Olá, depois de concluir o desafio, o ícone do botão já não aparece mais ao ser passado como props
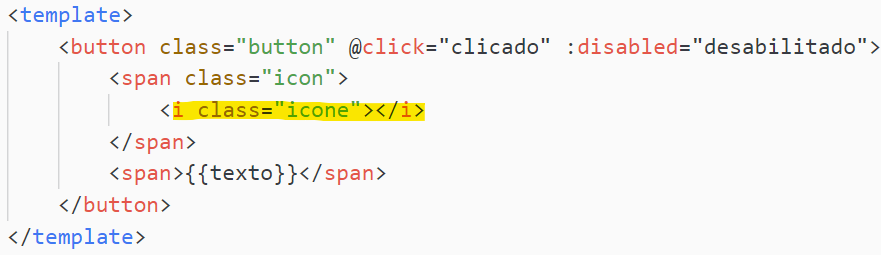
Componente Botão preparado para receber a props icone

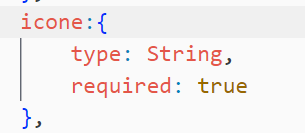
Mais abaixo no próprio componente Botão está a definição dessa propriedade:

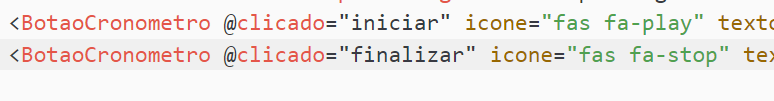
No componente Temporizador, eu importo o componente do Botão, supostamente da maneira correta!

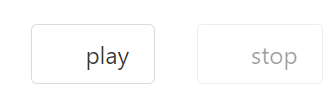
Porém o resultado é esse:

O estranho é que, se eu for no componente Botao e trocar<i class="icone"></i> por <i class="fas fa-play"></i> funciona. Claro que o ícone de play iria se repetir. Mas caso eu tente aplicar esse ícone por meio de props, ele não aparece, to tentando resolver, caso eu ache uma solução eu respondo essa pergunta.





