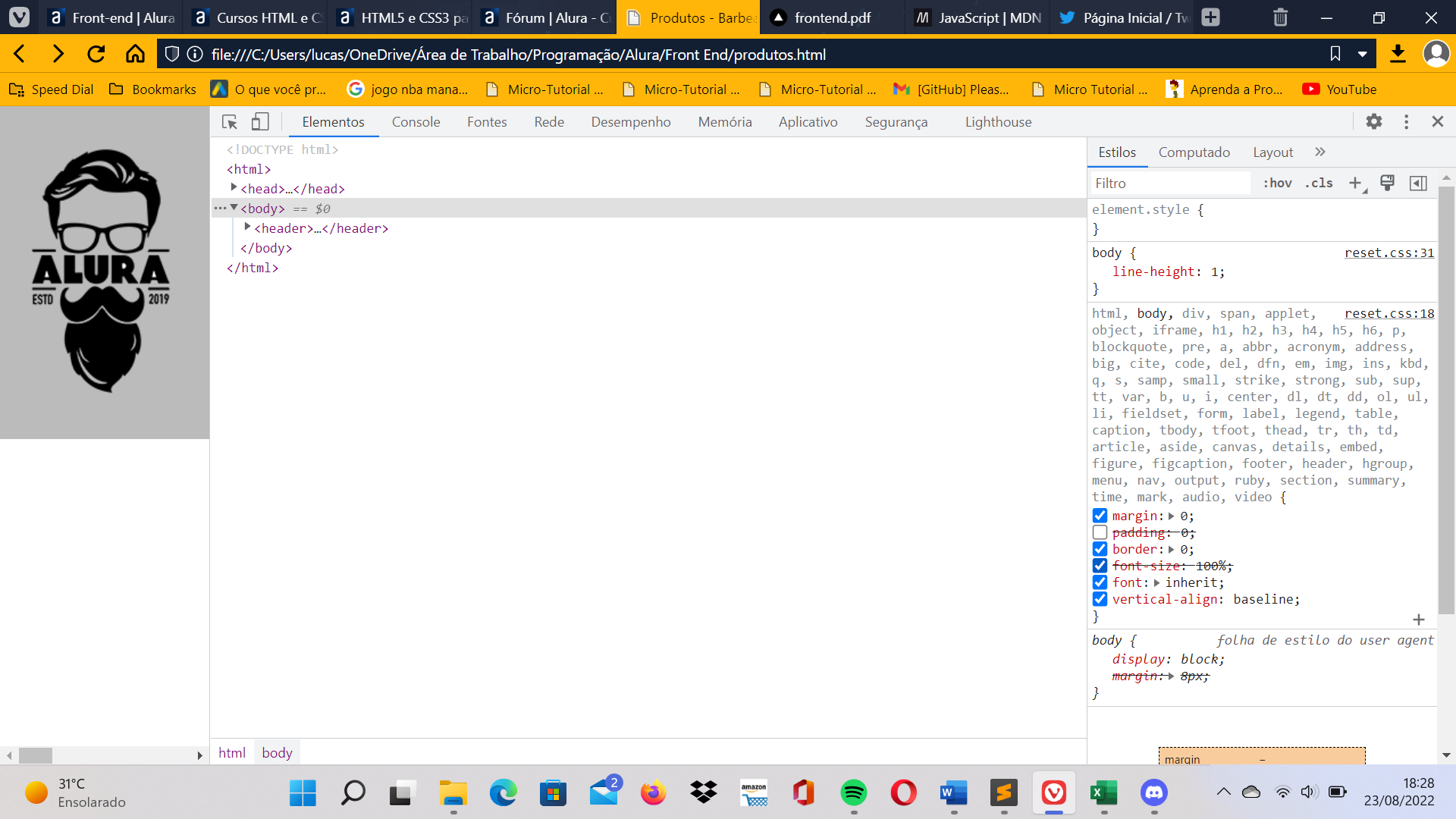
Tinha feito aqui exatamente igual ao vídeo, e não alterou o tamanho do cabeçalho assim que coloquei o padding de 20 pixels. Copiei e colei o CSS do fim da aula e o problema permaneceu. No F12 apareceu que aparentemente o padding 0 do reset.css se sobrepõe ao meu css. Como resolver isso? 
(se eu marcar o padding que desmarquei ali, que é o padrão, ele volta ao normal, como se fosse padding 0


