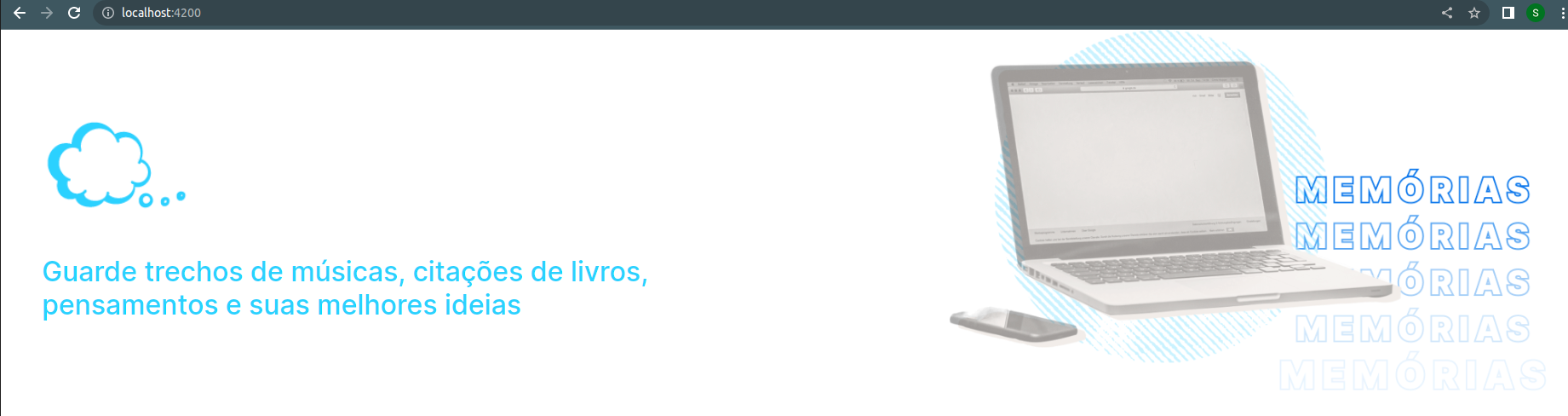
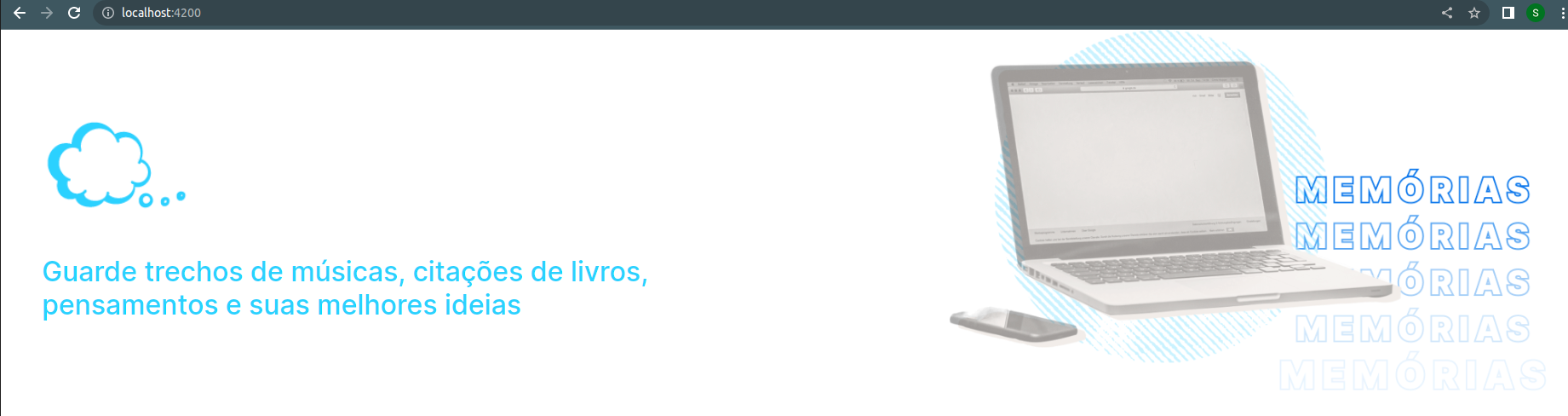
Boa tarde, Uso linux pois estou estudando no pc do trabalho, e notei que a imagem ficou com cores e formatos diferentes, é normal? ou fiz algo de errado? Segue imagem abaixo:

Boa tarde, Uso linux pois estou estudando no pc do trabalho, e notei que a imagem ficou com cores e formatos diferentes, é normal? ou fiz algo de errado? Segue imagem abaixo:

Oi Sillas, tudo bem?
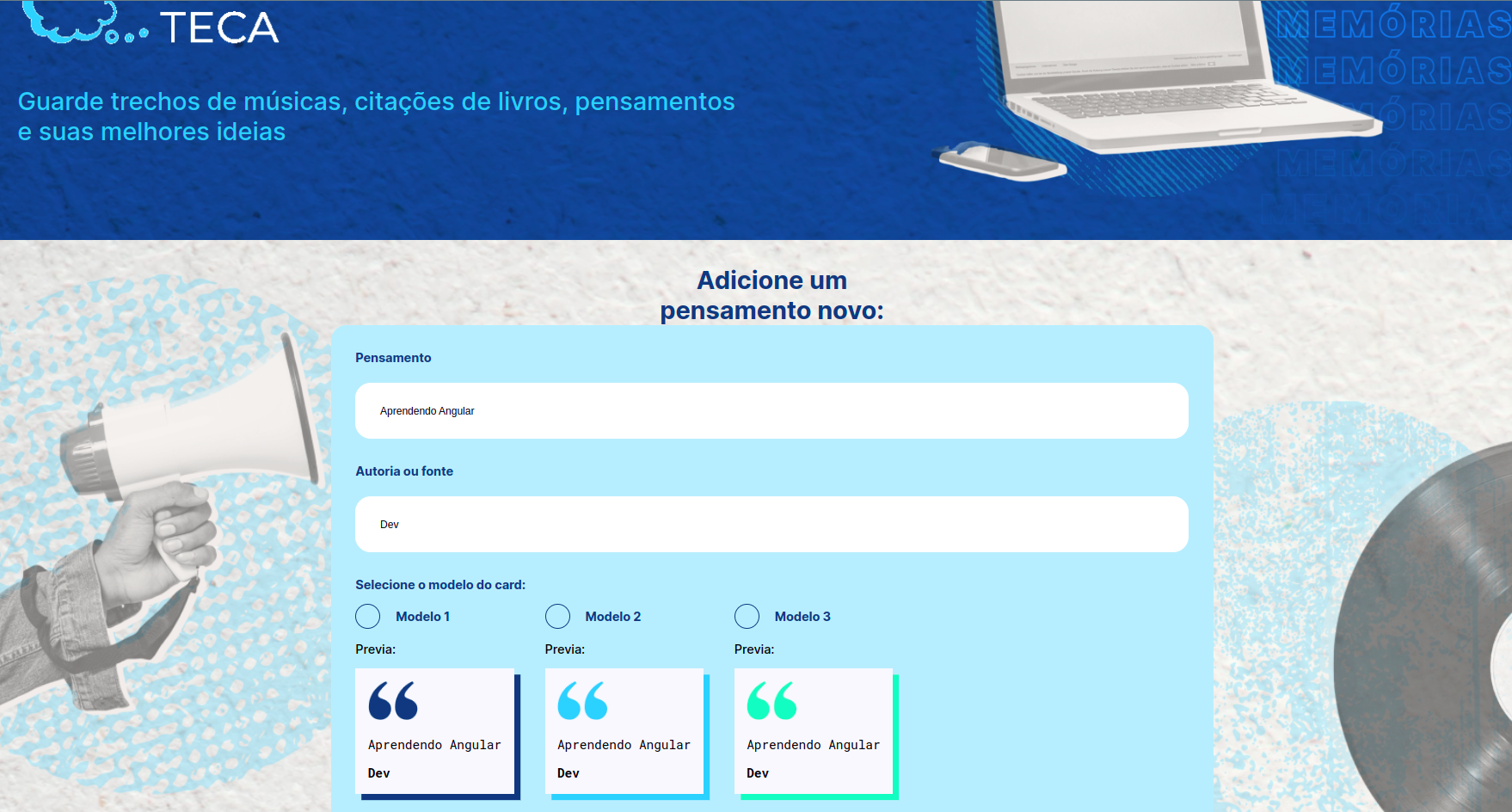
Parece que está faltando o background do cabeçalho. Vou colocar o código aqui pra você comparar, ok? Mas fique à vontade para compartilhar seu projeto com a gente, assim conseguiremos te ajudar melhor.
cabecalho.component.css
.cabecalho {
background: url(/assets/imagens/fundo-cabecalho.png);
background-size: cover;
display: flex;
align-items: center;
justify-content: space-between;
}
.cabecalho .logo {
width: 46%;
padding: 2rem 3rem;
}
.cabecalho .logo img {
width: 90%;
max-width: 350px;
margin-bottom: 2rem;
}
.cabecalho .imagem{
width: 40%;
}
.cabecalho p {
font-size: 2rem;
color: #6BD1FF;
}
@media (max-width: 576px) {
.cabecalho .logo {
padding: 2rem;
}
.cabecalho p {
font-size: 1.5rem
}
}
@media (max-width: 768px) {
.cabecalho .logo {
width: 90%;
}
.cabecalho .imagem {
display: none;
}
}cabecalho.component.html
<header class="cabecalho ff-inter">
<div class="logo">
<img src="../../../assets/imagens/logo-memoteca.png" alt="Logo da aplicação Memoteca">
<p>Guarde trechos de músicas, citações de livros, pensamentos e suas melhores ideias.</p>
</div>
<img class="imagem" src="../../../assets/imagens/computador-cabecalho.png" alt="Imagem de um computador">
</header>Obrigado, na verdade era o nome do pasta que tava diferente e no background eu não tinha corrigido, Muitor obrigado por responder, mas já está corrigido: