Olá Lais,
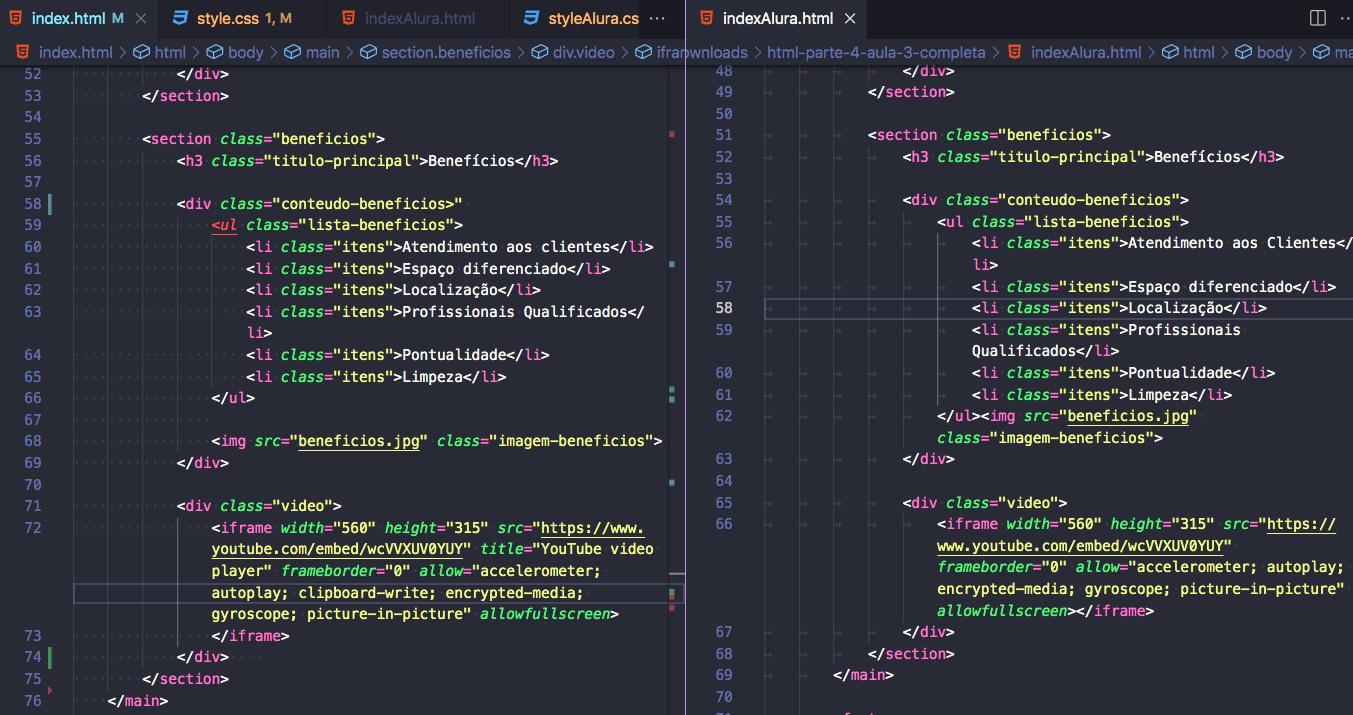
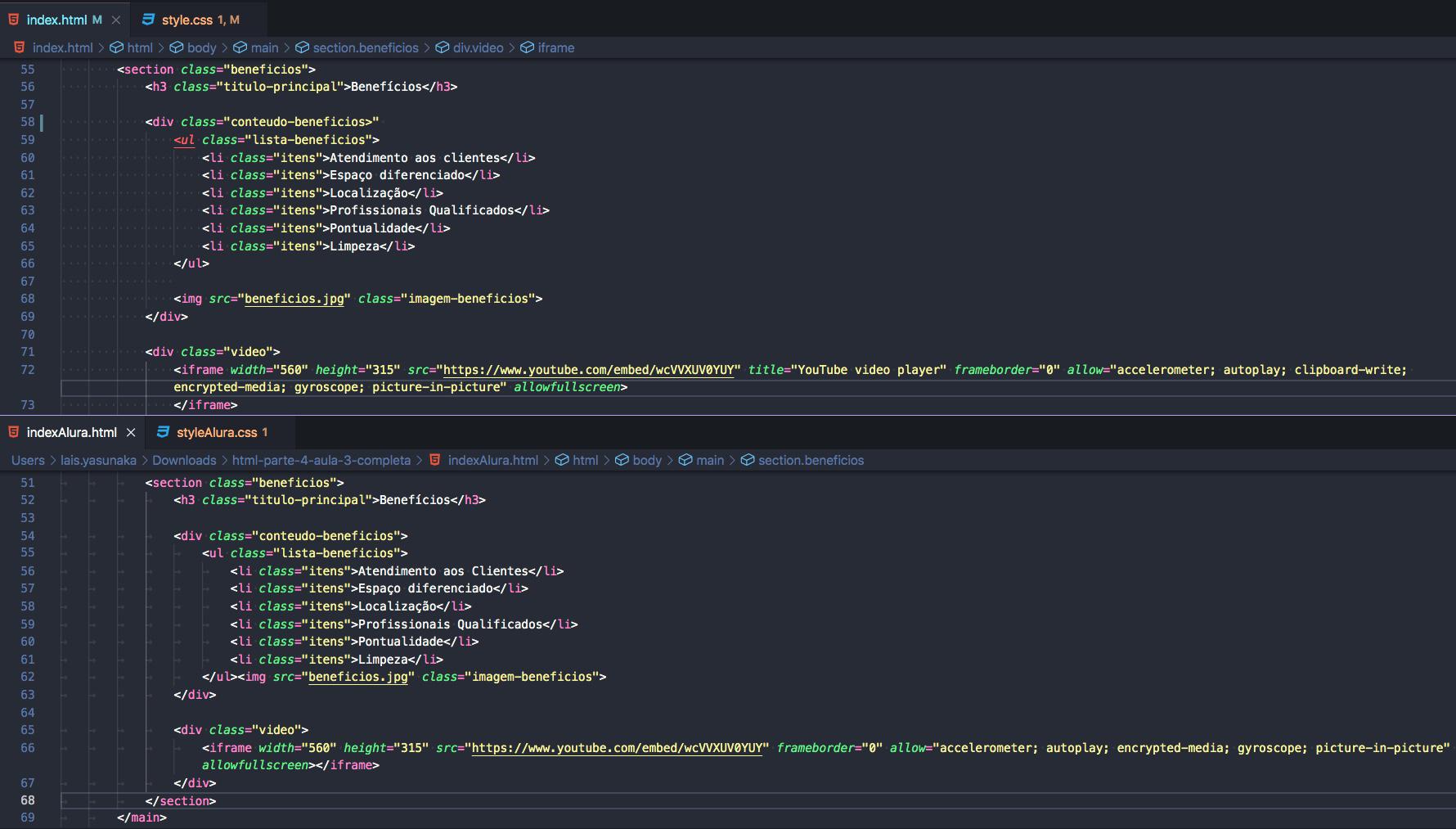
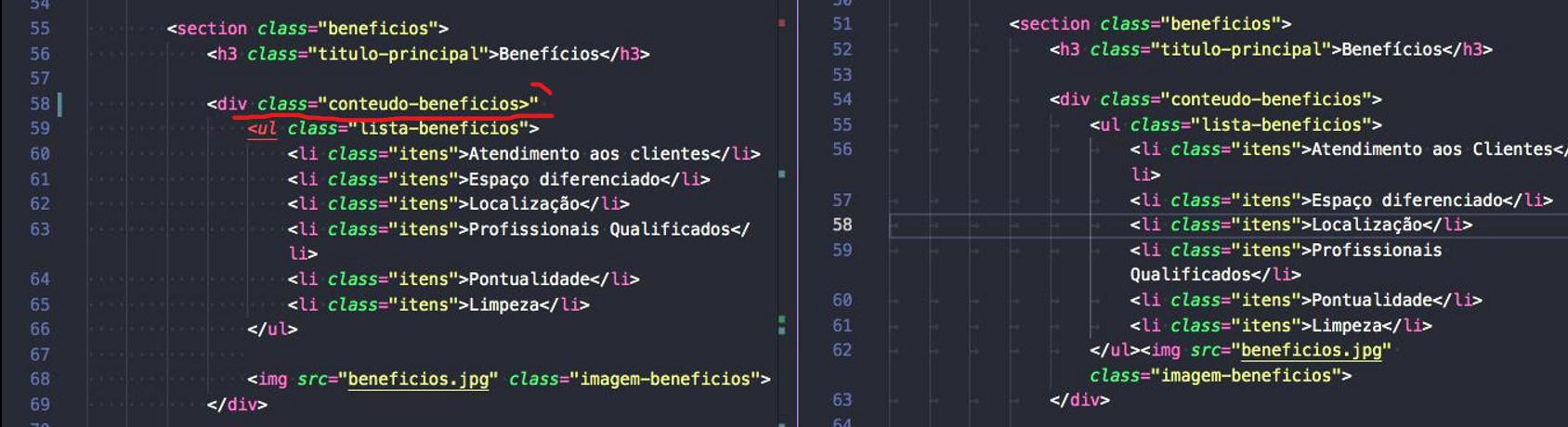
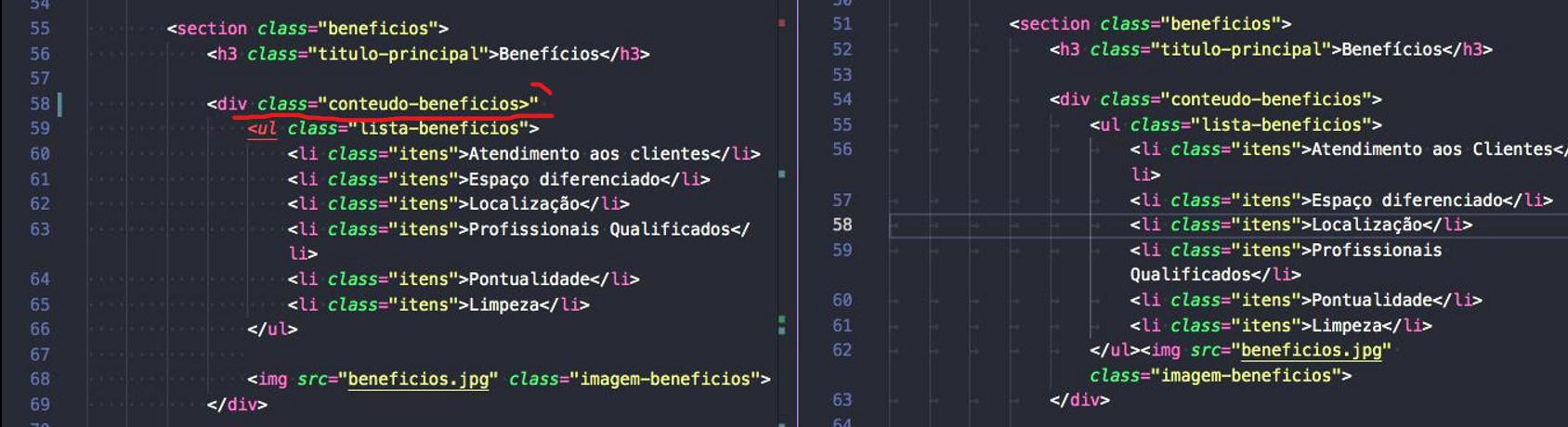
Reparei que a suas " " em volta da <section class="conteudo-beneficios>" não estão dentro do > desta forma <section class="conteudo-beneficios">, por isso o VS Code está retornando a ul em vermelho na linha 59.

Esse seria a parte do código corrigido:
<section class="beneficios">
<h3 class="titulo-principal">Benefícios</h3>
<div class="conteudo-beneficios">
<ul class="lista-beneficios">
<li class="itens">Atendimento ao Cliente</li>
<li class="itens">Espaço diferenciado</li>
<li class="itens">Localização</li>
<li class="itens">Profissionais Qualificados</li>
<li class="itens">Pontualidade</li>
<li class="itens">Limpeza</li>
</ul><img class="imagem-beneficios" src="imagens/beneficios.jpg" alt="Benefícios da Barbearia">
</div>
<div class="video">
<iframe width="100%" height="315" src="https://www.youtube.com/embed/wcVVXUV0YUY" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
</section>
Att,
Matheus Florêncio
GitHub