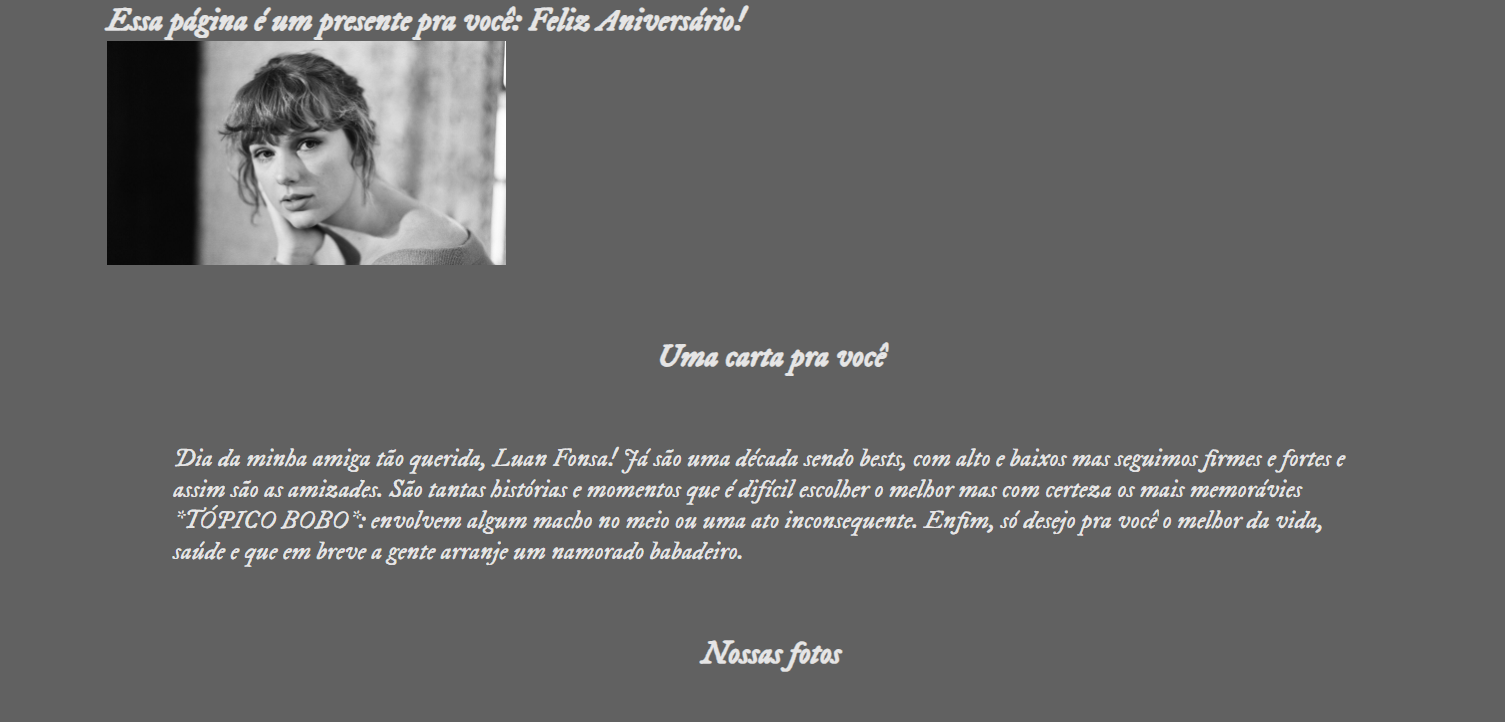
estou tentado fazendo uma página de aniversário pra um amigo mas nao estou conseuindo deixar a image ao lado do texto



estou tentado fazendo uma página de aniversário pra um amigo mas nao estou conseuindo deixar a image ao lado do texto



Olá, Italo. Tudo bem?
Tem algumas abordagens que você pode usar nesse caso, mas a mais simples é aplicar um display:flex; na <div class="titulo-imagem-lado">. Isso vai organizar os elementos filhos em linha e fica mais fácil de fazer os ajustes.
.titulo.imagem-lado {
display:flex;
align-items: center; /* Alinha os elementos */
gap: 35px; /* Cria um espaçamento entre os elementos, ajuste se necessário*/
}
Espero ter ajudado!
Siga firme nos seus estudos e conte com o fórum sempre que precisar!
Abraços :)