



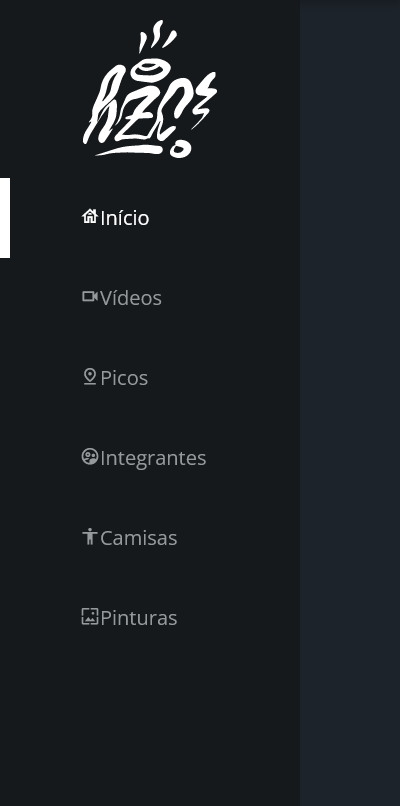
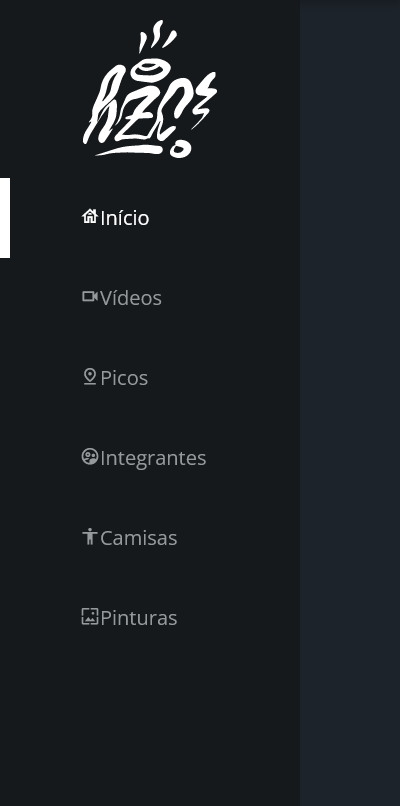
 O texto e os ícones do menu estão sem espaçamento correto.
O texto e os ícones do menu estão sem espaçamento correto.




 O texto e os ícones do menu estão sem espaçamento correto.
O texto e os ícones do menu estão sem espaçamento correto.
use o letter-spacing:x x = o valor ao seu gosto ou solicitado no projeto
Opa Lilian, tudo bem?
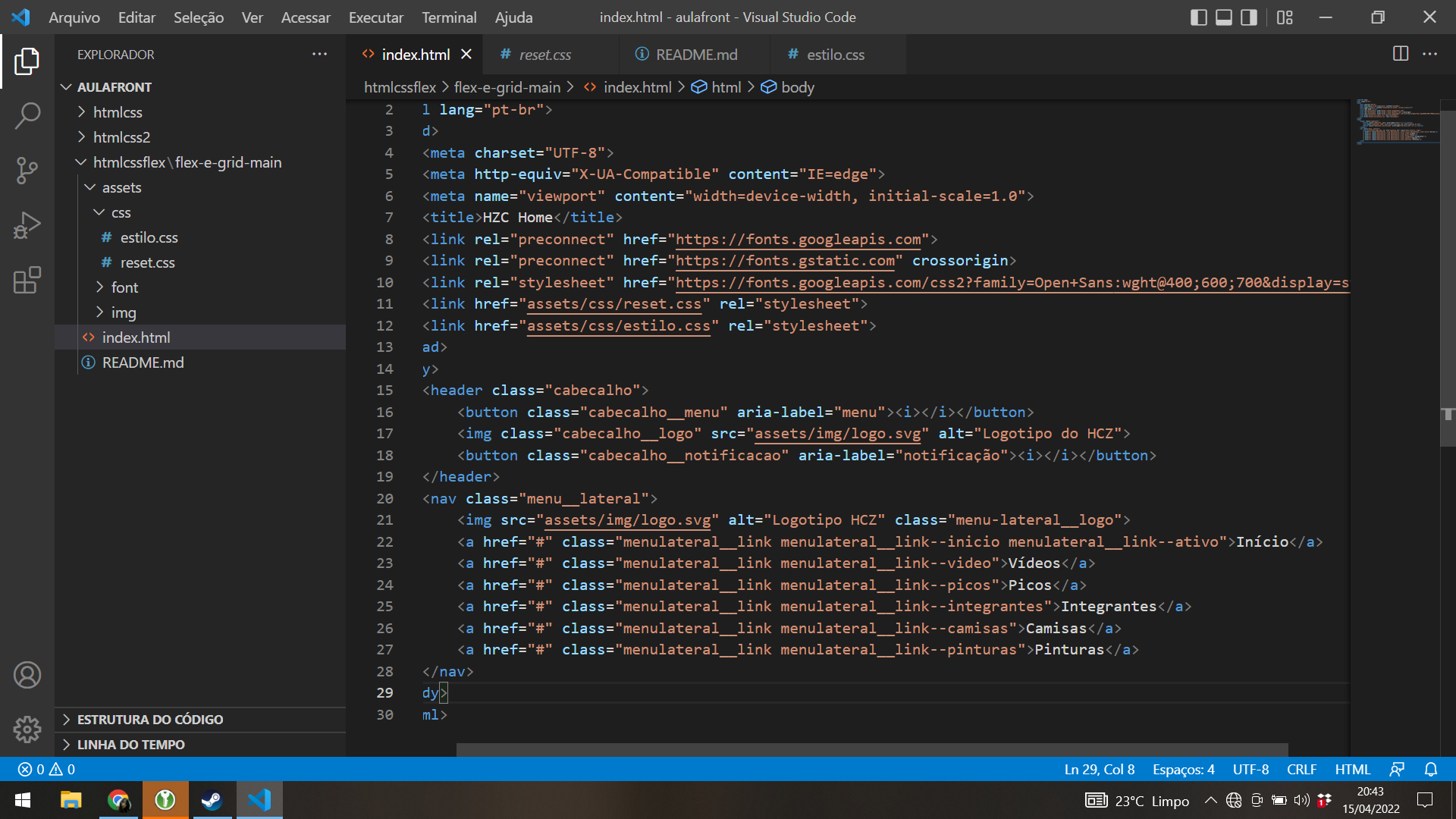
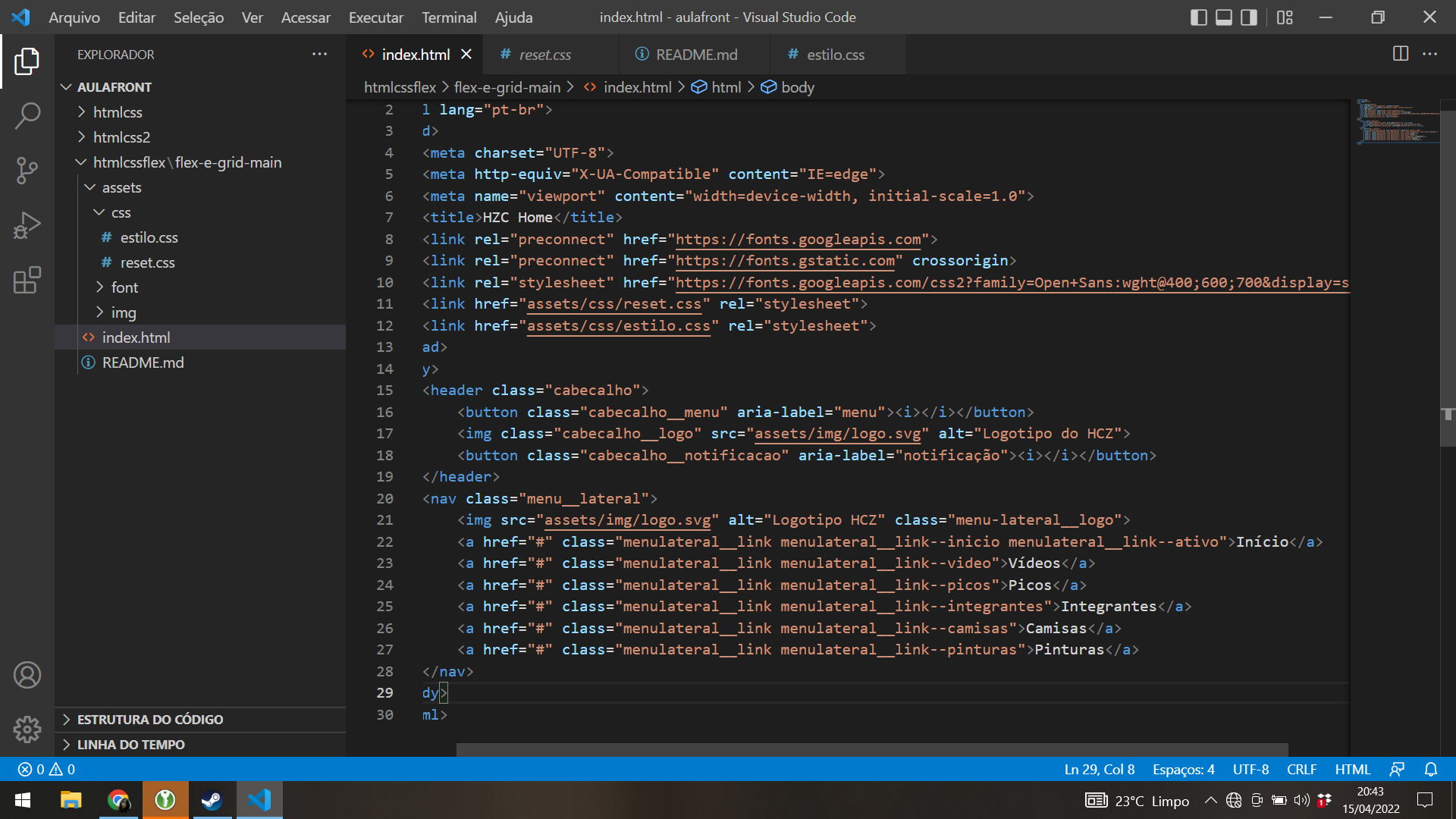
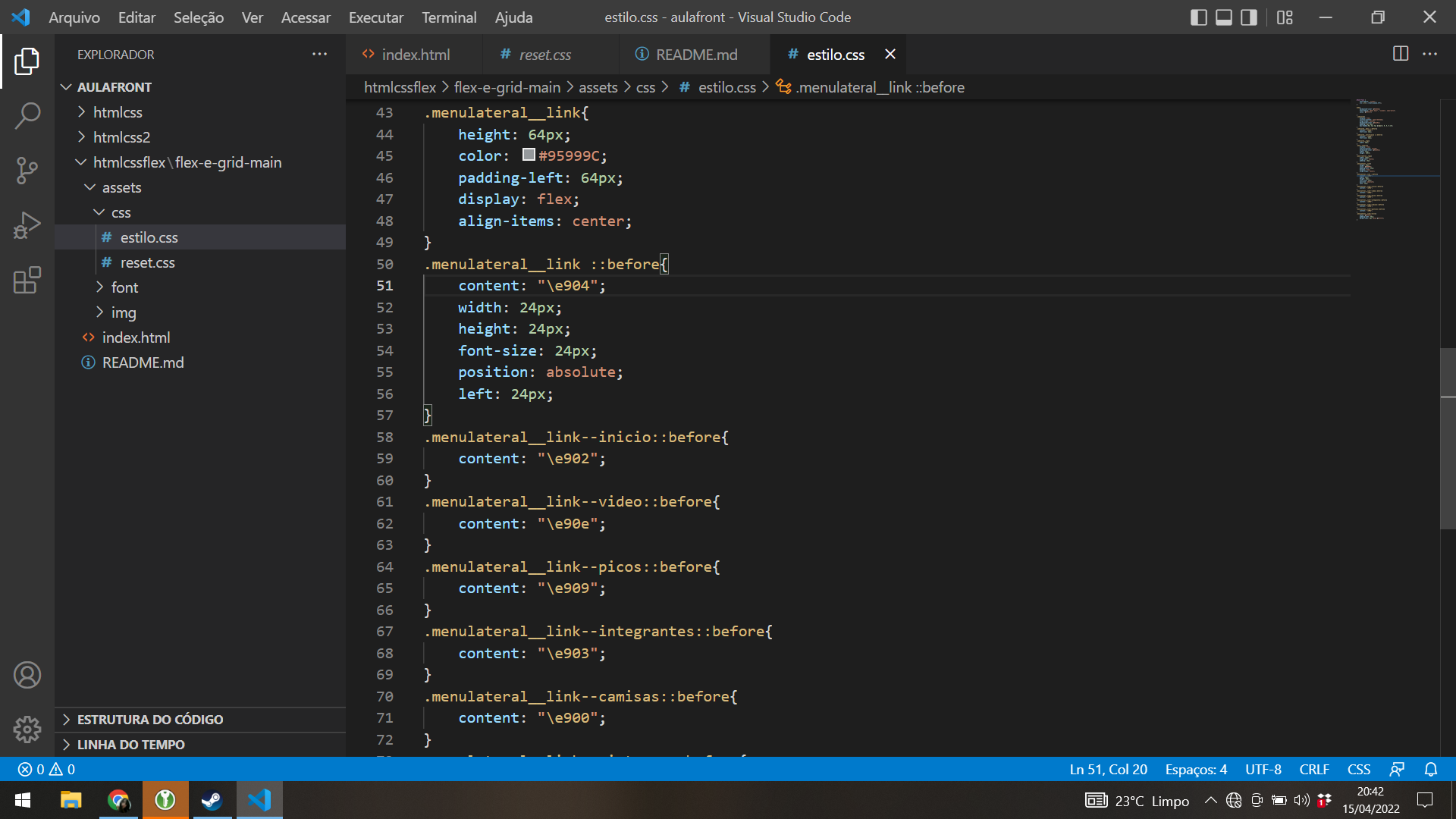
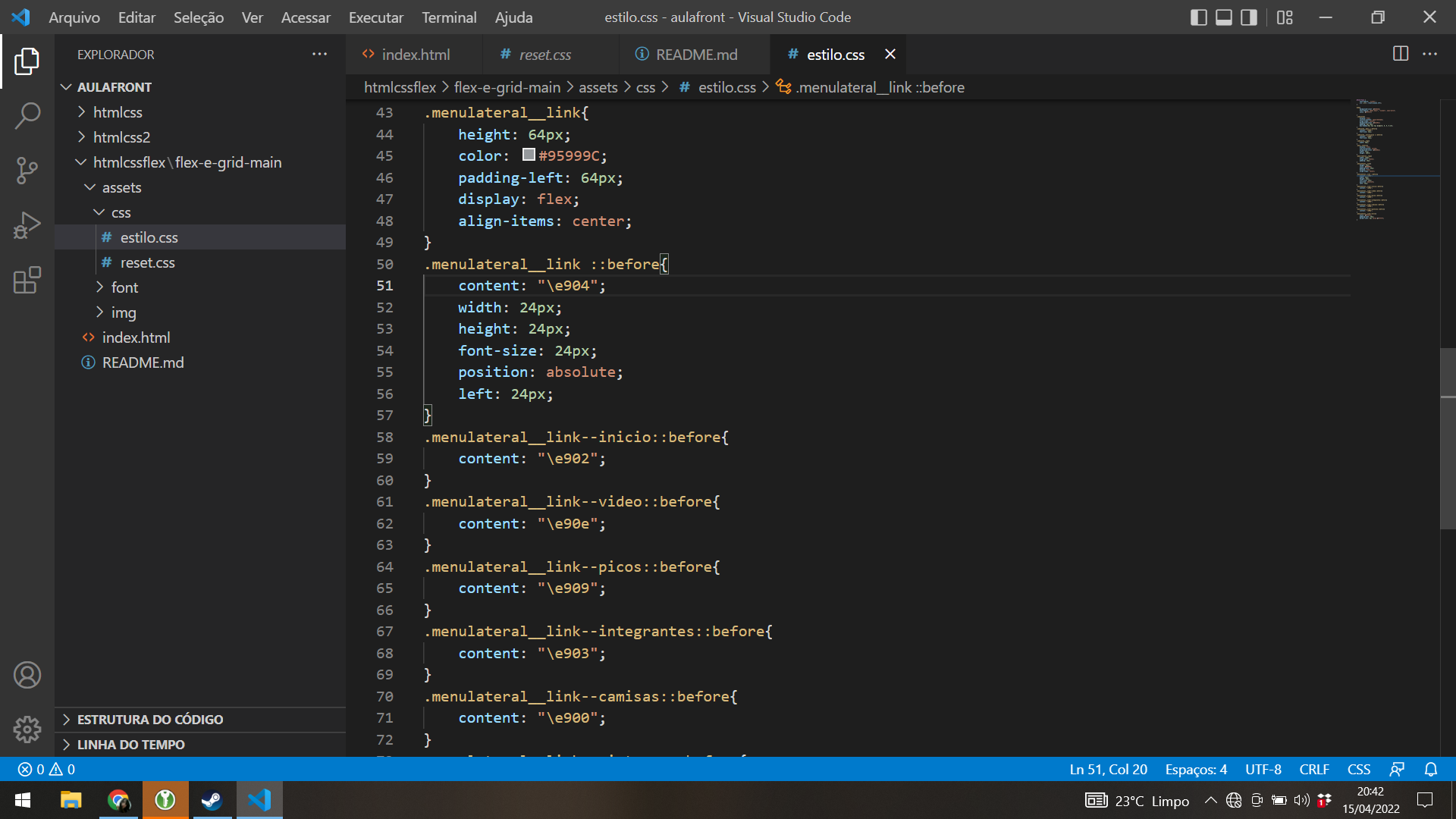
Percebi o seu deslize nesse código foi apenas um espaçamento indevido na declaração da classe, entre a palavra link e os ::
 só corrigir isso que deve funcionar de boas
só corrigir isso que deve funcionar de boas

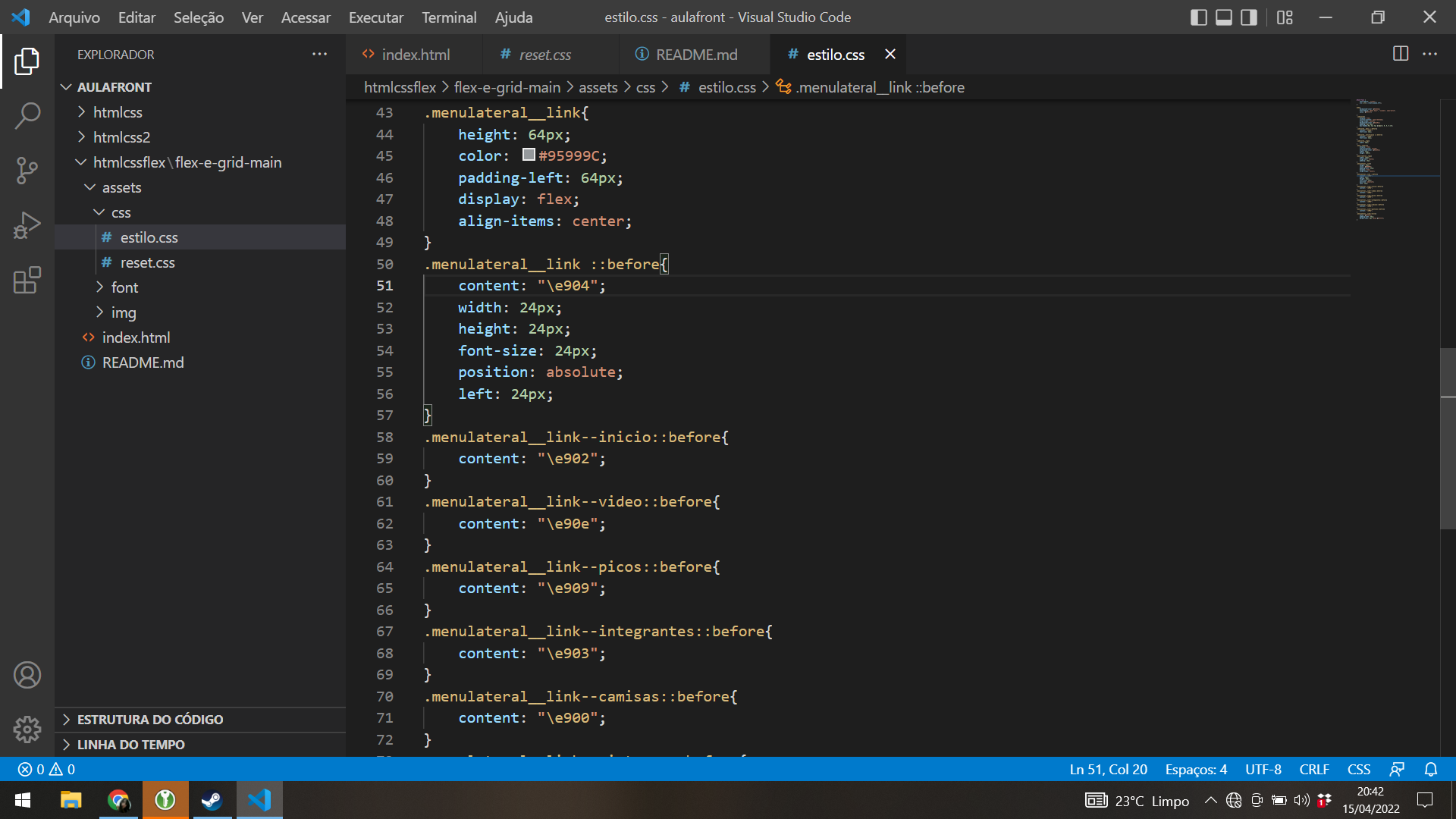
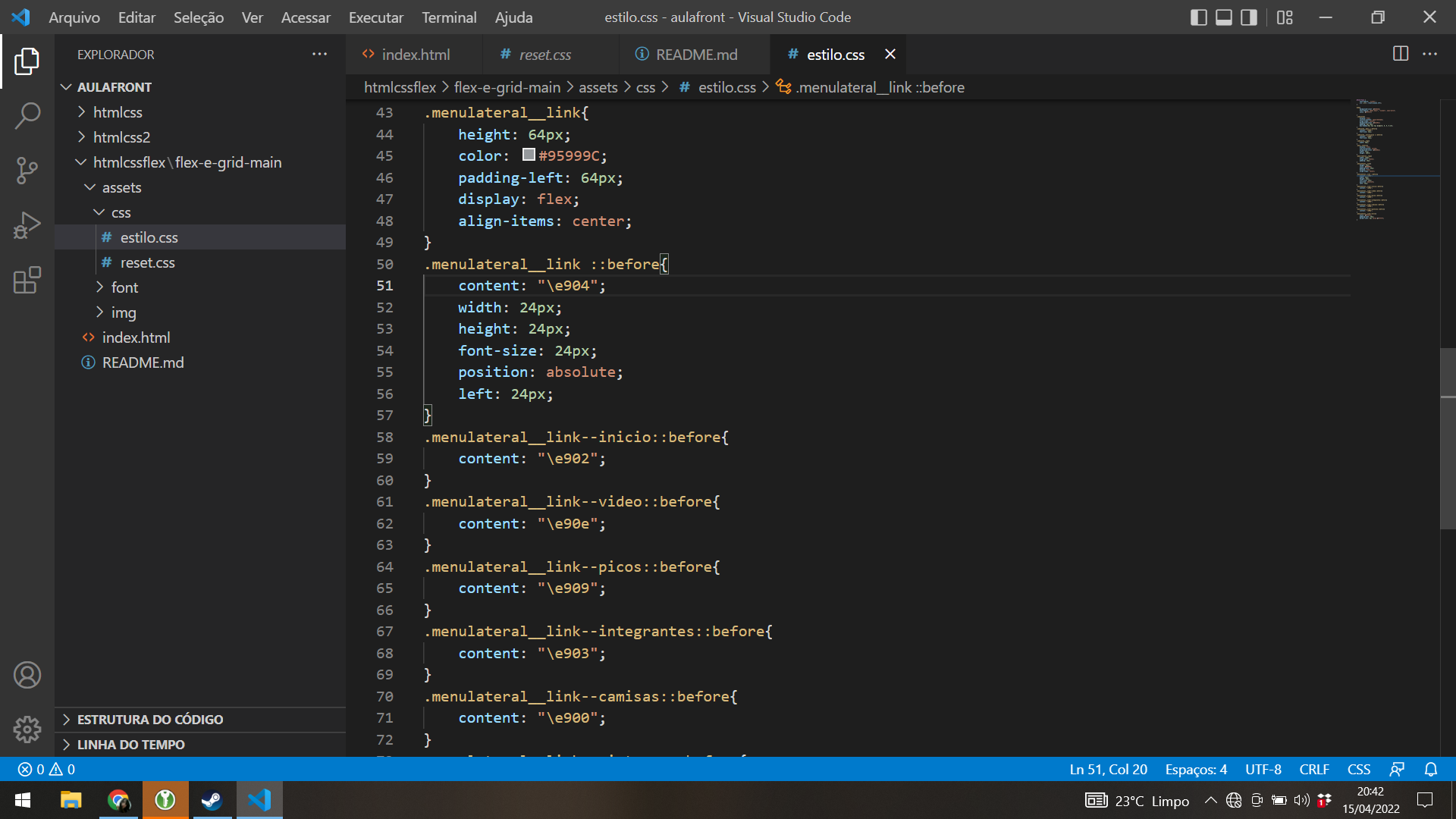
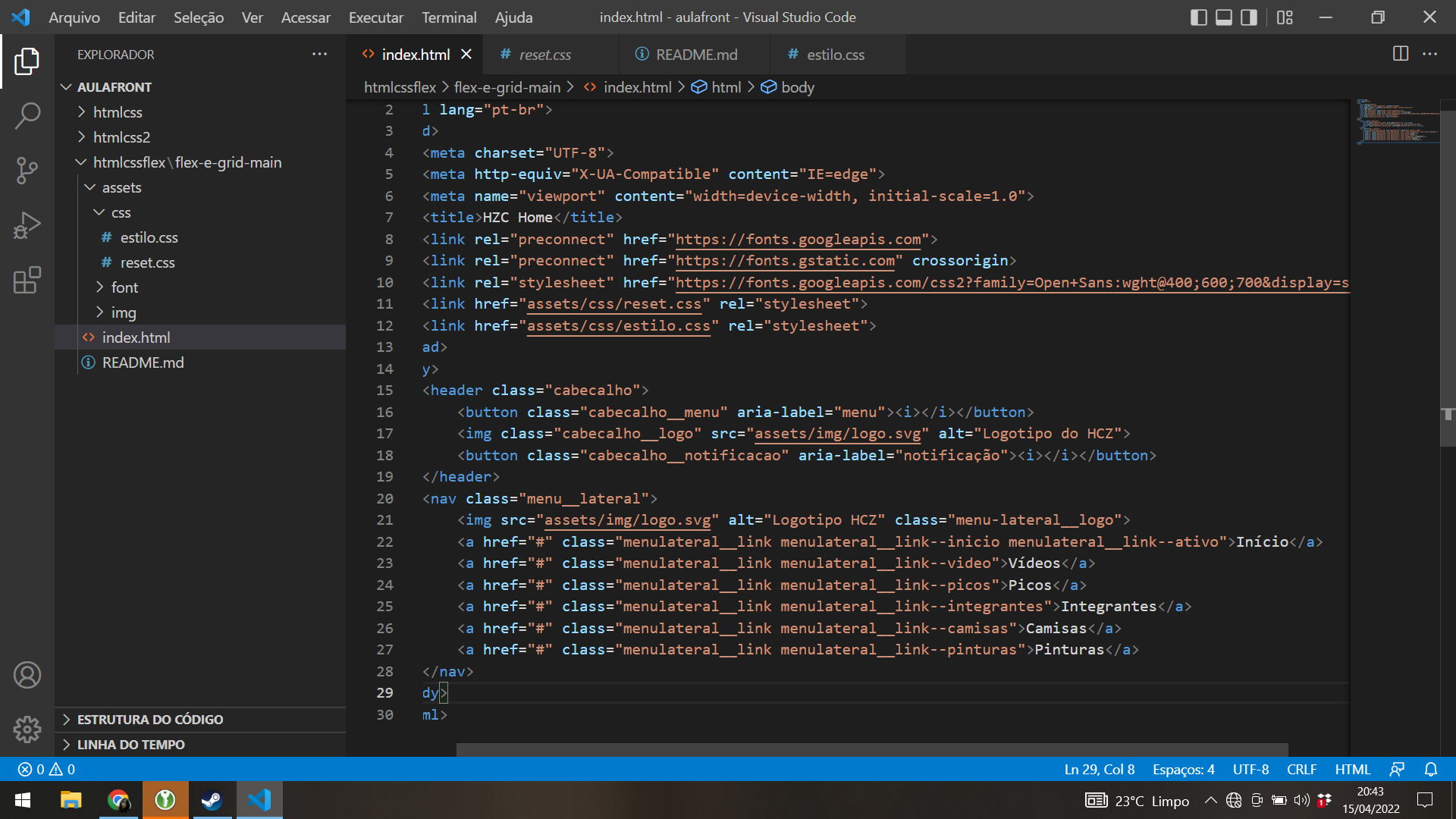
O problemas está na linha linha 50 estilo.css.
Testei no meu código e vi que se você deixou os 2 pontos separados do comando. Dessa forma o comando não funcionará.
O seu está:
.menulateral__link ::before{ }
Como deveria ser: .menulateral__link::before{ }
Espero ter ajudado. Sucesso na sua joranda!!