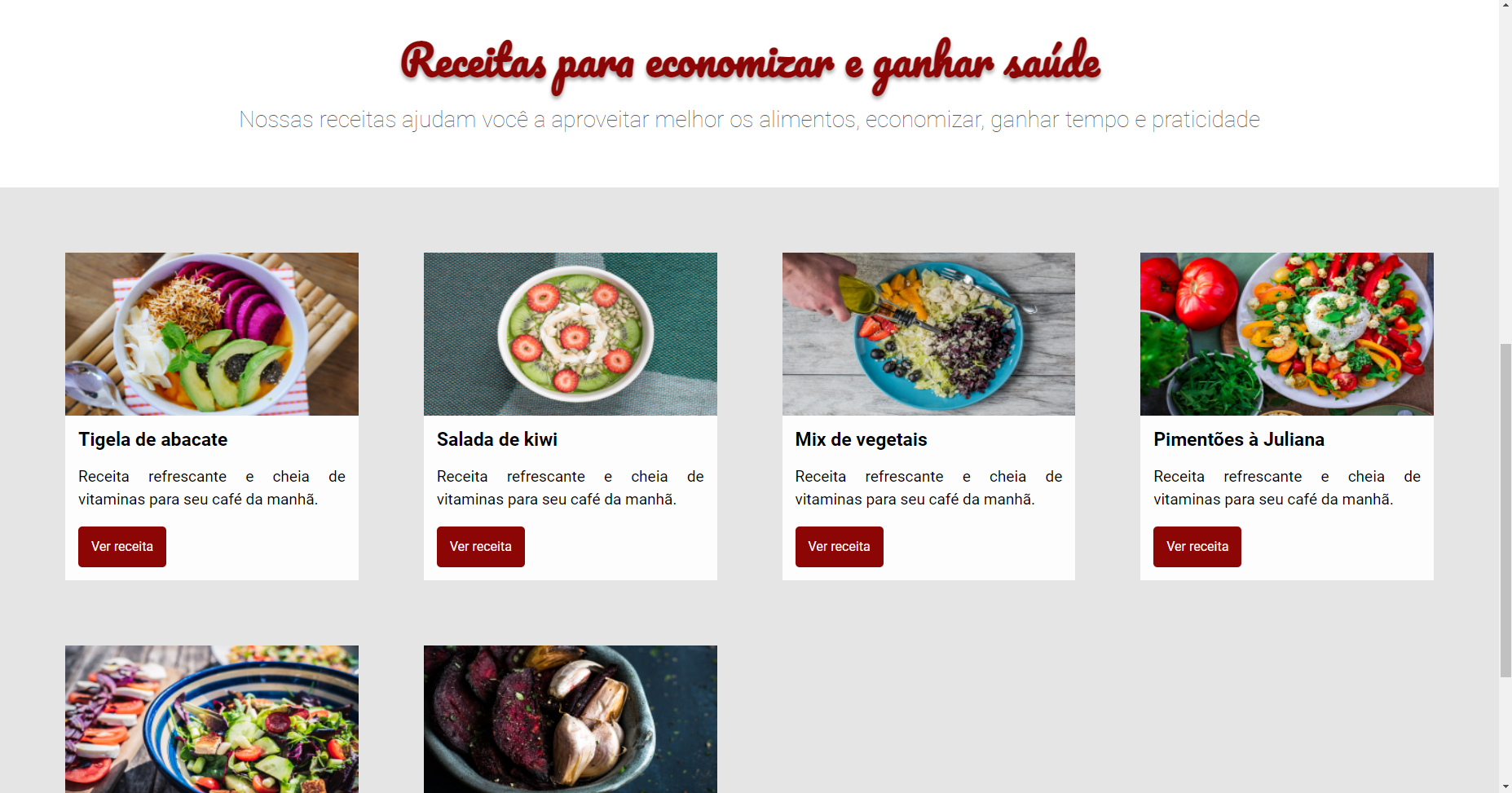
No vídeo 04 da aula 03 de Arquitetura CSS, foi estilizado a section receitas. Na classe .receita__imagem foi atribuido uma altura em px, porém as outras medidas da classe .receita e .receitas estão em rem. Isso pode gerar alguma distorção em monitores diferentes? Qual seria a diferença prática entre usar o rem ou até % no lugar?
Print e CSS:

.receitas{
display: flex;
flex-wrap: wrap;
background: #e5e5e5;
padding: 5rem 0 0 5rem;
}
.receita{
background: #fdfdfd;
display: flex;
flex-direction:column;
margin-bottom: 5rem;
margin-right: 5rem;
width: calc(25% - 5rem);
}
.receita__conteudo{
padding: 1rem;
}
.receita__imagem{
height: 200px;
}
.receita__titulo{
font-size: 1.4375rem;
}
.receita__descricao{
font-size: 1.1875rem;
line-height: 1.5;
text-align: justify;
}
.receita__botao{
color: #fdfdfd;
background: #8d0606;
border: none;
border-radius: 5px;
padding: 1rem;
}
.receita__botao:hover{
background: #620404;
cursor: pointer;
transition: all .1s ease-in-out;
}


