Vi alguns amigos aqui relatando problemas com os ícones, estou com o mesmo problema, meu código está igual ao do instrutor porém os ícones não aparecem
Vi alguns amigos aqui relatando problemas com os ícones, estou com o mesmo problema, meu código está igual ao do instrutor porém os ícones não aparecem
você colocou o link na parte superior do arquivo html?
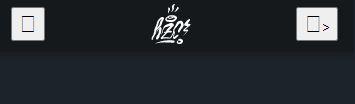
sim, já coloquei o link no html, e mesmo assim não aparecem os ícones, aparecem apenas dois quadradinhos.
Oi Ionan! tudo bem?
Você poderia colocar o seu código aqui para que a gente possa dá uma olhada?
Fico aguardando retorno!
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HVZ | Home</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600;700&display=swap">
<link rel="stylesheet" href="assets/css/reset.css">
<link rel="stylesheet" href="assets/css/style.css">
<link rel="stylesheet" href="assets/font/icones.ttf">
</head>
<body>
<header class="cabecalho">
<button class="cabecalho__menu" area-label="Menu"><i></i></button>
<img src="assets/img/logo.svg" class="cabecalho__logo">
<button class="cabecalho__notificacao" area-label="Notificação"><i></i></button>
</header>
<nav class="menu-lateral"><img src="assets/img/logo.svg" alt="Logotipo da HVZ" class="menu-lateral__logo">
<a href="#" class="menu-lateral__link">Inicio</a>
<a href="#" class="menu-lateral__link">Videos</a>
<a href="#" class="menu-lateral__link">Picos</a>
<a href="#" class="menu-lateral__link">Integrantes</a>
<a href="#" class="menu-lateral__link">Camisas</a>
<a href="#" class="menu-lateral__link">Pintura</a>
</nav>
</body>
</html>@font-face {
font-family: 'icones';
src: url(../font/icones.ttf);
}
body {
background-color: #1D232A;
font-family: 'Open Sans', 'icones' sans-serif;
color: #FFFFFF;
}
.cabecalho {
display: flex;
justify-content: space-between;
align-items: center;
background-color: #15191C;
padding: 8px 16px;
box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.16);
}
.cabecalho__menu i::before {
content: "\e904";
font-size: 24px;
}
.cabecalho__notificacao i::before {
content: "\e906";
font-size: 24px;
}
.cabecalho__logo {
width: 40px;
}Bom dia, pessoal! Tive o mesmo problema do Ionan. Na verdade, além de não aparecerem ícones eles estão em um formato botão diferente do formato do professor. Segue a imagem do problema: