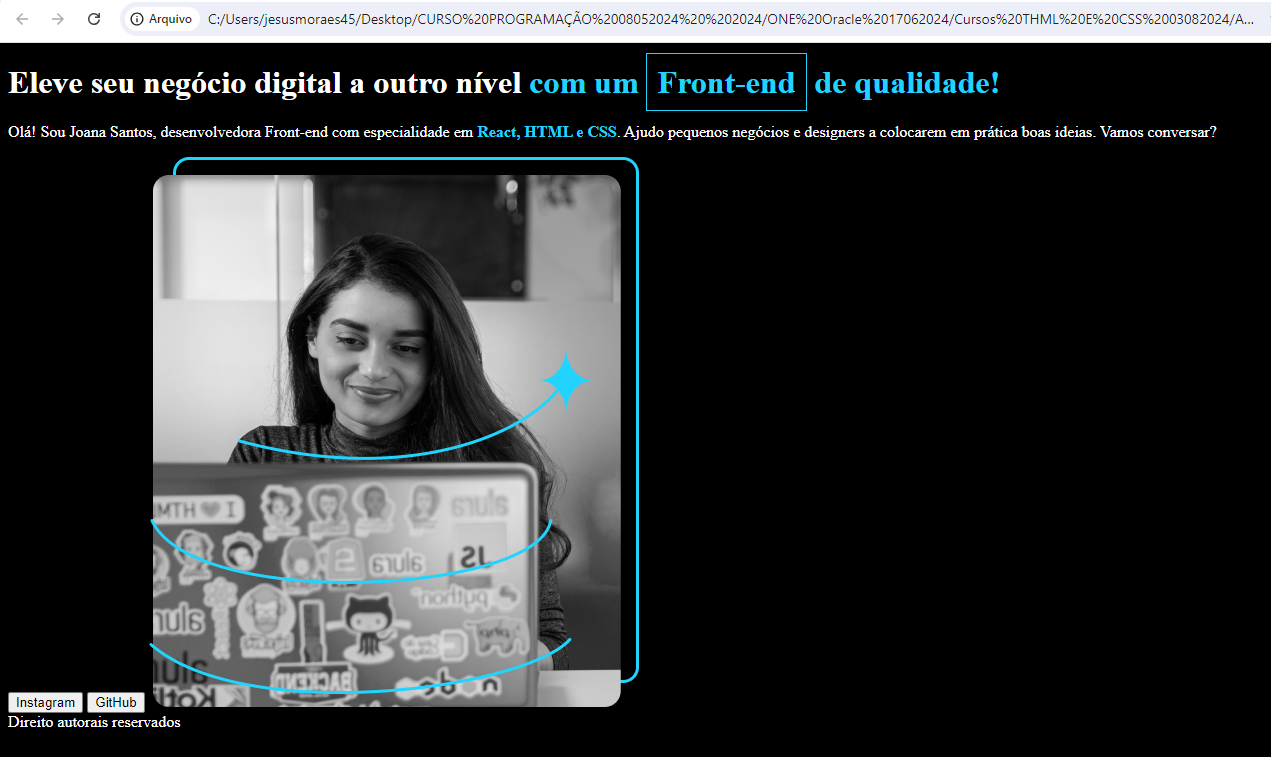
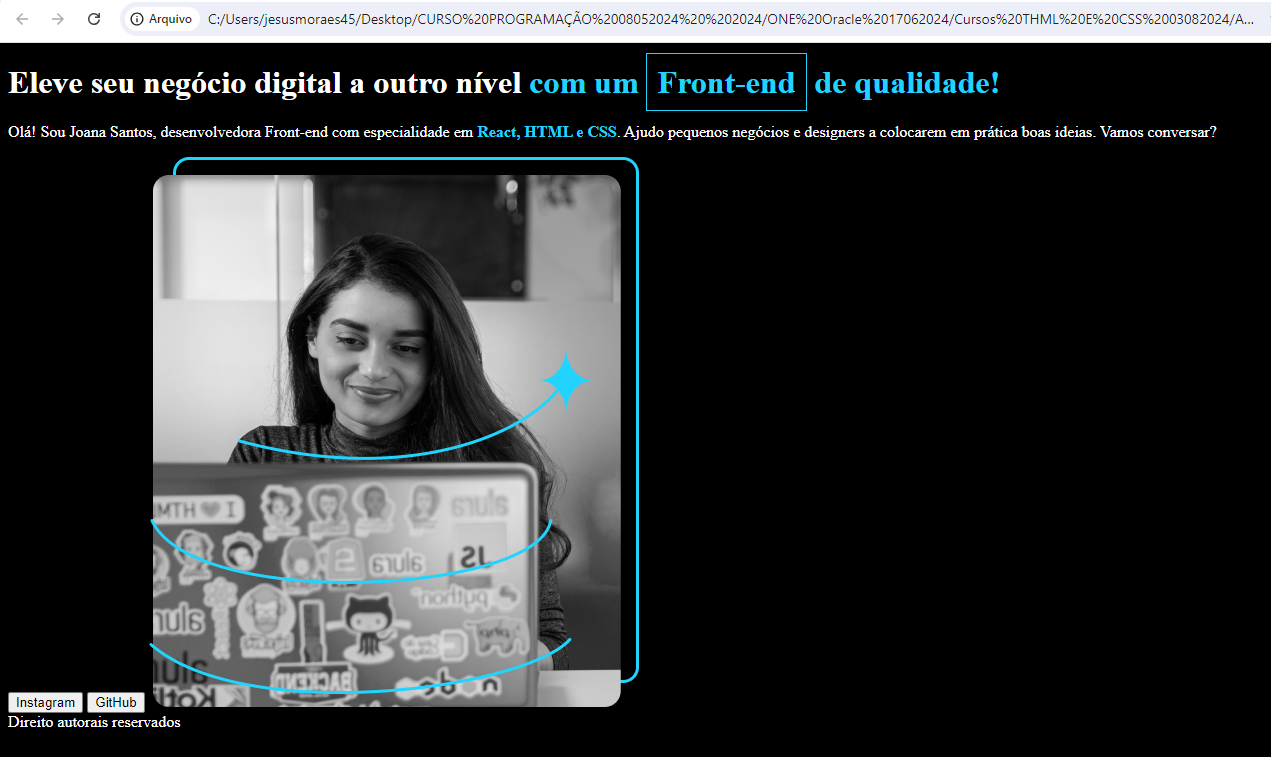
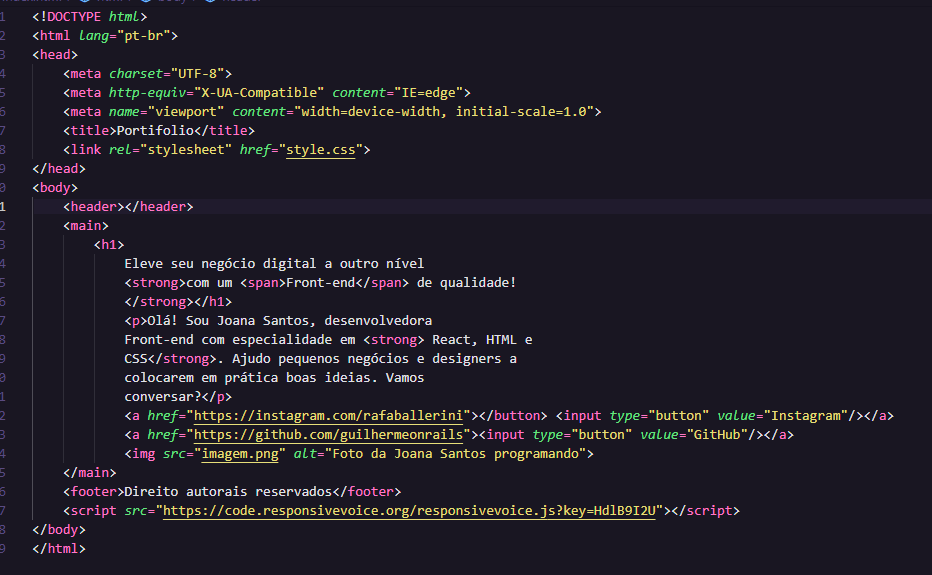
Tive dificuldade com os botoes
 uldade no os botoes
uldade no os botoes

Conseguir inserir ele, mais a cor não mudou não!

Tive dificuldade com os botoes
 uldade no os botoes
uldade no os botoes

Conseguir inserir ele, mais a cor não mudou não!

Boa tarde, Maria. Tudo bem?
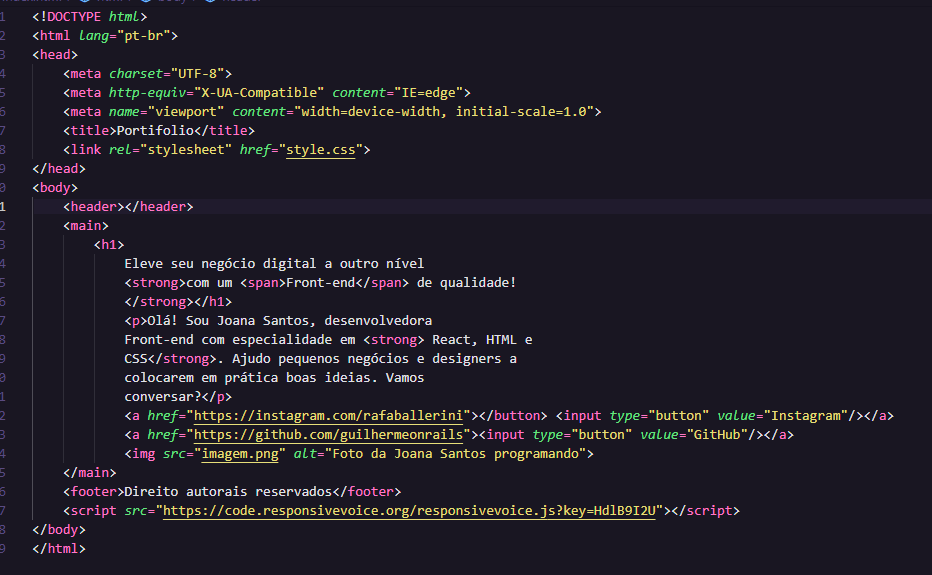
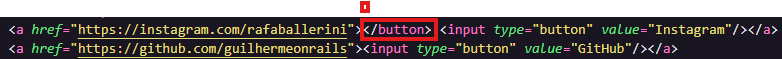
O que acontece é que há apenas uma tag de fechamento do elemento button no seu código.
 .
Sem a tag de abertura nem o html e nem o css vai reconhecer esse elemento. Os elementos mostrados na tela são das tags input que vem logo após o
.
Sem a tag de abertura nem o html e nem o css vai reconhecer esse elemento. Os elementos mostrados na tela são das tags input que vem logo após o </button>.
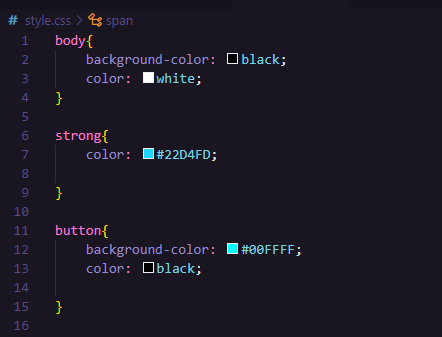
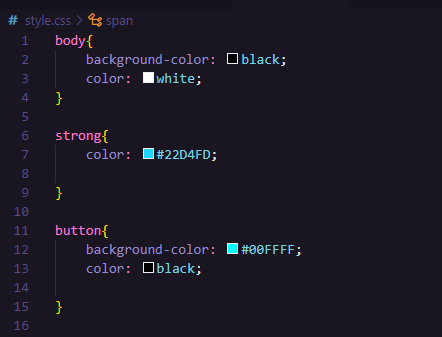
Você tem duas opções para estilizar esses elementos: A primeira é trocar o seletor no seu css, no caso, ao invés de button, você vai usar input, seu código devera ficar assim:
input {
background-color: #00FFFF;
color: black;
}
Ou você pode deixar o css como está e editar o input no html, trocando a tag input pela tag button:
<button type='submit'>Instagram</button>
Faz o teste e me avisa caso não tenha resolvido. Bons estudos