Boa noite pessoal
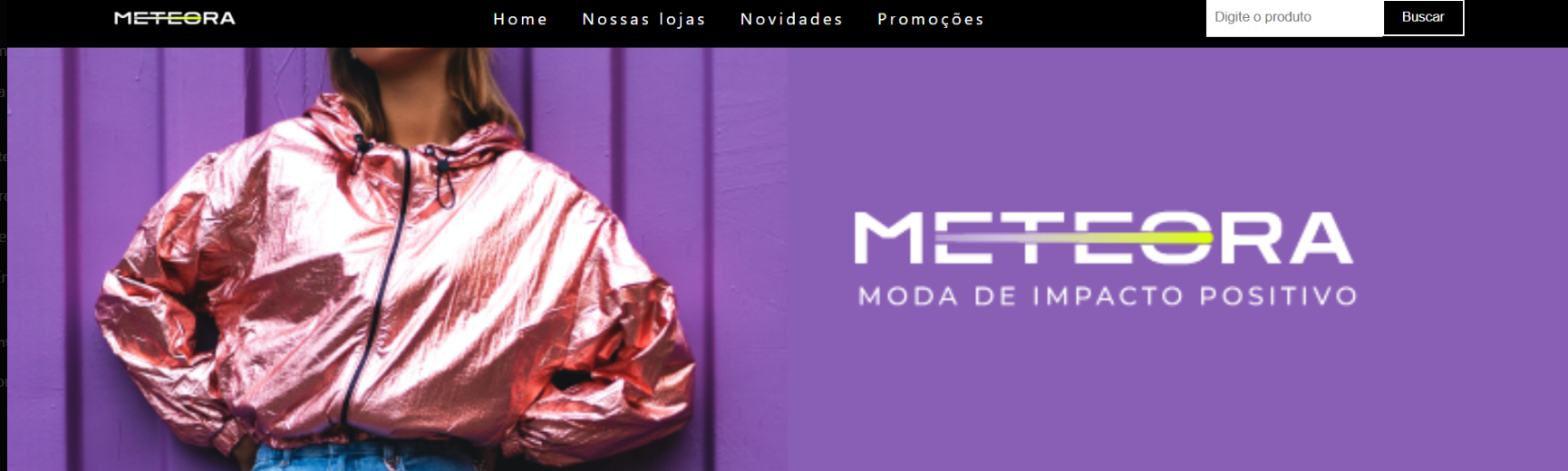
estou tentando reproduzir uma alura challange porem estou com muita dificuldade de ajustar a imagem do banner
Minha imagem sempre fica cortada ou excede a largura altura


A principio estou configurando ela para o layout desktop.
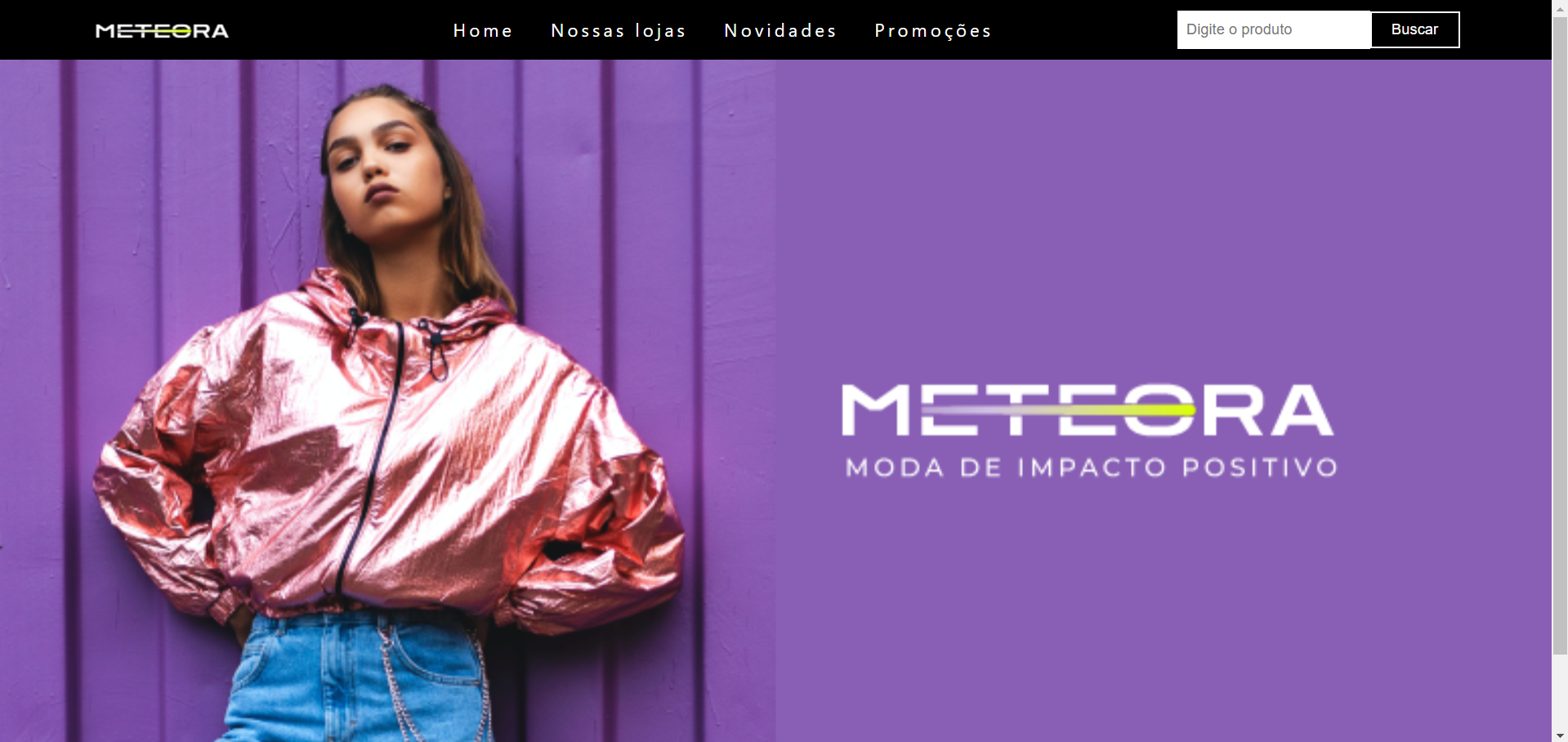
Desejo que ela se ajusta como o exemplo do figma https://www.figma.com/design/2TLgt8UjsWUViWlmpXu5Fz/Challenge-Front-end-%7C-Loja-Meteora?node-id=2386-3188&t=XiCOQznBvuBRQ7nx-0
Ja tentei object-fit cover e contain na classe .banner-meteora mas não deu jeito Podem me dar uma luz sobre como fazer esse ajuste?
Segue link do repositorio https://github.com/WelloNico/Meteora.git



