HZC
Para um pequeno padawan como eu, esse projeto foi sofrido kkk. Ainda mais porque após terminar o curso o instrutor lançou um desafio para construir a página de picos, relativamente parece fácil, mas tive a brilhante ideia de reestruturar todo o código, como renomear classes, separar o menu em um arquivo independente e tudo mais, depois que fragmentei tudo e fui montando denovo, arrumando alguns bugs que foram surgindo (causados pela ideia brilhante), ao final a minha compreensão do código melhorou bastante. Claro que ainda não manjo muito de flexbox e grid (por isso foi sofrido), o que dificultou os ajustes dos elementos. Senti falta do perfil na versão mobile então acabei adicionando, não foi uma implementação tão relevante, mas curti.

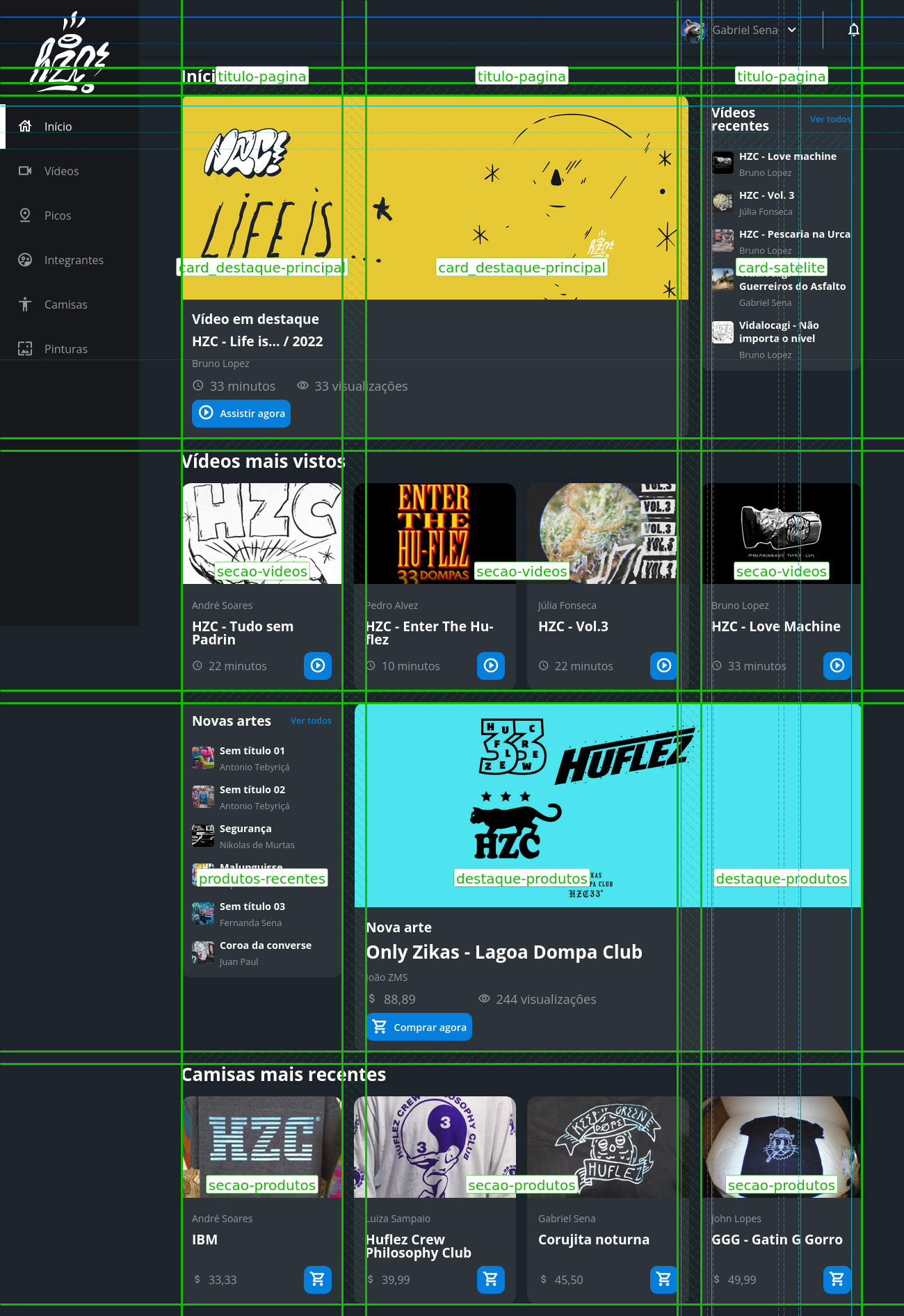
No final tive que fazer alguns ajustes (ou gambiarras, como preferir) para o layout ficar igual do Figma, tipo trazer o container 15px para direita ou esquerda e tals. No que se refere a responsividade, está que nem os layouts do Figma na versão mobile e desktop, eu acho... (pelo menos na minha máquina tá ok! kk).
Utilizei bastante a ferramenta 'DOM and Style Inspector' do FireFox, principalmente na parte de layouts que ajudou bastante a visualizar a distribuição dos elementos: