Olá Bruno! Tudo ok contigo?
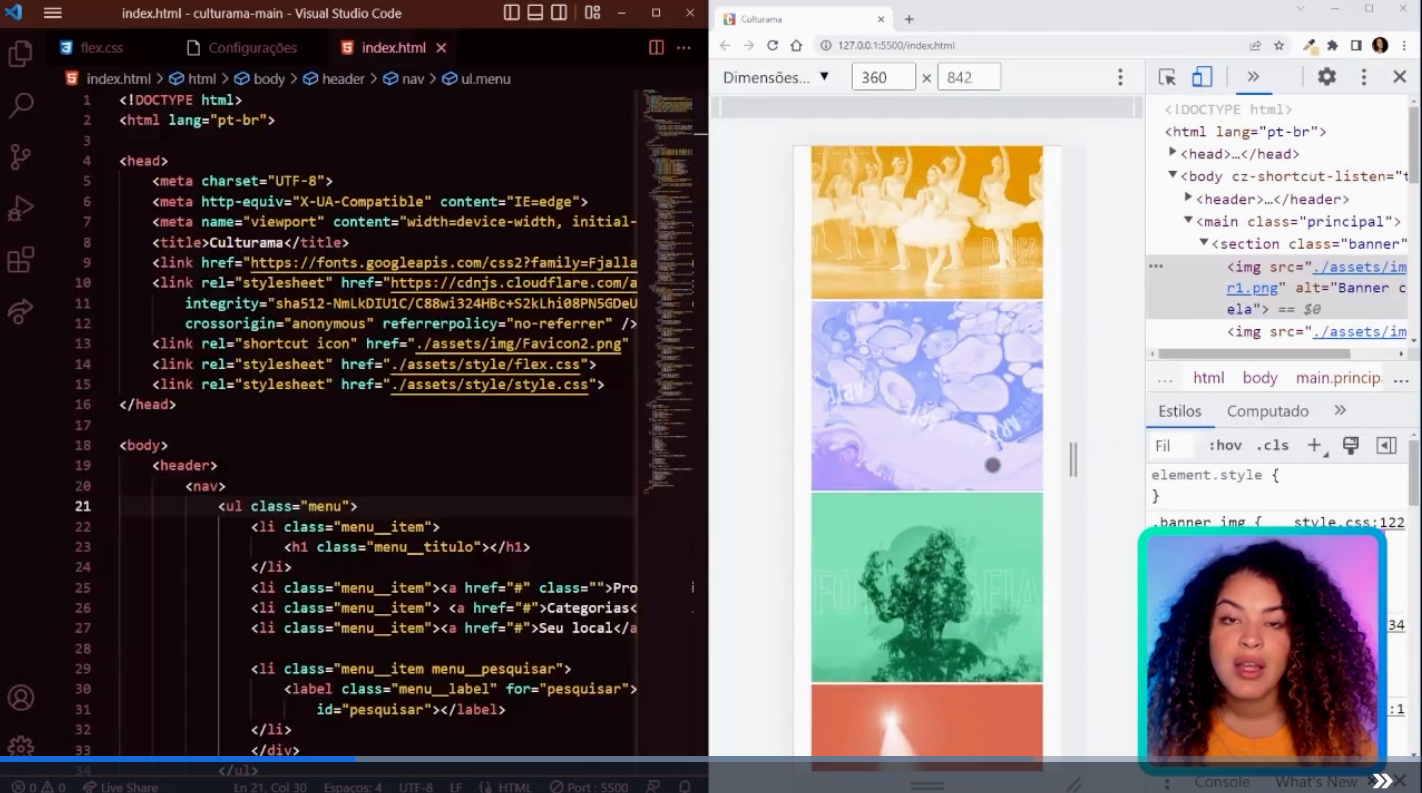
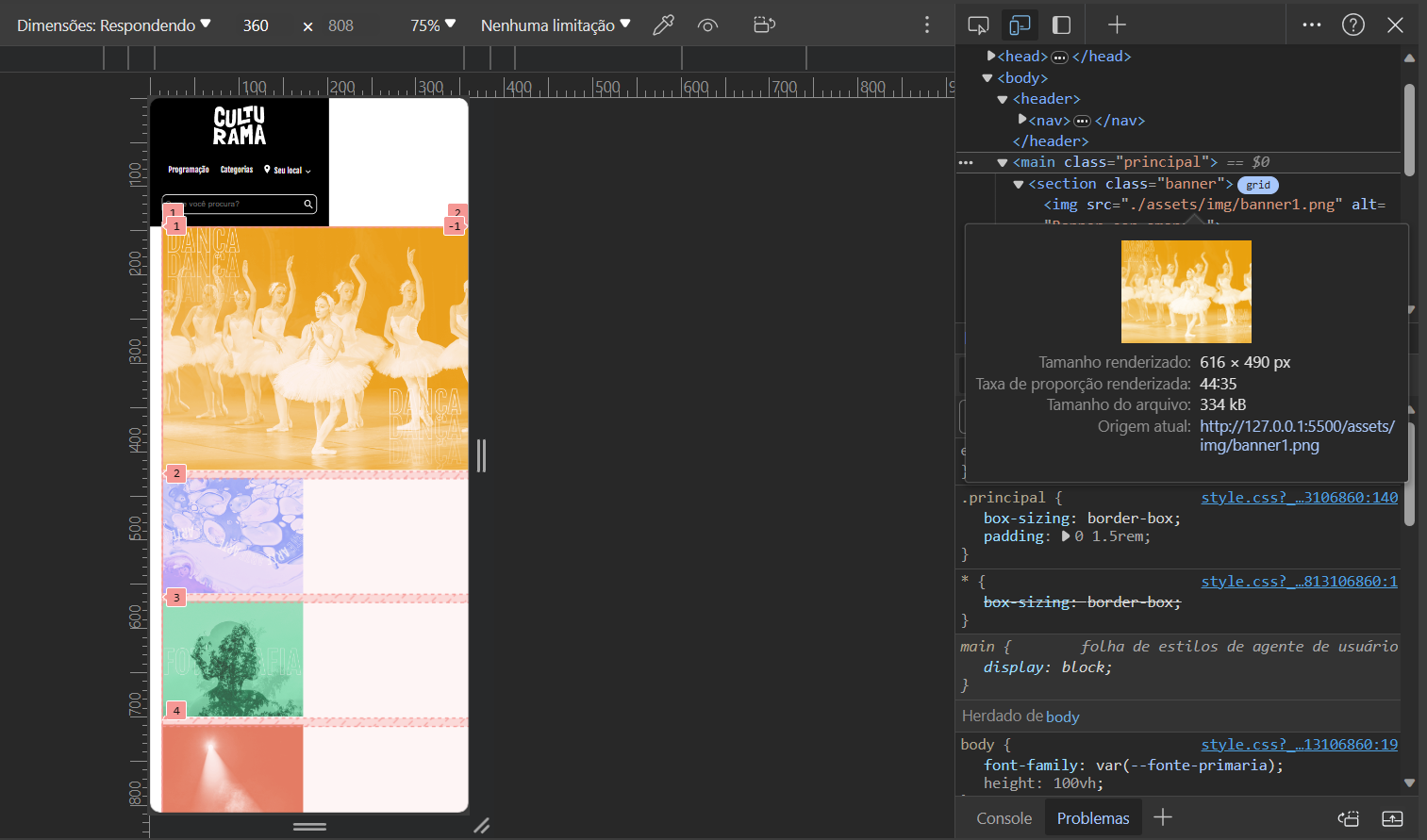
Para resolver a questão da primeira imagem que está com o dobro da largura das demais, você pode utilizar a propriedade object-fit em conjunto com width e height em porcentagem para manter a proporção das imagens.
No seu CSS, você pode definir a largura e altura máximas para as imagens dentro do contêiner do banner, algo assim:
.banner img {
width: 100%; /* Isso fará com que a imagem ocupe a largura disponível do grid item */
height: auto; /* Isso manterá a proporção da imagem */
object-fit: cover; /* Isso fará com que a imagem cubra o espaço disponível sem distorcer */
}
Se você deseja que todas as imagens cresçam e diminuam na mesma proporção, é importante que o contêiner delas no grid tenha a mesma proporção de espaço definido. Isso pode ser feito ajustando as linhas e colunas do seu grid.
Por exemplo, se você quer que todas as imagens tenham a mesma largura, você pode definir as colunas do grid para terem tamanhos iguais:
.banner {
display: grid;
grid-template-columns: repeat(2, 1fr); /* isso cria duas colunas de tamanho igual */
gap: 1rem;
}
Isso garantirá que as duas colunas tenham sempre o mesmo tamanho, e as imagens dentro delas se ajustarão conforme a largura do contêiner, mantendo a proporção.
Lembre-se de que essas são sugestões e você pode precisar ajustar os valores segundo o layout específico do projeto do curso.
Em suma, era isso! Espero ter ajudado.
Abraços e bons estudos!
Caso este post tenha lhe ajudado, por favor marque ele como solução! ✓