Olá! Não consigo identificar o problema do meu codigo, onde já abri o codigo da aula e revisei diversa vezes com o meu, mas não encontro diferenças... Olhei tanto o Css quanto o HTML e ainda não compreendo o que está errado para causar essa divergência.

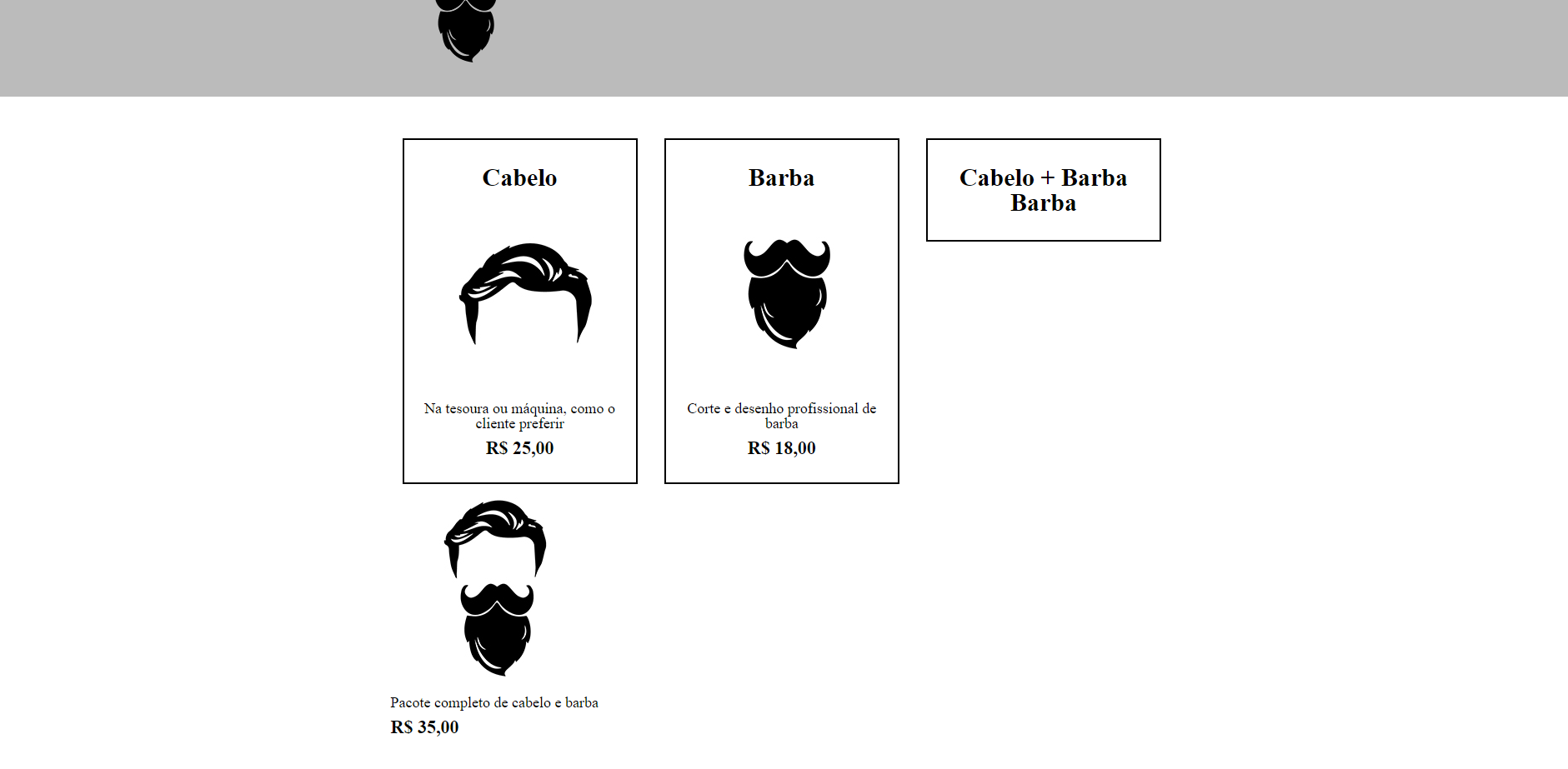
Essa é a página html... onde parte do texto e a imgaem estão fora do limite da borda, e também abaixo do alinhamento.
CÓDIGO HTM
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="produtos.css"> <main>
<ul class="produtos">
<li>
<h2>Cabelo</h2>
<img src="cabelo.jpg">
<p class="produto-descrição">Na tesoura ou máquina, como o cliente preferir</p>
<p class="produtos-preço">R$ 25,00</p>
</li>
<li>
<h2>Barba</h2>
<img src="barba.jpg">
<p class="produto-descrição">Corte e desenho profissional de barba</p>
<p class="produtos-preço">R$ 18,00</p>
</li>
<li>
<h2>Cabelo + Barba</h2>
<h2>Barba</h2></li>
<img src="cabelo+barba.jpg">
<p class="produto-descrição">Pacote completo de cabelo e barba</p>
<p class="produtos-preço">R$ 35,00</p>
</li>
</ul>
</main>- **CÓDIGO CSS
header { background: #BBBBBB; padding: 20px 0; }
.caixa { position: relative; width: 940px; margin: 0 auto; }
nav { position: absolute; top: 110px; right: 0px;}
nav li { display: inline; margin: 0 0 0 15px; }
nav a { text-transform: uppercase; color: #000000; font-weight: bold; font-size: 22px; text-decoration: none; }
.produtos {
width: 940px;
margin: 0 auto;
padding: 50px 0;
}
.produtos li {
display: inline-block;
text-align: center;
width:30%;
vertical-align: top;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border: 2px solid #000000;
}
.produtos h2 {
font-size: 30px;
font-weight: bold;
}
.produto-descrição {
font-size: 18px;
}
.produtos-preço {
font-size: 22px;
font-weight: bold;
margin-top: 10px;
}Se puderem me orientar quanto a este erro, por favor.




