Eu nao sei o que está havendo, mas a imagem do banner nao está carregando....
no index:
<section class="banner">
<div class="banner__imagem" src="./assets/img/banner.jpg"></div>
<h2 class="banner__titulo">Reaproveite melhor os alimentos</h2>
</section>no banner.css:
.banner{
position: relative;
}no banner-imagem.css:
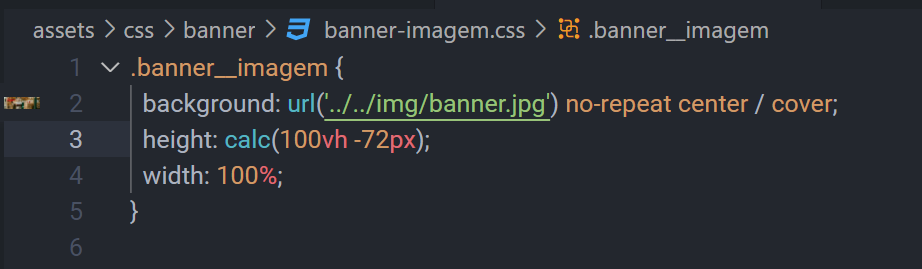
.banner__imagem{
background-image: url('../../img/banner.jpg');
background-position: center;
background-repeat: no-repeat;
background-size: cover;
height: calc(100vh-72px);
width: 100%;
}