`
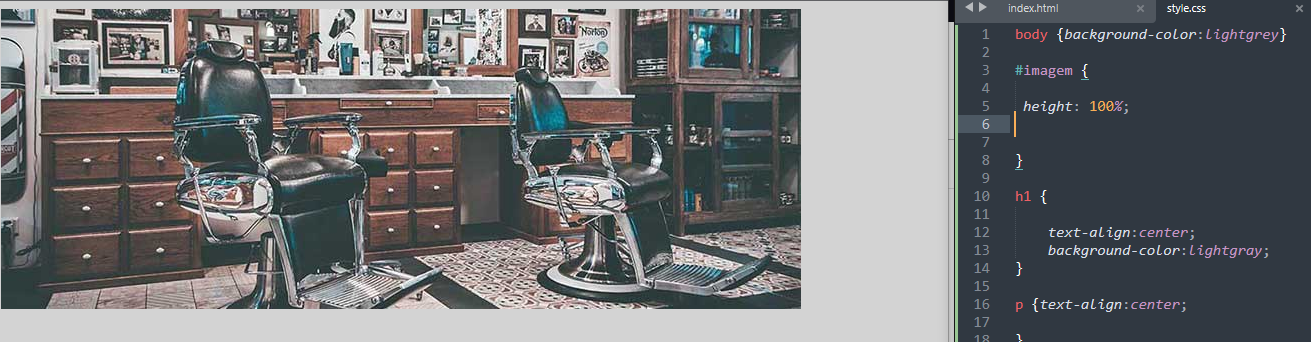
quando eu uso o comando:
height: 100%
widght: 100%
a imagem fica do jeito que eu quero, mas quando eu uso somente o: height: 100% ela não muda nada


`
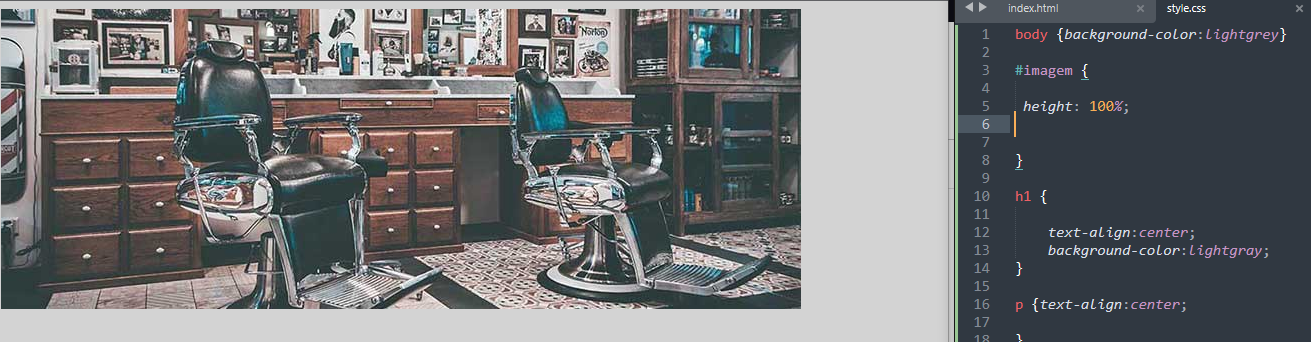
quando eu uso o comando:
height: 100%
widght: 100%
a imagem fica do jeito que eu quero, mas quando eu uso somente o: height: 100% ela não muda nada


Olá, Marcos!
O que acontece é que quando você seta a propriedade height para 100%, essa altura é relativa ao elemento pai, que no caso é o body, mas o elemento body não possui altura definida, e por isso a mudança não faz efeito algum. Existem algumas maneiras de encapsular a imagem dentro de outros elementos (como o elemento div, por exemplo) e setar a height dessa div em um tamanho fixo, e assim, conseguir setar a height da imagem para 100%, de modo que a altura da imagem fique sendo a mesma da div.
Não vou entrar em muitos detalhes para não te confundir, mas continue seus estudos, que mais adiante você verá maneiras de personalizar mais os elementos.
Espero ter ajudado!
Boa sorte em seus estudos!
Só um comentário - não esquecer de finalizar o tópico e marcar a solução para quem a deu. Beleza.