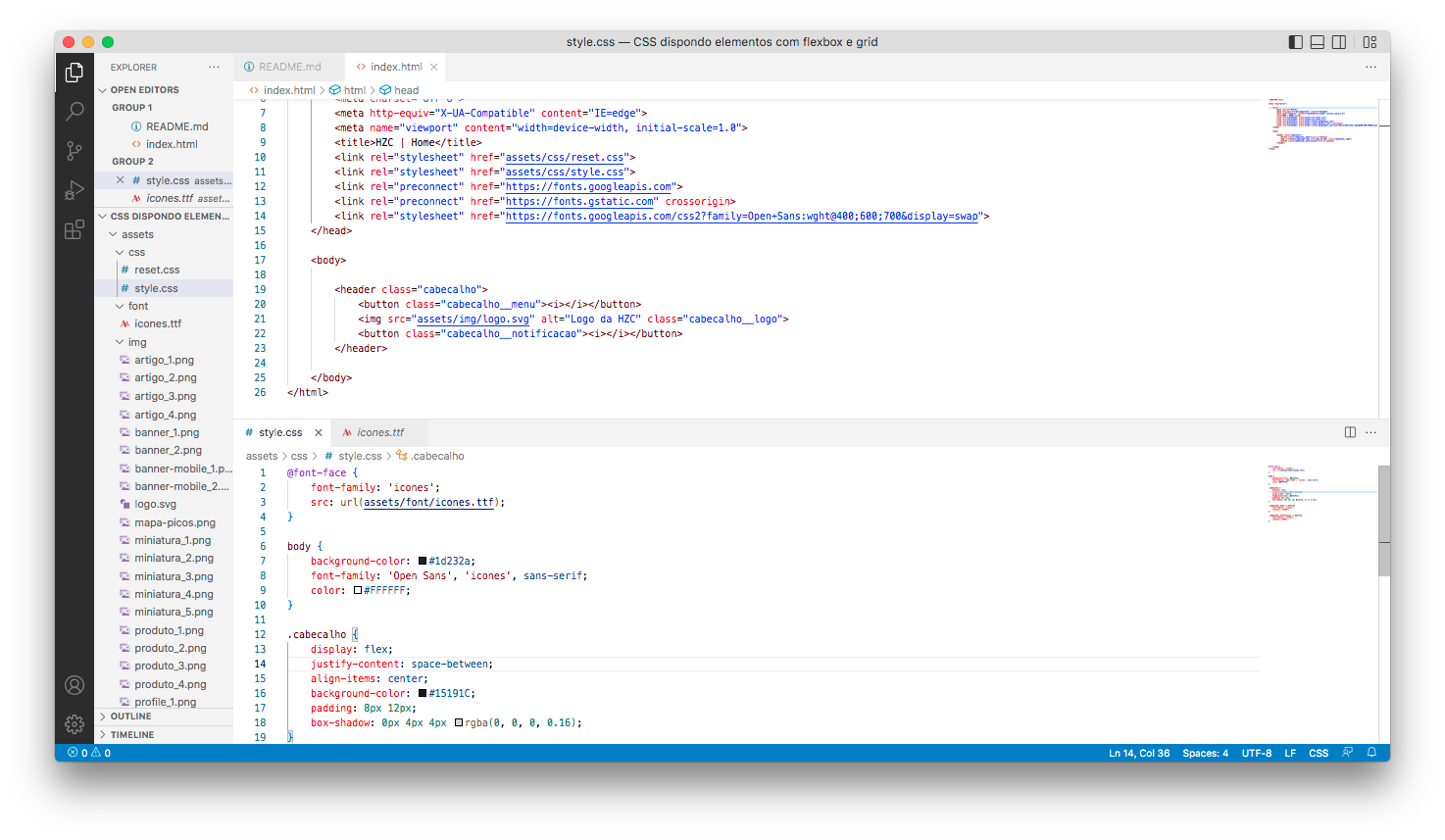
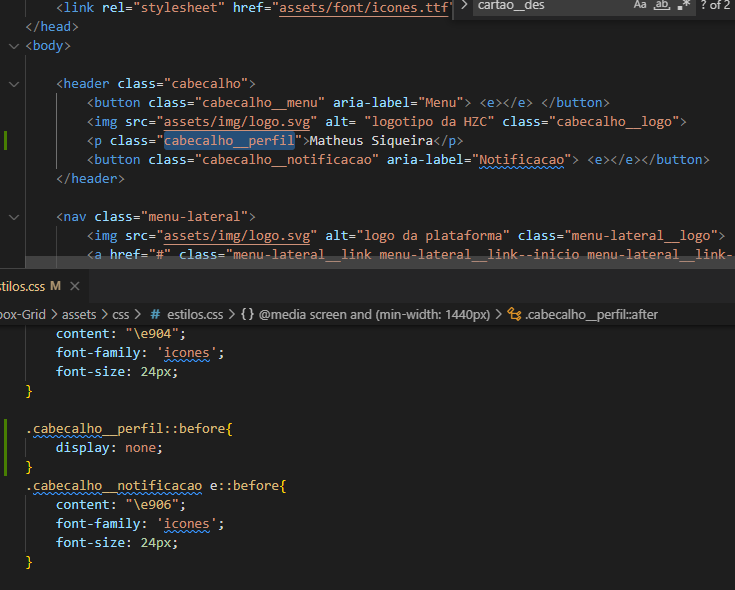
Já tentei várias das soluções de outros colegas e não funcionaram, nem colocando o font-family etc. Me certifiquei de que o arquivo está lá e pelo atalho cmd + click consigo acessar o arquivo pelo próprio VSC, o que é estranho é que no console dá um erro "GET file:///assets/font/icones.ttf net::ERR_FILE_NOT_FOUND, pois bem, copiei o relative path e colei na URL e continuou dando o mesmo erro. Já revirei tudo e não achei uma solução pra mostrar meus ícones.
HTML
`
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HZC | Home</title>
<link rel="stylesheet" href="assets/css/reset.css">
<link rel="stylesheet" href="assets/css/style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600;700&display=swap">
</head>
<body>
<header class="cabecalho">
<button class="cabecalho__menu"><i></i></button>
<img src="assets/img/logo.svg" alt="Logo da HZC" class="cabecalho__logo">
<button class="cabecalho__notificacao"><i></i></button>
</header>
</body>E O CSS
`@font-face { font-family: 'icones'; src: url(assets/font/icones.ttf); }
body { background-color: #1d232a; font-family: 'Open Sans', 'icones', sans-serif; color: #FFFFFF; }
.cabecalho { display: flex; justify-content: space-between; align-items: center; background-color: #15191C; padding: 8px 12px; box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.16); }
.cabecalho__menu i::before{ font-family: 'icones'; content: "\e904"; }
.cabecalho__notificacao i::before{ font-family: 'icones'; content:"\e906"; }`