Bom dia.


Minha dúvida é quanto ao tamanho dos flex-itens, por que eles assumem o tamanho reduzido, quando aplicado o align-items: center; e usa 100% da largura no inicial.
Bom dia.


Minha dúvida é quanto ao tamanho dos flex-itens, por que eles assumem o tamanho reduzido, quando aplicado o align-items: center; e usa 100% da largura no inicial.
Olá Anderson, tudo bem?
Para enterdermos a dinâmica do que ocorre no alinhamento, precisamos explorar alguns valores da propriedade align-items. Vamos lá!
Essa propriedade do CSS define o alinhamento de todos os filhos diretos do flex container, ou seja, os flex items.
No flex-direction: row, que é o padrão, ele irá definir o alinhamento verticalmente e no flex-direction: column, que é o caso do exemplo da aula, definirá horizontalmente.
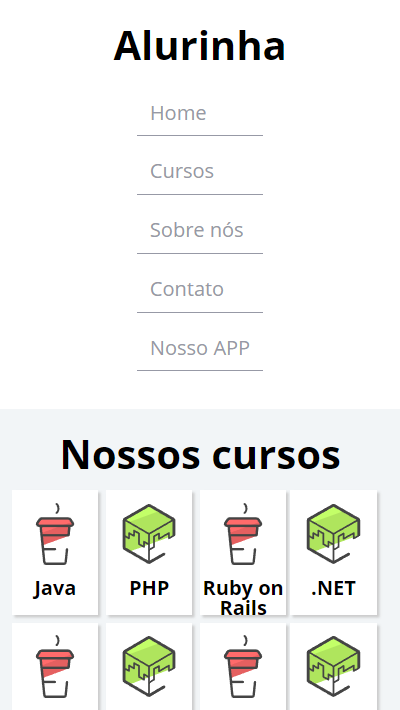
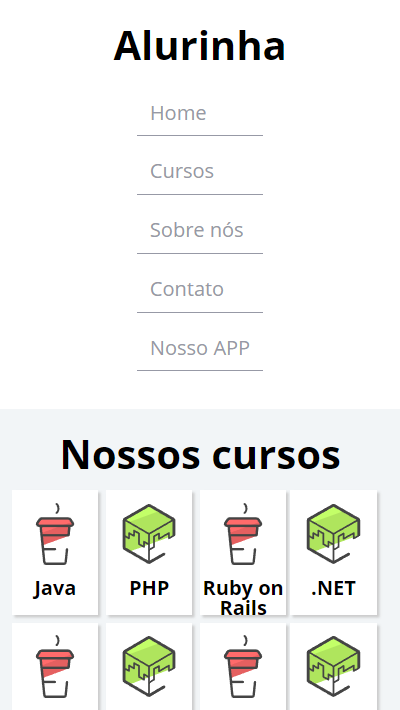
O valor center não tem muito segredo, ele irá posicionar os flex items no centro do container. Bem como o valor start posiconará no início e o end no final. Em ambas os valores da propriedade, os elementos não irão ocupar 100% do pai e é justamento isso que gera esses diferentes deslocamentos (início/meio/fim).
Segundo o MDN, o valor initial quando utilizado no contexto flex, irá possuir as características do valor normal.
O valor normal pode se comporta de diversas formas de acordo com o contexto, você pode saber mais clicando aqui. No contexto de flex items, essa palavra-chave irá se comportar como stretch.
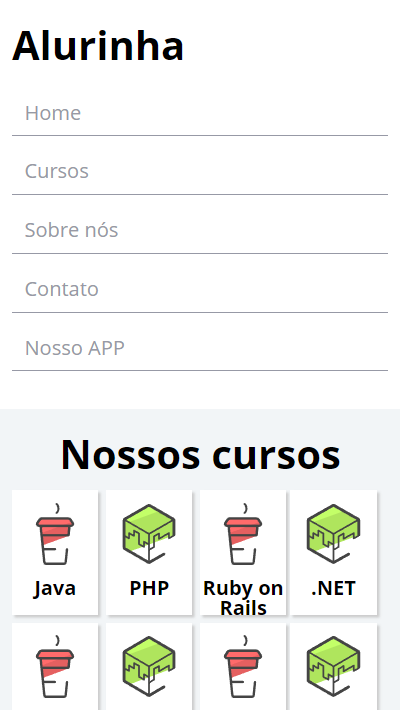
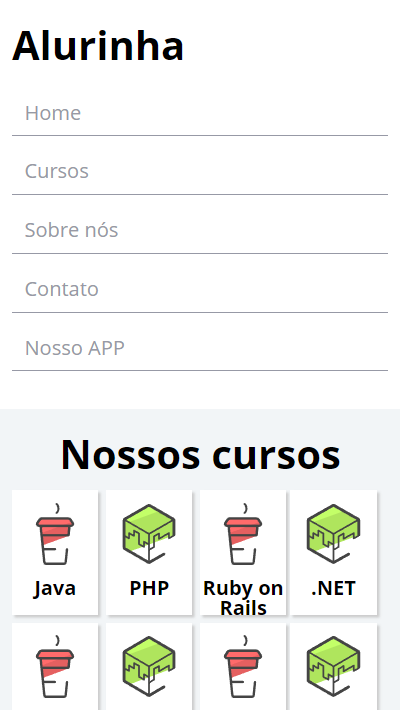
E o stretch por sua vez, faz com que os itens flexíveis fiquem completamente esticados, de forma que o seu tamanho ocupe 100%, de acordo com os limites do elemento pai e é exatamente isso que está ocorrendo quando utilizamos o align-items: initial.
Você pode ter acesso a fonte dessas informações, por meio desse link.
Caso queira estudar mais sobre flexbox, recomendo esse post aqui da Alura, ele é um guia completo e super útil.
Espero ter ajudado, em caso de dúvidas fique a vontade para perguntar. Abraços!