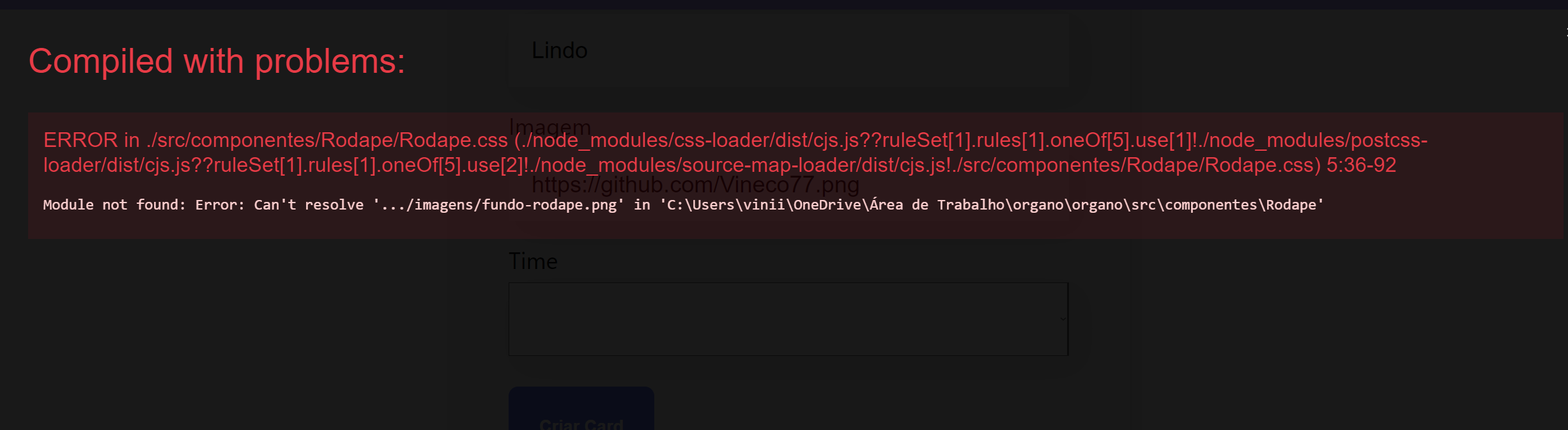
Olá boa tarde, no desafio estava tentando colocar uma imagem de fundo, que são aquelas formas geométricas em png disponibilizados nas imagens deste curso, dentro do css no elemento pai eu coloquei a background-image: url(.../imagens/fundo-rodape.png); como estou acostumado, mas ele fica me retornando um erro, tentei de variar formas, mas acredito que por ser React devo fazer alguma requisição estou certo?