

Oie, tudo bem? Não precisa chamar a font family de novo nas classes de menu e notificação.
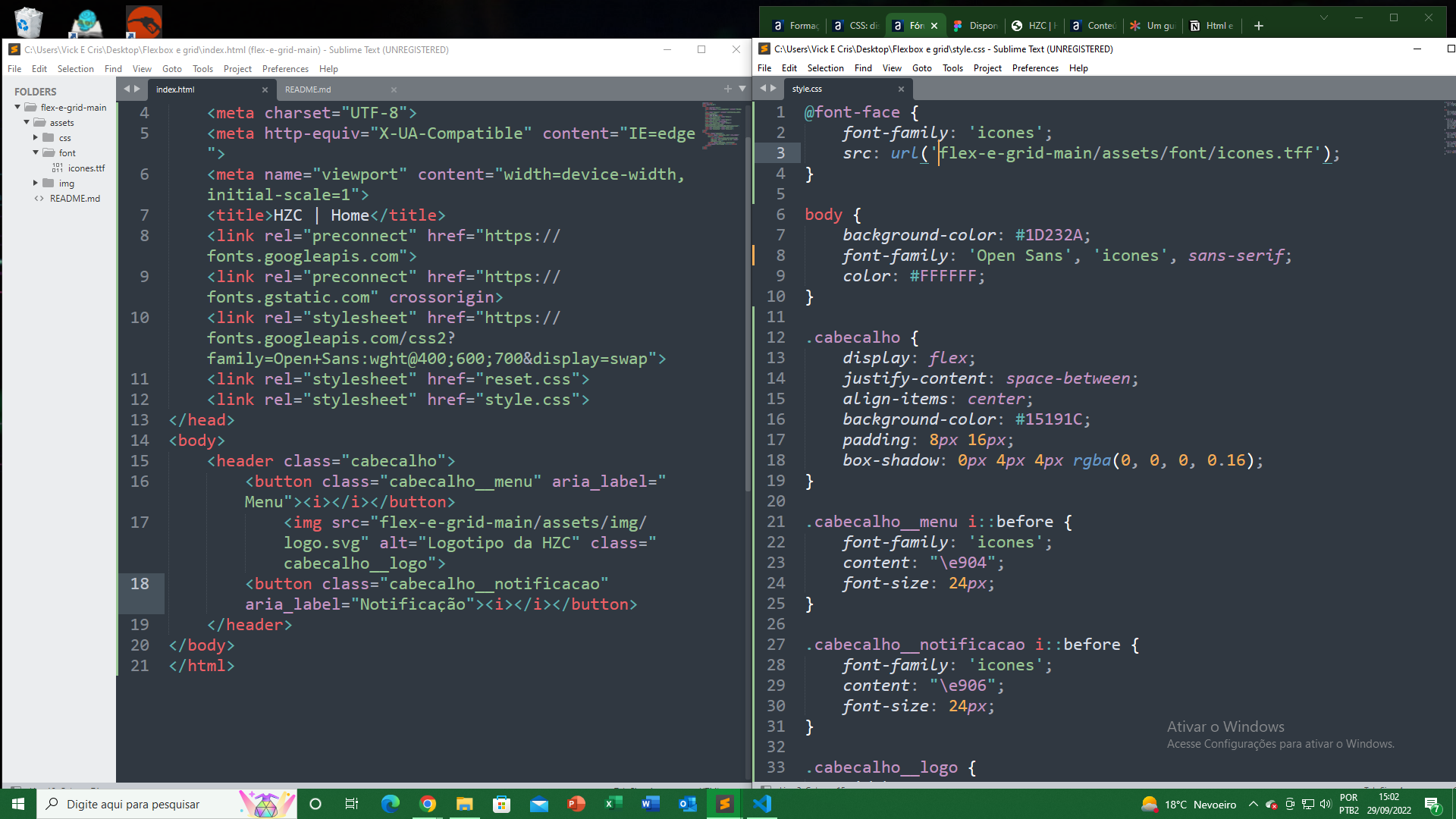
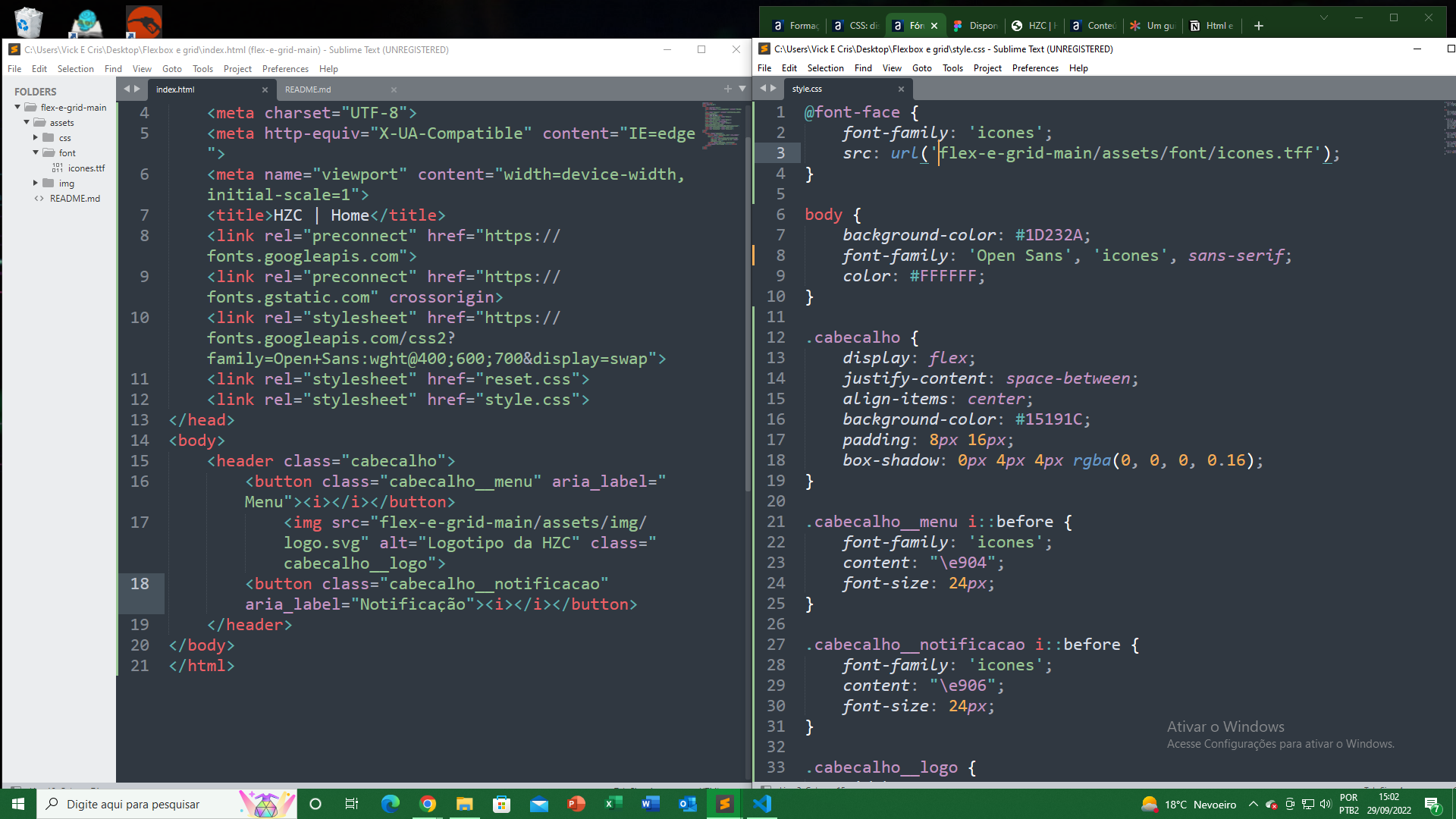
.cabecalho__menu i::before {
content: "\e904";
font-size: 24px;
}
.cabecalho__notificacao::before {
content: "\e906";
font-size: 24px;
}
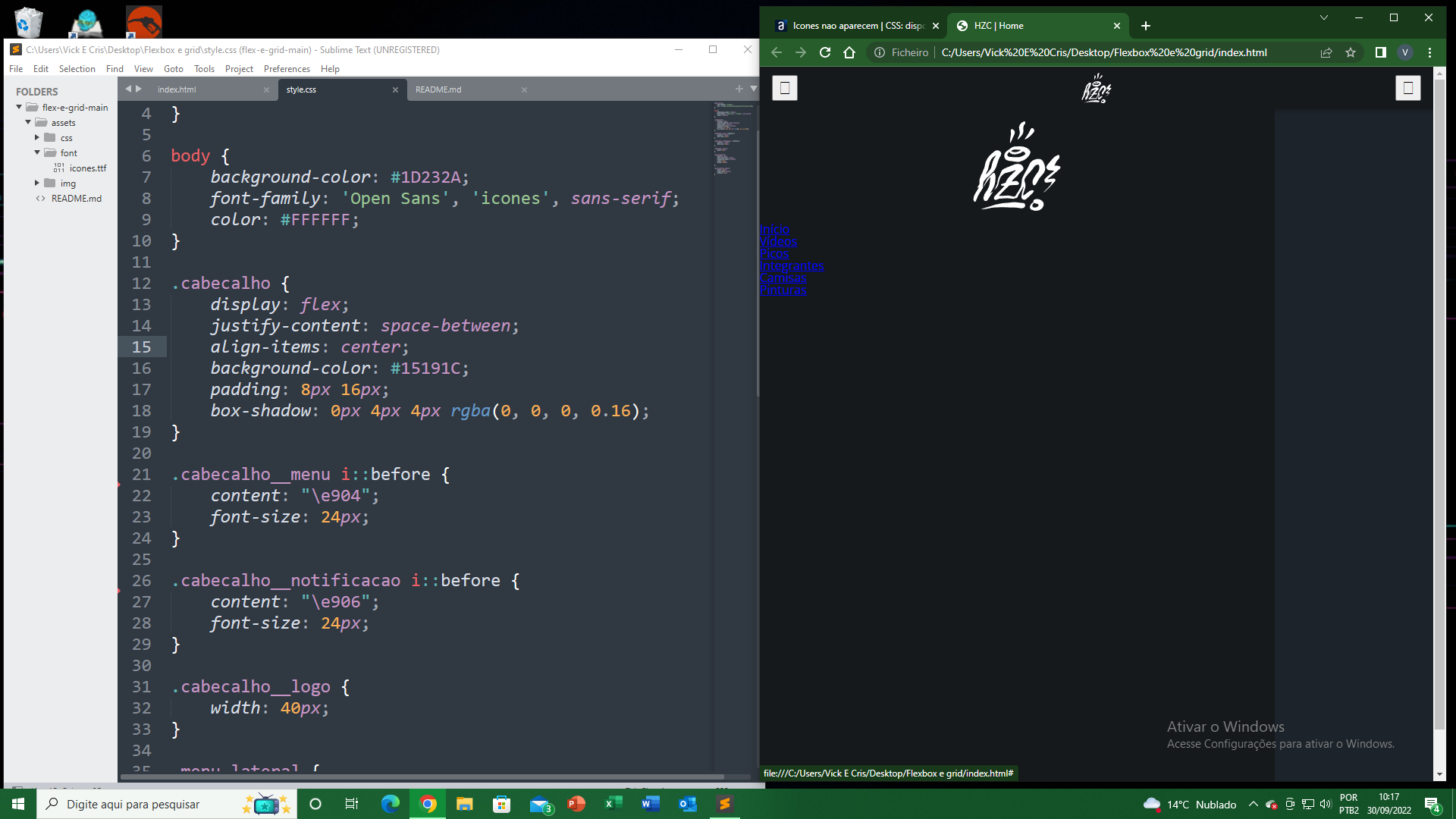
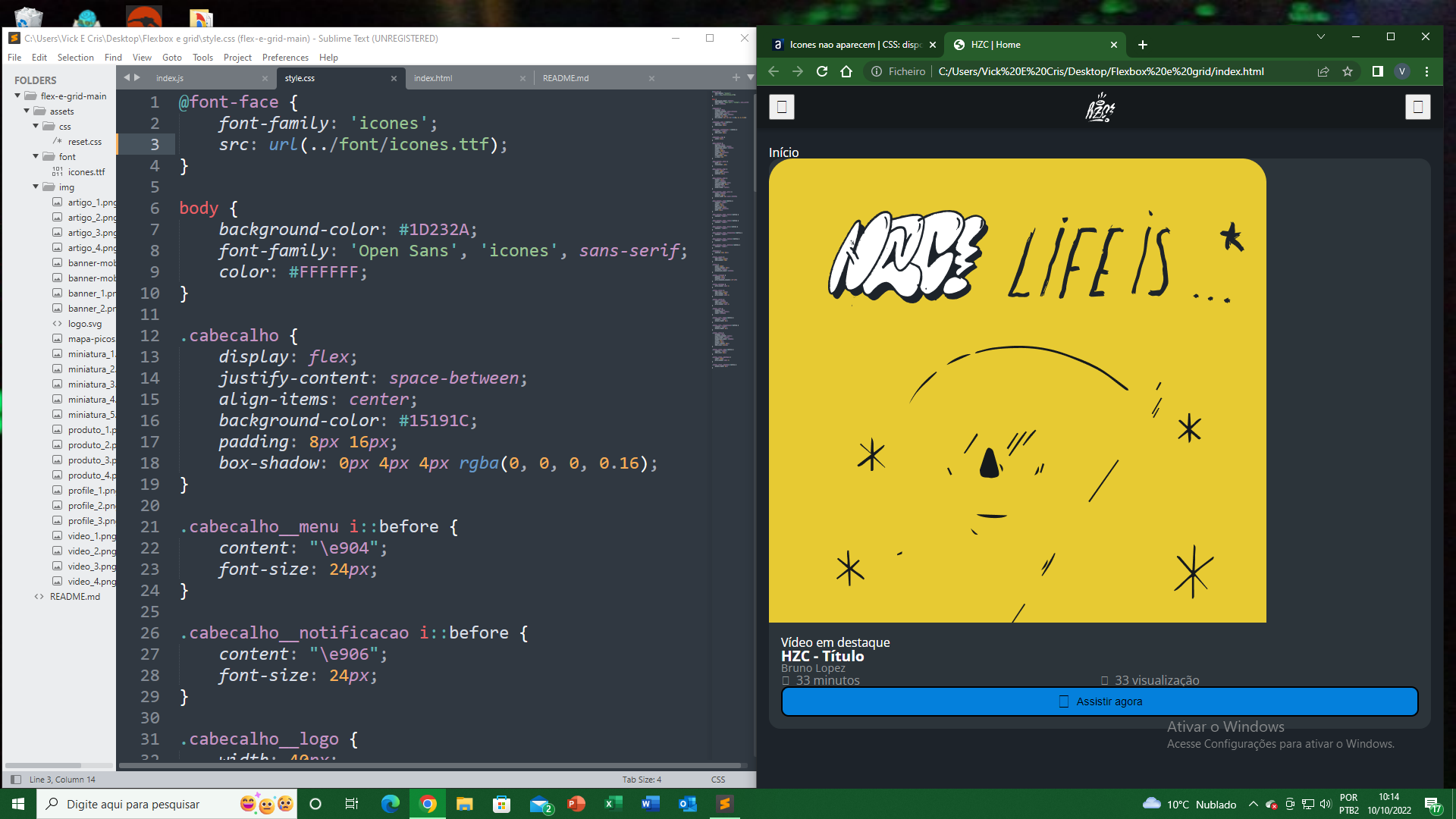
O link do import dos ícones está incorreto.
@font-face { font-family: 'icones'; src: url(../font/icones.ttf); }
Como o arquivo está dentro da pasta css, você precisa voltar para a pasta assets, com o "../", entrar na pasta font (font/) e aí sim acessar o arquivo (icones.ttf).


Eu consegui resolver essa situação colocando o font-family: 'icones" nas classes .cabecalho__menu i::before e cabecalho__notificacao i::before.
Como você corrigiu a "url ()", acredito que colocando o font-family nas duas classes, resolva.