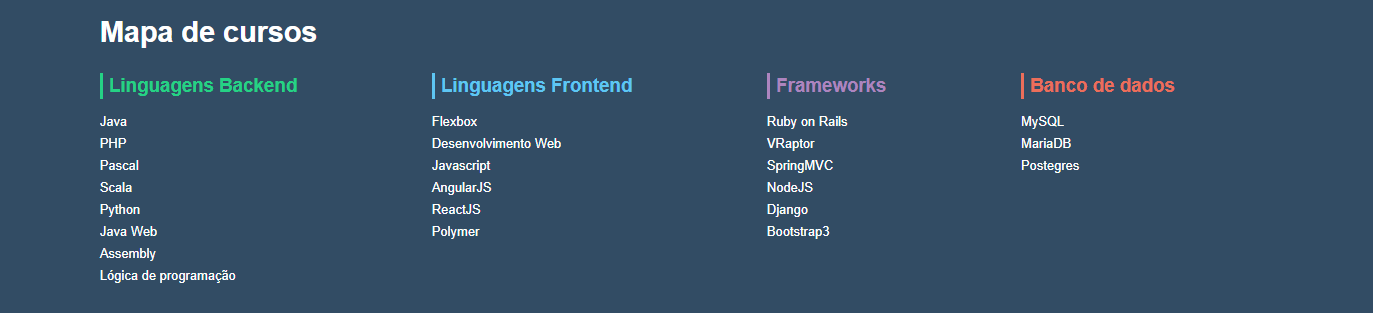
Código usado na aula pelo professor; O height: 250px com o professor deu certo, mas no meu ficou assim.
.rodapePrincipal-navMap-list {
display: flex;
/*flex-direction: column;
flex-wrap: wrap;*/
flex-flow: column wrap;*/
height: 250px;
}
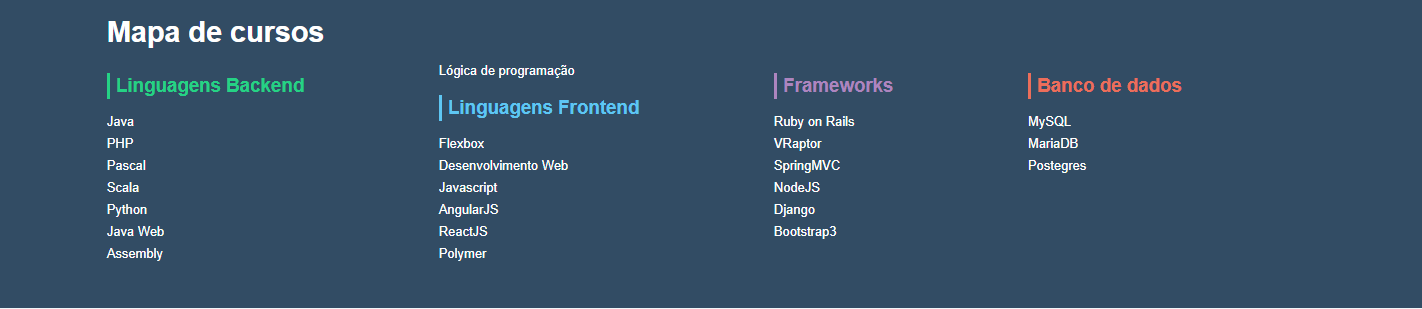
Código usado por mim; O height: 255px, tive que alterar porque não deu certo, mesmo usando a estrutura passada na aula.
.rodapePrincipal-navMap-list {
display: flex;
/*flex-direction: column;
flex-wrap: wrap;*/
flex-flow: column wrap;*/
height: 255px;
}