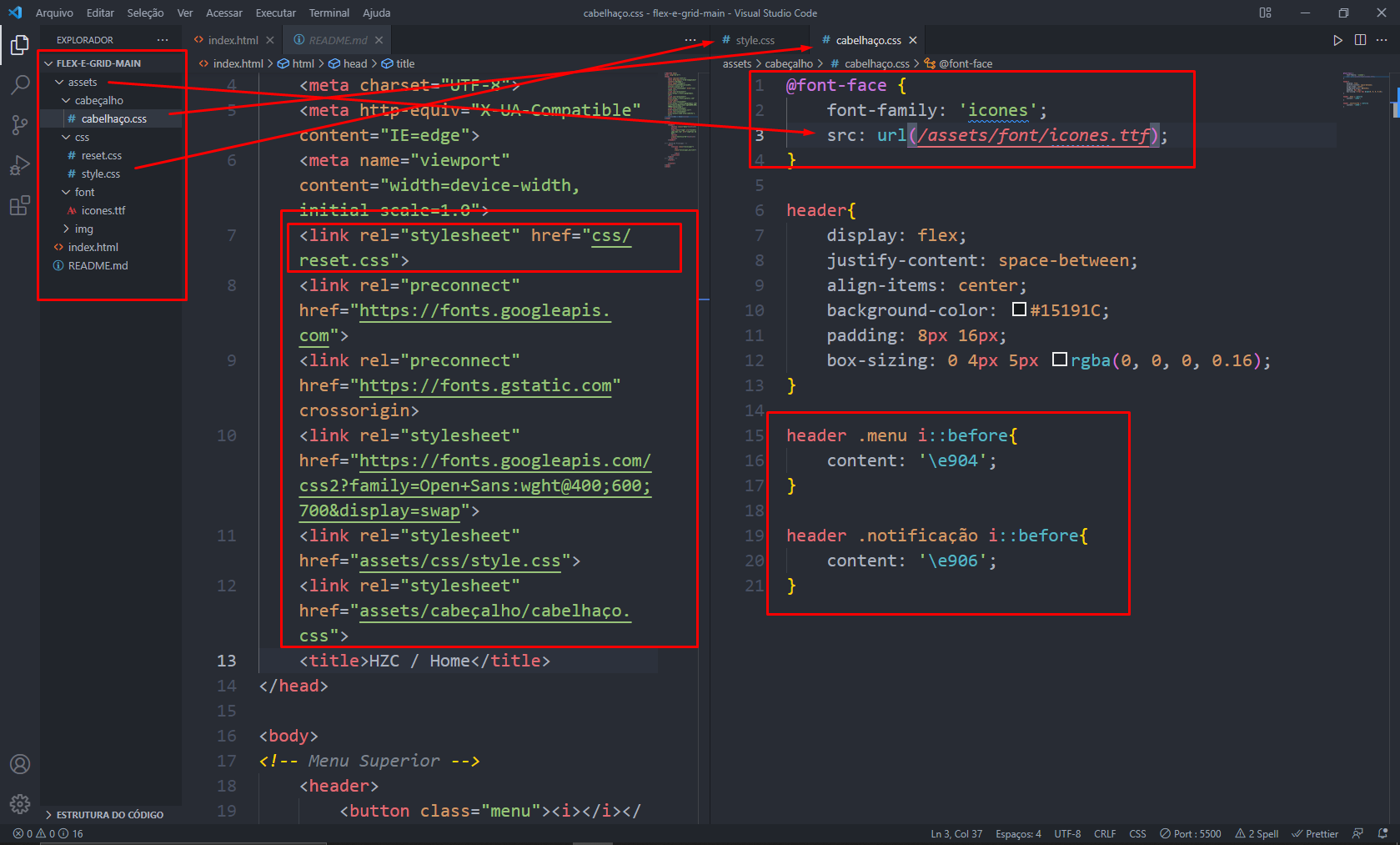
n tenho certeza, mas acho q é o caminho, uso vscode, mas pra mim ta certo o caminho...


<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/reset.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600;700&display=swap">
<link rel="stylesheet" href="assets/css/style.css">
<link rel="stylesheet" href="assets/cabeçalho/cabelhaço.css">
<title>HZC / Home</title>
</head>
<body>
<!-- Menu Superior -->
<header>
<button class="menu"><i></i></button>
<img class="logo" src="assets/img/logo.svg" alt="LogoTipo da HZC">
<button class="notificação"><i></i></button>
</header>
<!-- Conteúdo Principal -->
<main>
<section class="principal">
<div class="principal_escrito">
</div>
</section>
</main>
<!-- Rodapé -->
<footer>
</footer>
</body>
</html>body {
background-color: #1D232A;
font-family: 'Open Sans', sans-serif;
color: white;
}@font-face {
font-family: 'icones';
src: url(/assets/font/icones.ttf);
}
header{
display: flex;
justify-content: space-between;
align-items: center;
background-color: #15191C;
padding: 8px 16px;
box-sizing: 0 4px 5px rgba(0, 0, 0, 0.16);
}
header .menu i::before{
content: '\e904';
}
header .notificação i::before{
content: '\e906';
}