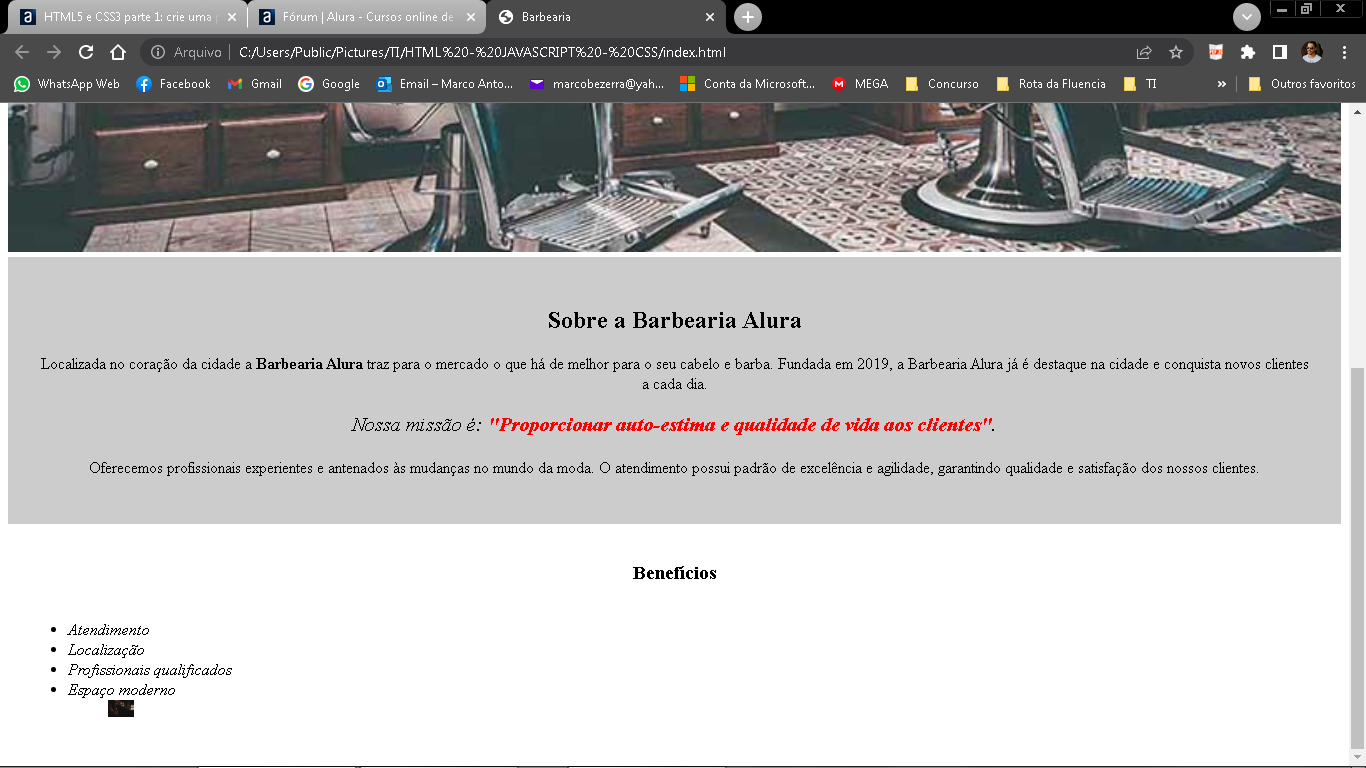
Vi algumas perguntas semelhantes ao meu problema no fórum, entretanto, não achei uma resposta mesmo testando algumas sugestões informadas. Segues o html e o css para me ajudarem a achar o erro. Já revi o nos códigos disponibilizados ao final das aulas e está tudo praticamente igual.
Obs: Já tentei incluir o comando width no body no html, mas não deu certo.
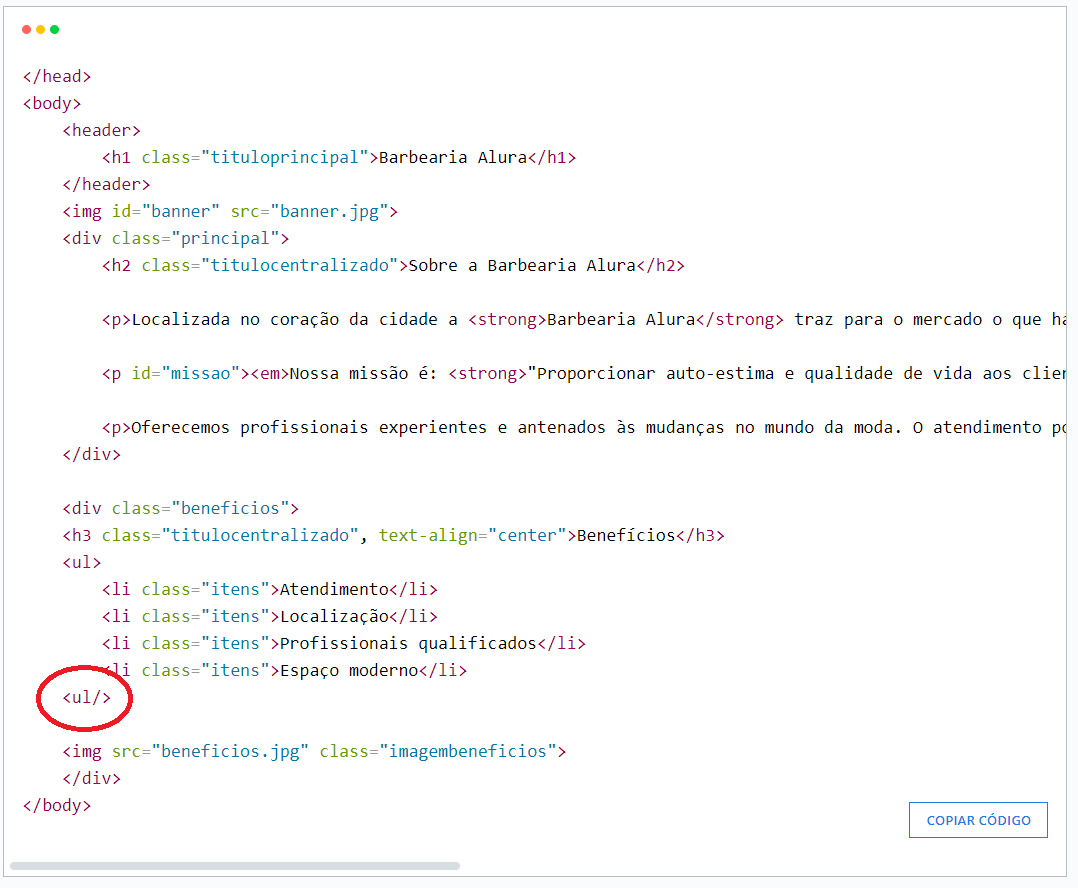
 HTML
HTML
</head>
<body>
<header>
<h1 class="tituloprincipal">Barbearia Alura</h1>
</header>
<img id="banner" src="banner.jpg">
<div class="principal">
<h2 class="titulocentralizado">Sobre a Barbearia Alura</h2>
<p>Localizada no coração da cidade a <strong>Barbearia Alura</strong> traz para o mercado o que há de melhor para o seu cabelo e barba. Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p id="missao"><em>Nossa missão é: <strong>"Proporcionar auto-estima e qualidade de vida aos clientes"</strong>.</em></p>
<p>Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.</p>
</div>
<div class="beneficios">
<h3 class="titulocentralizado", text-align="center">Benefícios</h3>
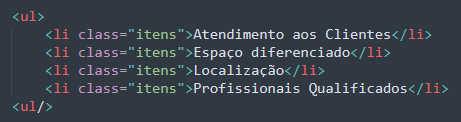
<ul>
<li class="itens">Atendimento</li>
<li class="itens">Localização</li>
<li class="itens">Profissionais qualificados</li>
<li class="itens">Espaço moderno</li>
<ul/>
<img src="beneficios.jpg" class="imagembeneficios">
</div>
</body>