Olá, Letícia, tudo bem?
Sua dúvida é porque não podemos utilizar margin na div .caixa e no header? Se sim, vamos lá:
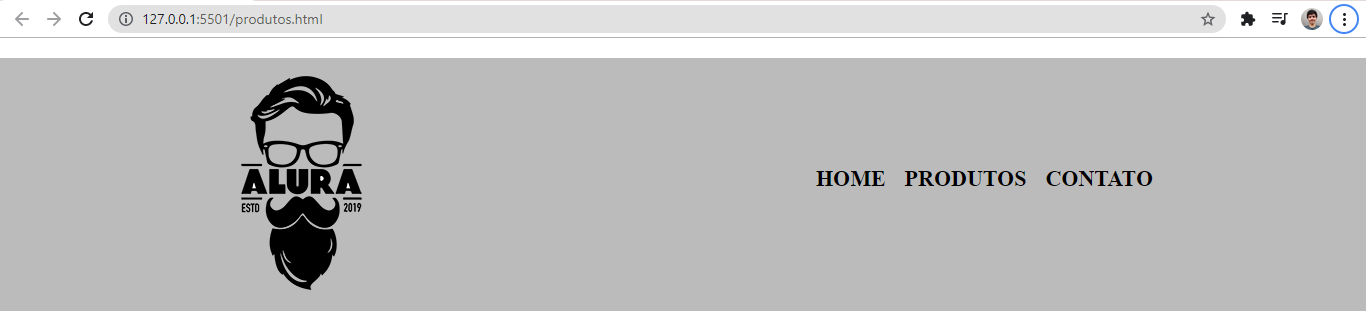
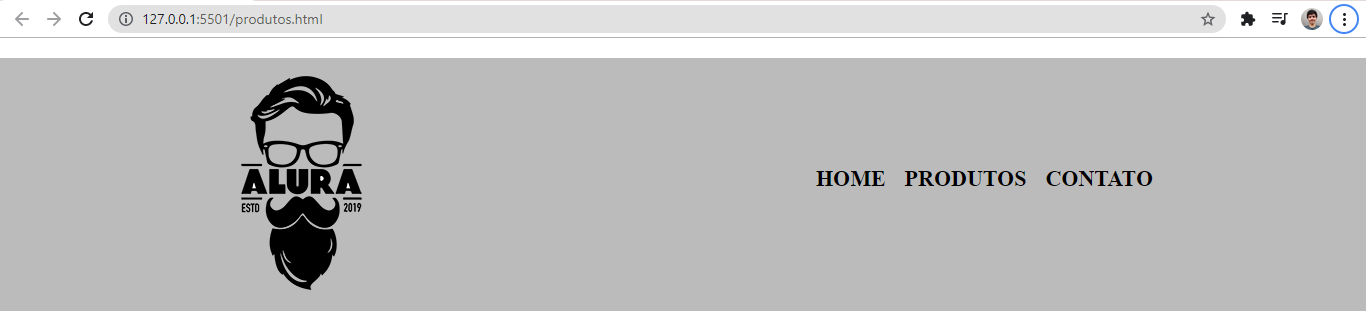
Vamos testar o que acontece quando usamosmargin: 20px 0; em vez de padding: 20px 0 no header:

Note que ficou um espaçamento em branco no topo da página! Ou seja, o margin deslocou o header 20px para baixo. Já a propriedade padding não desloca o header, mas sim cria um espaçamento dentro do elemento, e por isso a cor de fundo ocupa até o topo da página.
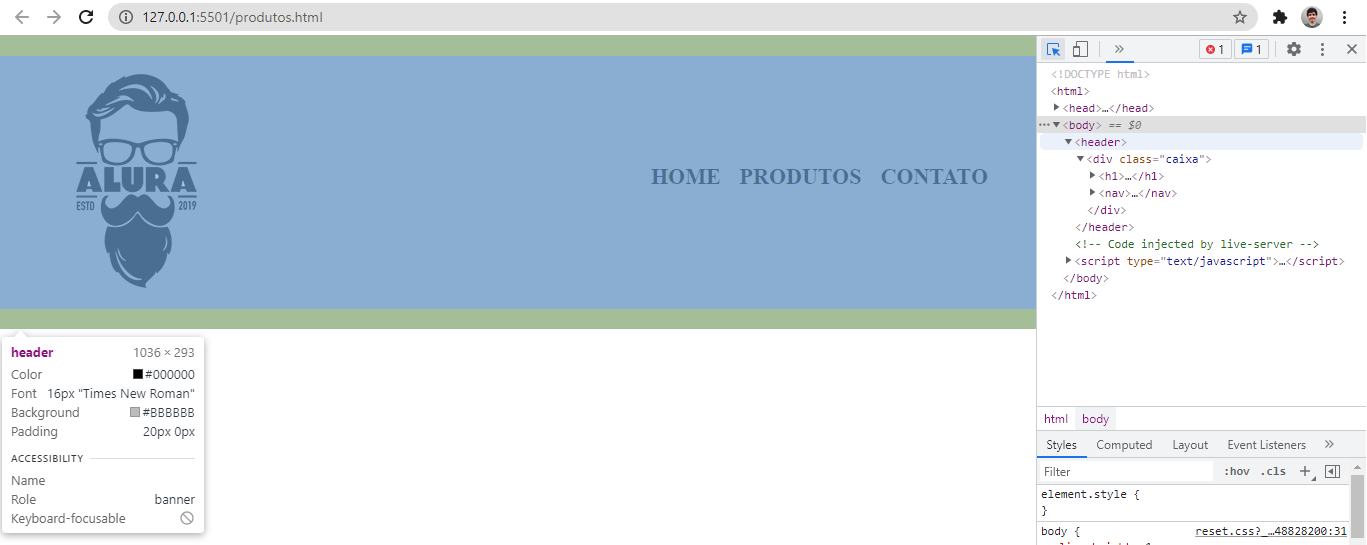
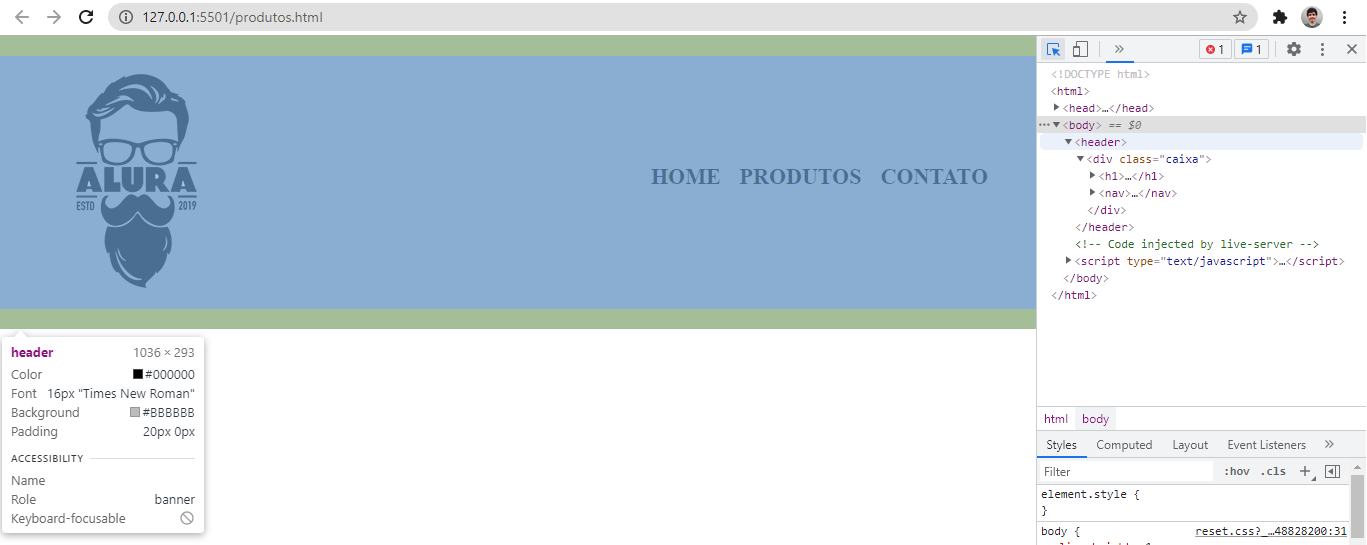
Uma dica: se você digitar o atalho Ctrl + Shift + C na página do navegador, você poderá mover o cursor e ver os "espaçamentos" dos elementos. Por exemplo:

Se você mover o cursor em cima da tag header, você verá, por exemplo, o padding em verde! Isso pode te auxiliar bastante quando estiver estudando CSS.
Consegui tirar a sua dúvida? Se você ainda tiver, não hesite em nos chamar! Abraços e bons estudos! :)