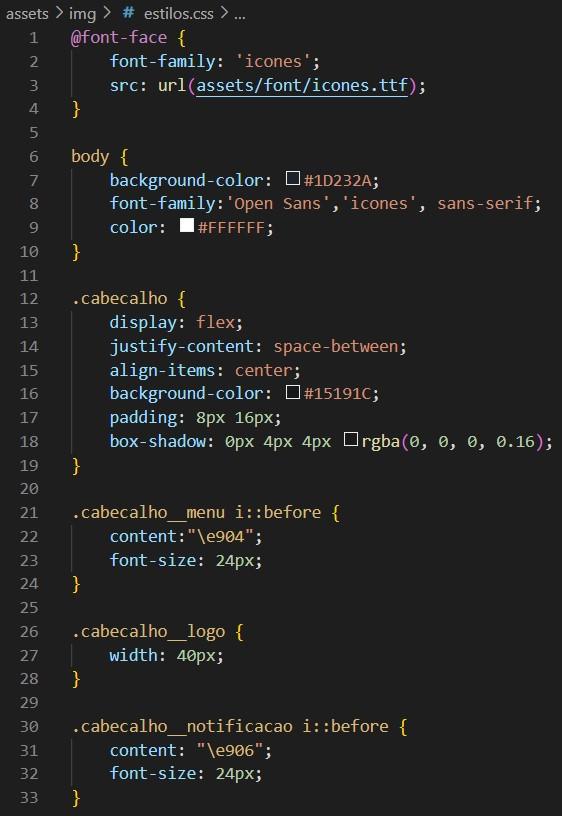
Cara muito provavelmente é o teu html que não tá referenciando corretamente os ícones. Fiz um teste aqui usando o fontawesome e funcionou.
<head>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@fortawesome/fontawesome-free@latest/css/all.min.css">
</head>
<body>
<header class="cabecalho">
<button class="cabecalho-menu">
<i class="fas fa-bars"></i>
</button>
<img src="logo.svg" alt="Logotipo da HZC" class="cabecalho-logo">
<button class="cabecalho-notificacao">
<i class="fas fa-bell"></i>
</button>
</header>
</body>
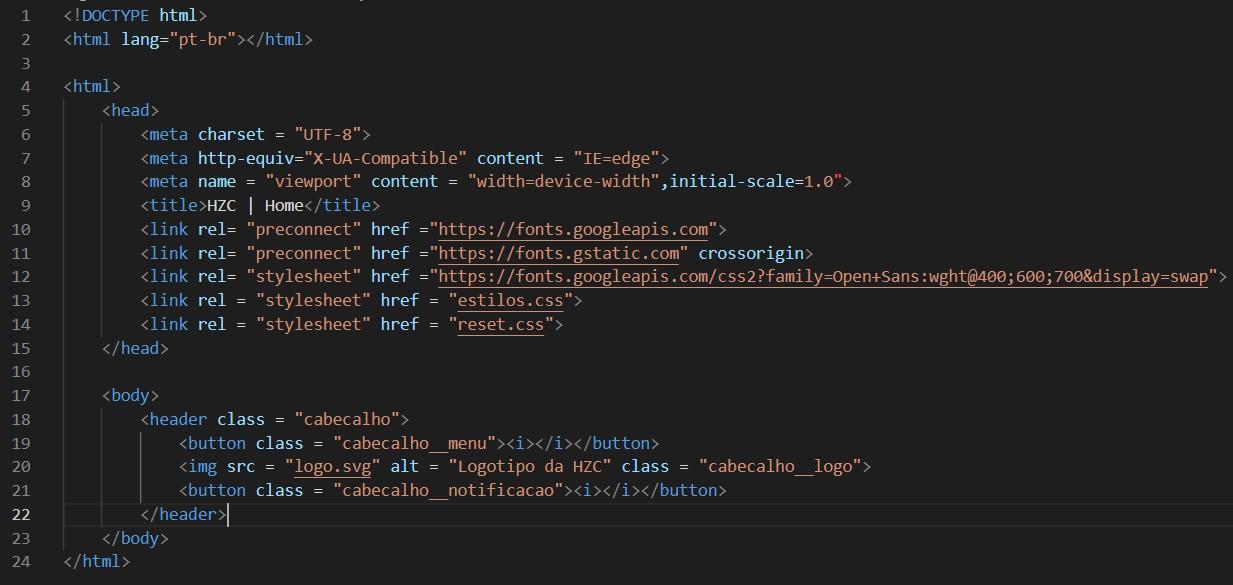
olhei aqui e um erro que percebi: <meta name="viewport" content="width=device-width", initial-scale=1.0" /> o certo seria <meta name="viewport" content="width=device-width, initial-scale=1.0" />