Não funciona os ícones nem a logo. Curso ta repleto de erros nas imagens, nem adianta fazer o curso assim.
#partiu pra outro... esse ta bugado
Não funciona os ícones nem a logo. Curso ta repleto de erros nas imagens, nem adianta fazer o curso assim.
#partiu pra outro... esse ta bugado
Olá, amigo. Você precisa descrever sua dificuldade de forma detalhada para conseguir obter a ajuda que precisa.
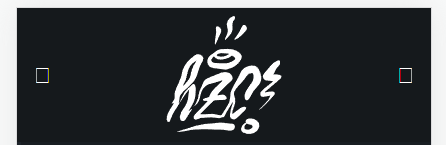
Olá, então... estou usando o visual S code. No material disponível tem a logo.svg, a mesma não abre a imagem, reparei que até o símbolo (figura) da logo está "errado". Também tem problema na parte do (content: "\e904"; e content: "\906";) que no caso é o menu lateral e a notificação, ambos tbm não abrem.
Para testar baixei uma imagem e funcionou no lugar da logo. Então acredito que não estou fazendo o código errado, mas, a logo do material está "zuada".
Da uma olhada aqui > https://github.com/alura-cursos/flex-e-grid/blob/exercicio-picos/index.html Da uma olhada na linha do logo!
Boa tarde, estou tendo um problema, o ícone não aparece
HTML:

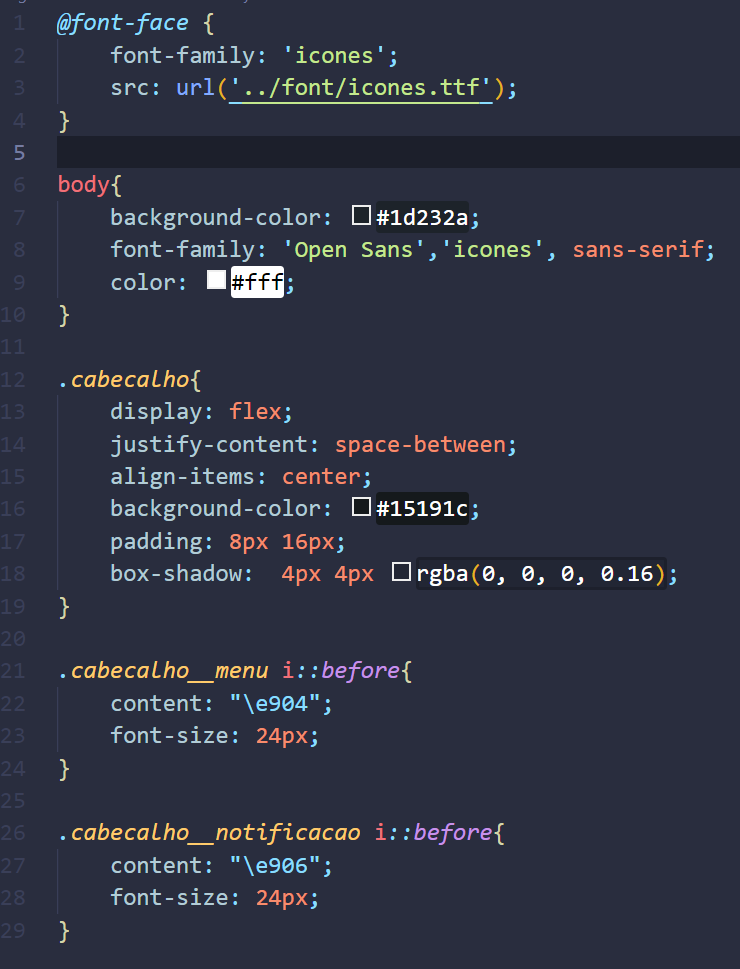
CSS: @font-face { font-family: 'icones'; src: url('../font/icones.ttf'); }
body{ background-color: #1d232a; font-family: 'Open Sans','icones', sans-serif; color: #fff; }
.cabecalho{ display: flex; justify-content: space-between; align-items: center; background-color: #15191c; padding: 8px 16px; box-shadow: 4px 4px rgba(0, 0, 0, 0.16); }
.cabecalho__menu i::before{ content: "\e904"; font-size: 24px; }
.cabecalho__notificacao i::before{ content: "\e906"; font-size: 24px; }
Esse é o resultado
!
Acho que esqueceu de importar a URL? @font-face { font-family: 'icones'; src: url(../font/icones.ttf); }
Colocar na pasta do css antes do body {}
Pior que não, está aqui


João, creio que talvez o arquivo da fonte pode estar em outra pasta, dê uma conferida pois estava assim comigo, então linkei para a pasta correta e comigo funcionou...
Quanto a dúvida do Max, o SVG é um arquivo vetorial, então não é uma imagem comum e só abrirá em programas tipo CorelDraw ou Illustrator, além de abrir nos navegadores mais modernos, mas neste caso como está em branco e por padrão a página de exibição abre em branco você não vai conseguir visualizar, mas se inspecionar verá que está lá. Espero que ajude