Olá, preciso de ajuda sobre o portfólio da Barbearia Alura, já fiz de tudo mas meu Mapa não fica centralizado, desejo saber se meu código está correto por favor
 CÓDIGO INICIAL
CÓDIGO INICIAL
<section class="mapa">
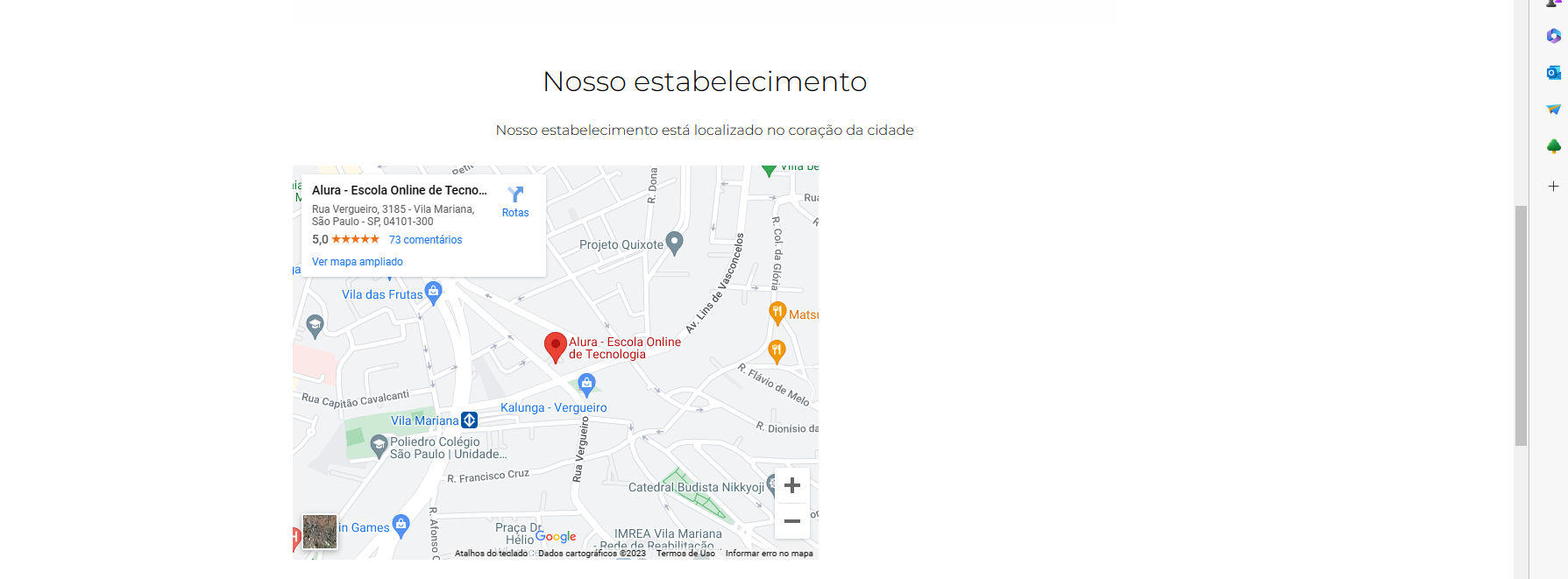
<h3 class= "titulo-principal"> Nosso estabelecimento </h3>
<p>Nosso estabelecimento está localizado no coração da cidade</p>
<div class="mapa-conteudo">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3656.4499774685733!2d-46.6345259489077!3d-23.588189868394682!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x94ce5a2b2ed7f3a1%3A0xab35da2f5ca62674!2sAlura%20-%20Escola%20Online%20de%20Tecnologia!5e0!3m2!1spt-BR!2sbr!4v1679613350484!5m2!1spt-BR!2sbr" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
</div>
</section>
**CÓDIGO NO STYLE CSS **
/* css da página inicial */
.banner {
width: 100%;
}
.titulo-principal {
text-align: center;
font-size: 2em;
margin: 0 0 1em;
clear: left;
}
.principal {
padding: 3em 0;
background: #FEFEFE;
width: 940px;
margin: 0 auto;
}
.principal p {
margin: 0 0 1em;
}
.principal strong {
font-weight: bold;
}
.principal em {
font-style: italic;
}
.utensilios {
width: 120px;
float: left;
margin: 0 20px 20px 0;
}
.mapa {
padding: 3em 0;
background: linear-gradient(#FEFEFE, #888888);
}
.mapa-conteudo {
width: 940px;
margin: 0 auto;
}
.mapa p {
margin: 0 0 2em;
text-align: center;
}
.beneficios {
padding: 3em 0;
background: #888888;
}
.conteudo-beneficios {
width: 640px;
margin: 0 auto;
}
.lista-beneficios {
width: 40%;
display: inline-block;
vertical-align: top;
}
.itens {
line-height: 1.5;
}
.itens:first-child {
font-weight: bold;
}
.imagem-beneficios {
width: 60%;
}
.video {
width: 560px;
margin: 1em auto;
}





