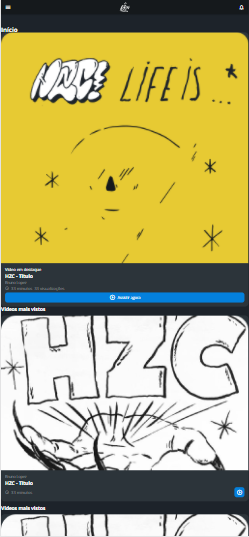
Acompanhei as instruções do professor, mas estou com um problema que não consigo solucionar, o meu cartão/imagem estão ocupando o tamanho inteiro da tela, e não está tendo uma margem como o do professor.
A minha:
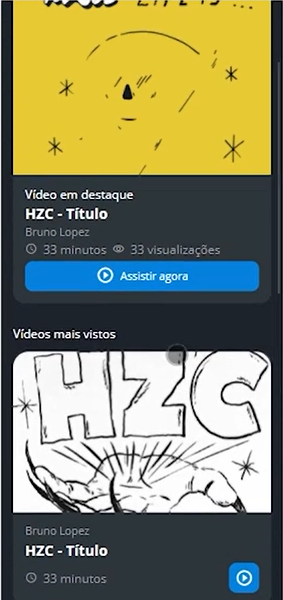
 A do instrutor:
A do instrutor:
 seguem meu código html e css
seguem meu código html e css
@font-face {
font-family: 'icones';
src: url(../font/icones.ttf);
}
body {
background-color: #1D232A;
font-family: 'Open Sans','icones', sans-serif;
color: #FFFFFF;
}
.cabecalho {
display: flex;
justify-content: space-between;
align-items: center;
background-color: #15191C;
padding: 8px 16px;
box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.16);
}
.cabecalho_menu i::before {
content: "\e904";
font-size: 24px;
}
.cabecalho_notificacao i::before {
content: "\e906";
font-size: 24px;
}
.cabecalho_logo {
width: 40px;
}
.menu-lateral {
display: flex;
flex-direction: column;
background-color: #15191C;
width: 75vw;
height: 100vh;
position: absolute;
left: -100vw;
transition: .25s;
}
.menu-lateral--ativo {
left: 0;
transition: .25s;
}
.menu-lateral_logo {
width: 118px;
align-self: center;
padding: 16px;
}
.menu-lateral_link {
height: 64px;
color: #95999C;
padding-left: 64px;
display: flex;
align-items: center;
}
.menu-lateral_link--ativo {
color: #FFFFFF;
padding-left: 56px;
border-left: 8px solid #FFFFFF;
}
.menu-lateral_link::before {
content: "";
width: 24px;
height: 24px;
font-size: 24px;
position: absolute;
left: 24px;
}
.menu-lateral_link--inicio::before {
content: "\e902";
}
.menu-lateral_link--videos::before {
content: "\e90e";
}
.menu-lateral_link--picos::before {
content: "\e909";
}
.menu-lateral_link--integrantes::before {
content: "\e903";
}
.menu-lateral_link--camisas::before {
content: "\900";
}
.menu-lateral_link--pinturas::before {
content: "\e90a";
}
.principal {
padding: 24px 16px;
display: grid;
gap: 16px;
}
.titulo-pagina {
font-size: 1.5rem;
font-weight: 700;
}
.titulo-secao {
font-size: 1.2rem;
font-weight: 700;
}
.cartao {
width: 100%;
border-radius: 15px;
overflow: hidden;
background-color: #2C343A;
}
.cartão--destaque {
margin-bottom: 16px;
}
.cartao_conteudo {
padding: 16px;
display: grid;
grid-template-columns: auto 1fr;
gap: 8px;
}
.cartao_destaque {
grid-column: span 2;
}
.cartao_titulo {
font-size: 1.2rem;
font-weight: 700;
grid-column: span 2;
}
.cartao_perfil {
color: #95999c;
font-size: 0.9rem;
grid-column: span 2;
}
.cartao_info {
display: flex;
align-items: center;
color: #95999C;
}
.cartao_info--tempo::before {
content: "\e90c";
margin-right: 8px;
}
.cartao_info-visualizacao::before {
content: "\e90f";
margin-right: 8px;
}
.cartao_botao {
display: flex;
justify-content: center;
align-items: center;
background-color: #0480DC;
width: 40px;
height: 40px;
border-radius: 10px;
font-size: 0.9rem;
justify-self: flex-end;
}
.cartao_botao--play::before {
content: "\e90b";
font-size: 24px;
}
.cartao_botao--destaque {
width: 100%;
grid-column: span 2;
}
.cartao_botao--destaque::before {
margin-right: 8px;
}
.secao {
display: grid;
gap: 16px;
}




