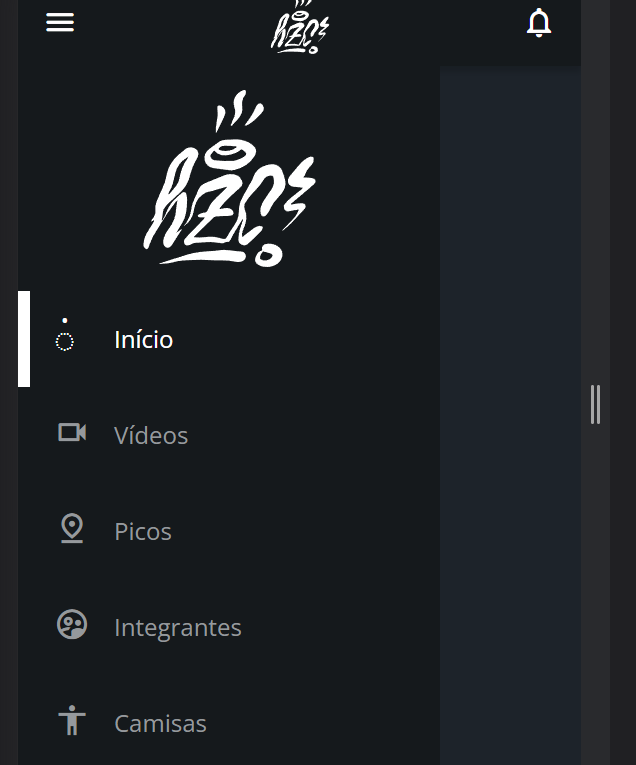
Oi pessoal! Tudo bem com vocês? Codando muito? Eu tô aqui, quebrando a cabeça e passando raiva. Tentei descobrir o que acontece com o ícone mas se eu não fiz nada errado talvez seja algum problema na biblioteca ou importação e eu não sei como resolver. No meu exercício está aparecendo assim:
 Onde será que posso estar errando p/ não aparecer o ícone certo?
Onde será que posso estar errando p/ não aparecer o ícone certo?
.menu-lateral {
display: flex;
flex-direction: column;
background-color: #15191C;
width: 75vw;
height: 100vh;
}
.menu-lateral__logo {
width: 118px;
align-self: center;
padding: 16px;
}
.menu-lateral__link {
height: 64px;
color: #95999C;
padding-left: 64px;
display: flex;
align-items: center;
}
.menu-lateral__link--ativo {
color:#ffffff;
padding-left: 56px;
border-left: 8px solid #ffffff;
}
.menu-lateral__link::before {
content: "\900";
width: 24px;
height: 24px;
font-size: 24px;
position: absolute;
left: 24px;
}
.menu-lateral__link--inicio::before {
content: "\902";
}
.menu-lateral__link--videos::before {
content: "\e90e";
}
.menu-lateral__link--picos::before {
content: "\e909";
}
.menu-lateral__link--integrantes::before {
content: "\e903";
}
.menu-lateral__link--camisas::before {
content: "\e900";
}
.menu-lateral__link--pinturas::before {
content: "\e90a";
}O HTML está assim:
<nav class="menu-lateral">
<img src="assets/img/logo.svg" alt="lototipo HZC" class="menu-lateral__logo">
<a href="" class="menu-lateral__link menu-lateral__link--inicio menu-lateral__link--ativo">Início</a>
<a href="" class="menu-lateral__link menu-lateral__link--videos">Vídeos</a>
<a href="" class="menu-lateral__link menu-lateral__link--picos">Picos</a>
<a href="" class="menu-lateral__link menu-lateral__link--integrantes">Integrantes</a>
<a href="" class="menu-lateral__link menu-lateral__link--camisas">Camisas</a>
<a href="" class="menu-lateral__link menu-lateral__link--pinturas">Pinturas</a>
</nav>
Já olhei vírgulas, pontos, traços e não consegui achar algum erro. Talvez não estou conseguindo ver alguma coisa que vocês vão conseguir achar.
E agora? Quem poderá me defender? Ops! Me ajudar?
:)





