Oi, Pedro! Tudo bem por aí?
Desculpa pela demora em te responder.
Pedro, tomei a liberdade de editar seu post e deixei o código à mostra. Como o Guilherme falou, é necessário deixar o código dentro do bloco formado quando clicamos no ícone </> do cabeçalho do editor de textos - caso contrário, o navegador deixa ele escondido. Vou deixar aqui um vídeo super legal em que a Bia fala sobre as ferramentas do fórum e como tirar o melhor proveito dele:
Aqui nesse pedacinho do seu código encontrei um erro de sintaxe:
function pulalinha(){
document.wirte("<br>");
}
O correto seria
function pulalinha(){
document.write("<br>");
}
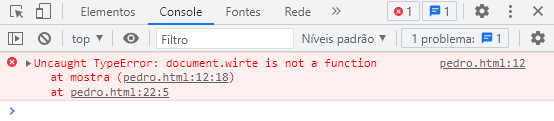
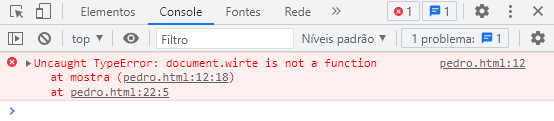
Quando acontecer algo assim, sugiro que você use o depurador do seu navegador. É uma ferramenta indispensável a todo programador! Você pode acessá-lo utilizando o atalho F12.

Assim você consegue encontrar alguns erros básicos de digitação ou sintaxe de forma rápida.
Se ficar alguma dúvida, estou por aqui.
Abraços e bons estudos
Caso esse post tenha te ajudado, por favor, marque como solucionado