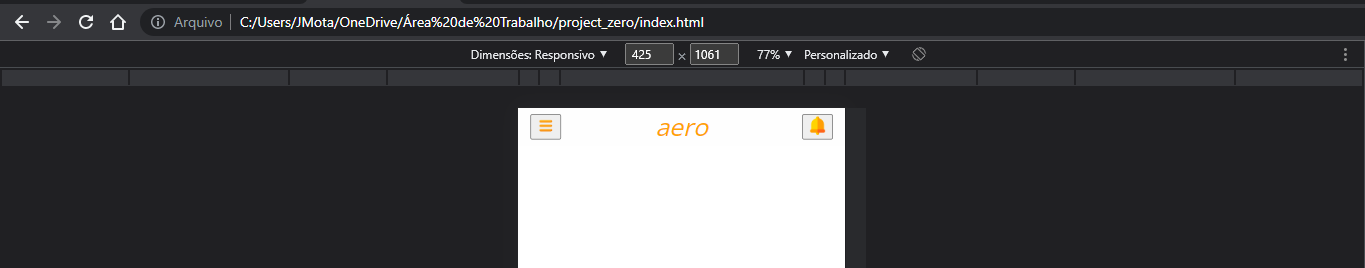
Estou fazendo o cabeçalho de acordo com a aula, mas acabei me deparando com essas bordas no botão na qual não consigo tirar
Estou fazendo o cabeçalho de acordo com a aula, mas acabei me deparando com essas bordas no botão na qual não consigo tirar

Oi, Dias.
Esse estilo de bordas quem tá dando é o css. Uma solução é você dar border: none ou border: 1px solid transparent no seu botão no css. Se não encontrar, coloca aqui o código html e css para a gente dar uma olhada.
Tomara que dê certo, bons estudos!
Mesmo assim ainda ficou com a cor, mas consegui resolver mudando a cor de fundo para #FFFFFF. Obrigado, pela ajuda
button{
border: 0rem;
background-color: #FFFFFF;
}