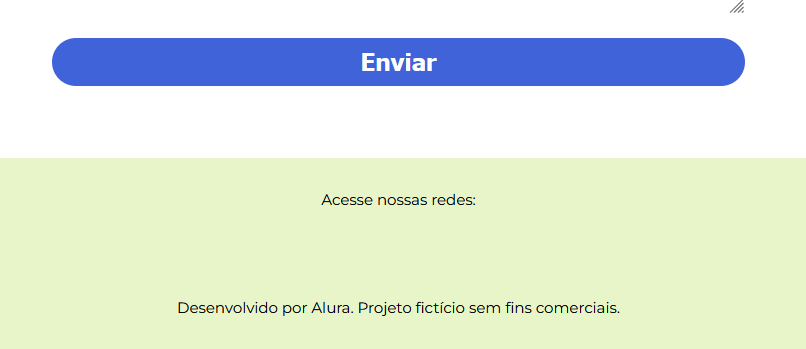
Fiz o refatoramento do CSS para os icones de rede sociais, porem o mesmo nao aparece:
<div class="rodape">
<p>Acesse nossas redes:</p>
<div class="rodape__nav--lista">
<div><a href="#" class="rodape__nav--lista--whatsapp"></a></div>
<div><a href="#" class="rodape__nav--lista--instagram"></a></div>
<div><a href="#" class="rodape__nav--lista--tiktok"></a></div>
</div>
<p>Desenvolvido por Alura. Projeto fictício sem fins comerciais.</p>
CSS:
.rodape .rodape__nav--lista .rodape__nav--lista--whatsapp::before { content: url("/assets/Whatsapp.svg") }
.rodape .rodape__nav--lista .rodape__nav--lista--instagram::before { content: url("/assets/Instragam.svg"); }
.rodape .rodape__nav--lista .rodape__nav--lista--tiktok::before { content: url("/assets/Tiktok.svg"); }
até mesmo tentei copiar e colar mas nao funcionou: