 não sei o que fiz de errado aqui...
não sei o que fiz de errado aqui...
 não sei o que fiz de errado aqui...
não sei o que fiz de errado aqui...
Oi Thaysa, tudo bem?
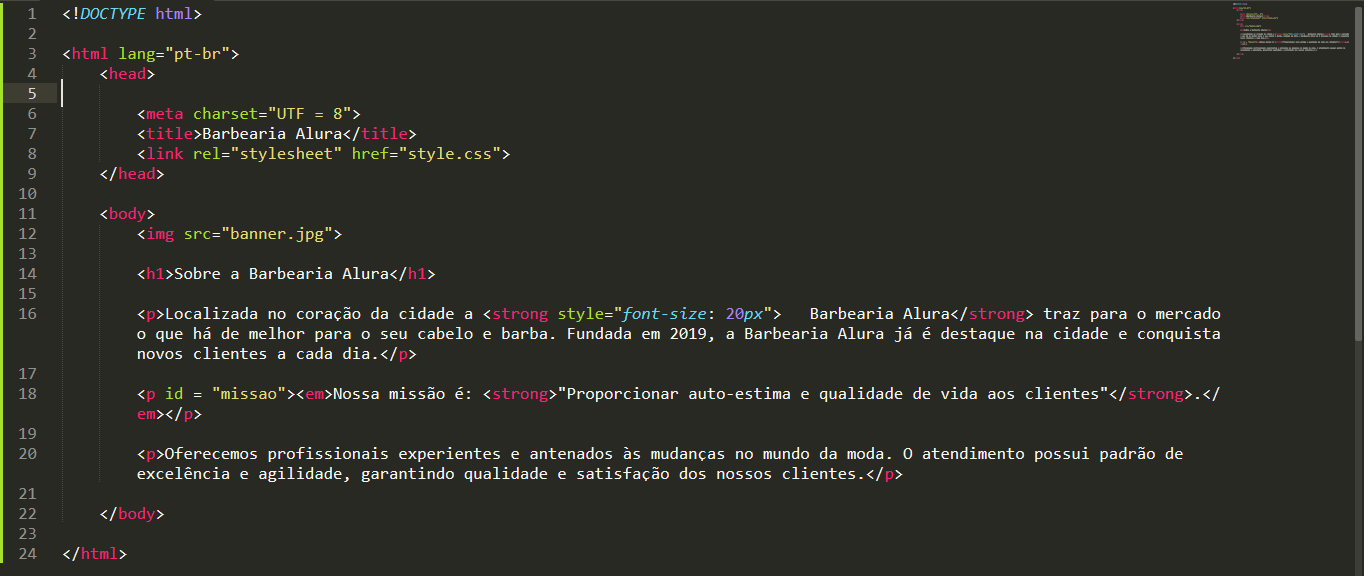
Vi alguns erros no seu código, na tag meta charset, não é um= (igual) que você precisa utilizar e sim um - (hífen), assim:
<meta charset="UTF-8">Melhor corrigir agora para que não cause erros no futuro.
E o seuid da missão está muito separado, tem que colocar tudo juntinho, assim:
<p id="missao">Tem mais alguma coisa que deu erro para você? Preciso saber porque pelo código o resto parece certinho. E para futuras referências, você pode usar a ferramenta de inserir bloco de código, para que fique melhor de copiar seu código e testar.

Um abraço e bons estudos.
Olá, obrigada por me alertar sobre esses erros, mas meu problema ainda não foi solucionado. A questão aqui é que ainda não consigo colocar o banner.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title>Barbearia Alura</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<img scr="banner.jpg">
<h1>Sobre a Barbearia Alura</h1>
<p>Localizada no coração da cidade a <strong style="font-size: 20px"> Barbearia Alura</strong> traz para o mercado o que há de melhor para o seu cabelo e barba. Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p id="missao"><em>Nossa missão é: <strong>"Proporcionar auto-estima e qualidade de vida aos clientes"</strong>.</em></p>
<p>Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.</p>
</body>
</html>Oi Thaysa!
Quando você fez o download da imagem e extraiu (é preciso extrair porque ela vem em formato de zip), você a salvou na mesma pasta do projeto?
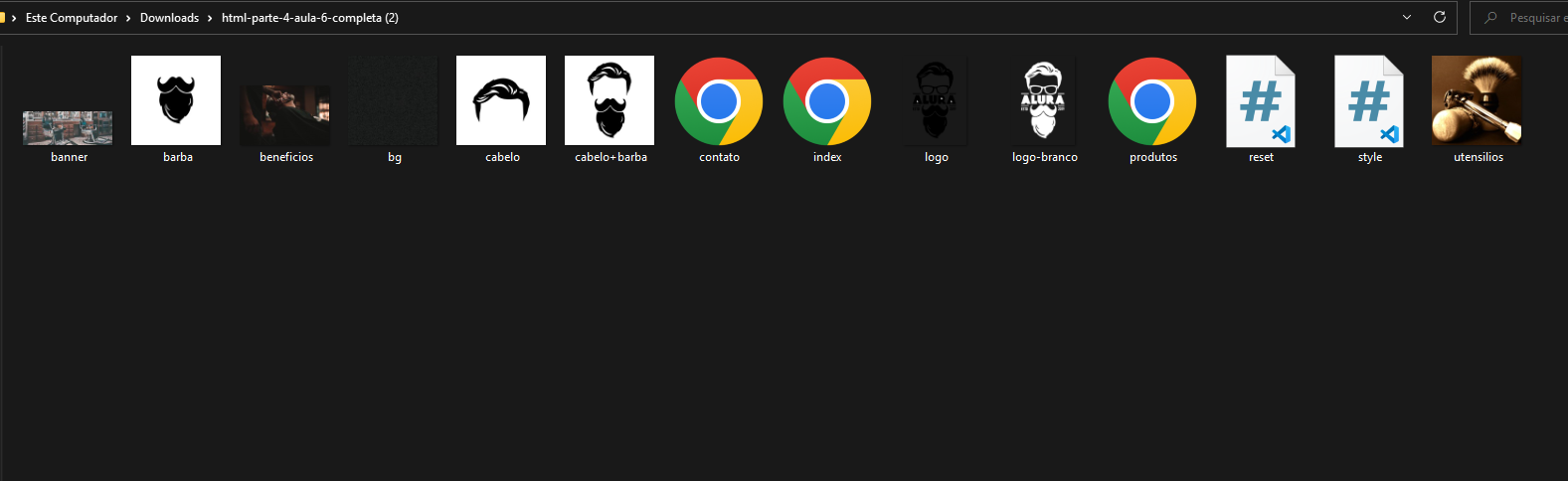
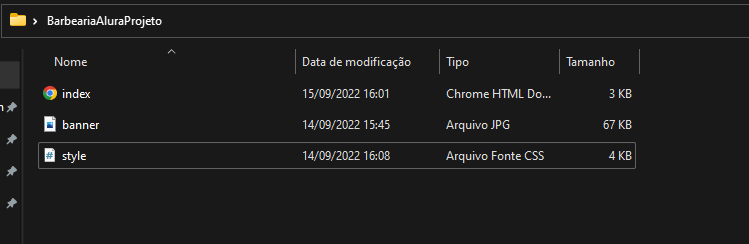
Lembrando que todos os arquivos do projeto precisam estar na mesma pasta para que esse caminho funcione, assim:

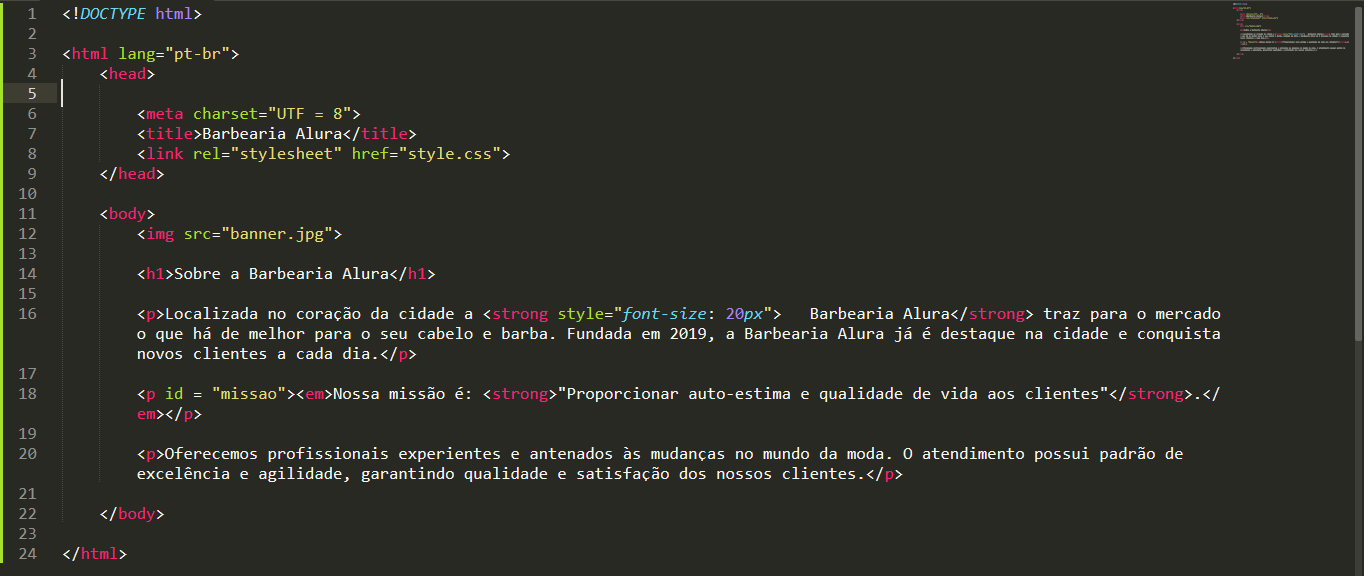
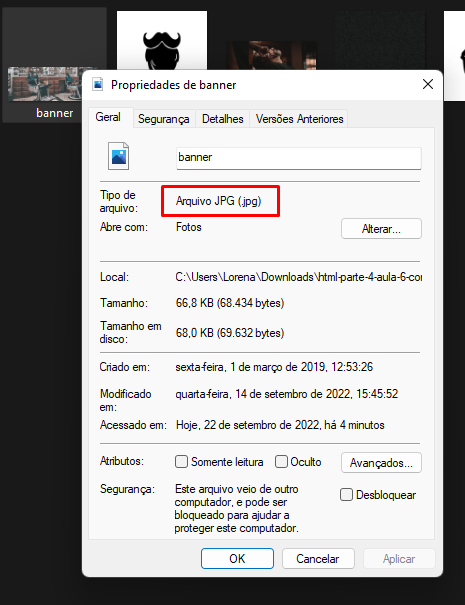
Um outro ponto, no seu print está src="banner.jpg", mas no código que colou aqui está scr="banner.jpg", o correto é src mesmo. Você também pode verificar se a imagem é jpg ou png. Clicando nela com o botão direito e indo em propriedades:

Espero ter ajudado. Se não der certo, por favor, tira um print de como estão salvos os seu arquivos.
Obrigada.
Olha obrigada pela paciência... porque ta dificil aqui a situação, ainda não deu certo

Oi Thaysa, não se preocupa :D.
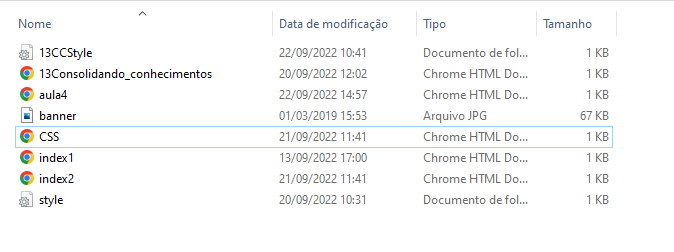
Vamos lá, você tem várias páginas de index na sua pasta, o que pode te confundir. Eu te indico criar uma pasta na sua área de trabalho:

E deixar dentro dela somente o que vai usar nesse primeiro momento, assim:

O código doindex:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title>Barbearia Alura</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<img id="banner" src="banner.jpg">
<h1>Sobre a Barbearia Alura</h1>
<p>Localizada no coração da cidade a <strong>Barbearia Alura</strong> traz para o mercado o que há de melhor para o seu cabelo e barba. Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p id="missao"><em>Nossa missão é: <strong>"Proporcionar auto-estima e qualidade de vida aos clientes"</strong>.</em></p>
<p>Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.</p>
</body>
</html>Código do CSS.
body {
background: #CCCCCC;
}
#banner {
width: 100%;
}
h1 {
text-align: center;
}
p {
text-align: center;
}
#missao {
font-size: 20px;
}
em strong {
color: #FF0000;
}O código pode estar meio diferente para o da aula atual, mas logo você verá essas mudanças.
Vamos ver se você organizando assim dá certo. Torcendo aqui :D
Olá acabou que ele funcionou sozinho... com o mesmo codigo, vou fazer um outro rapidinho para testar para ver se realmente funciona. MUITISSIMO OBRIGADA <3