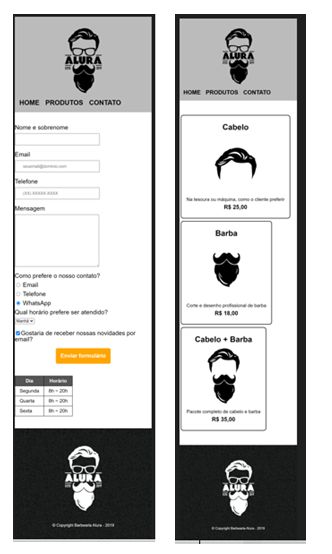
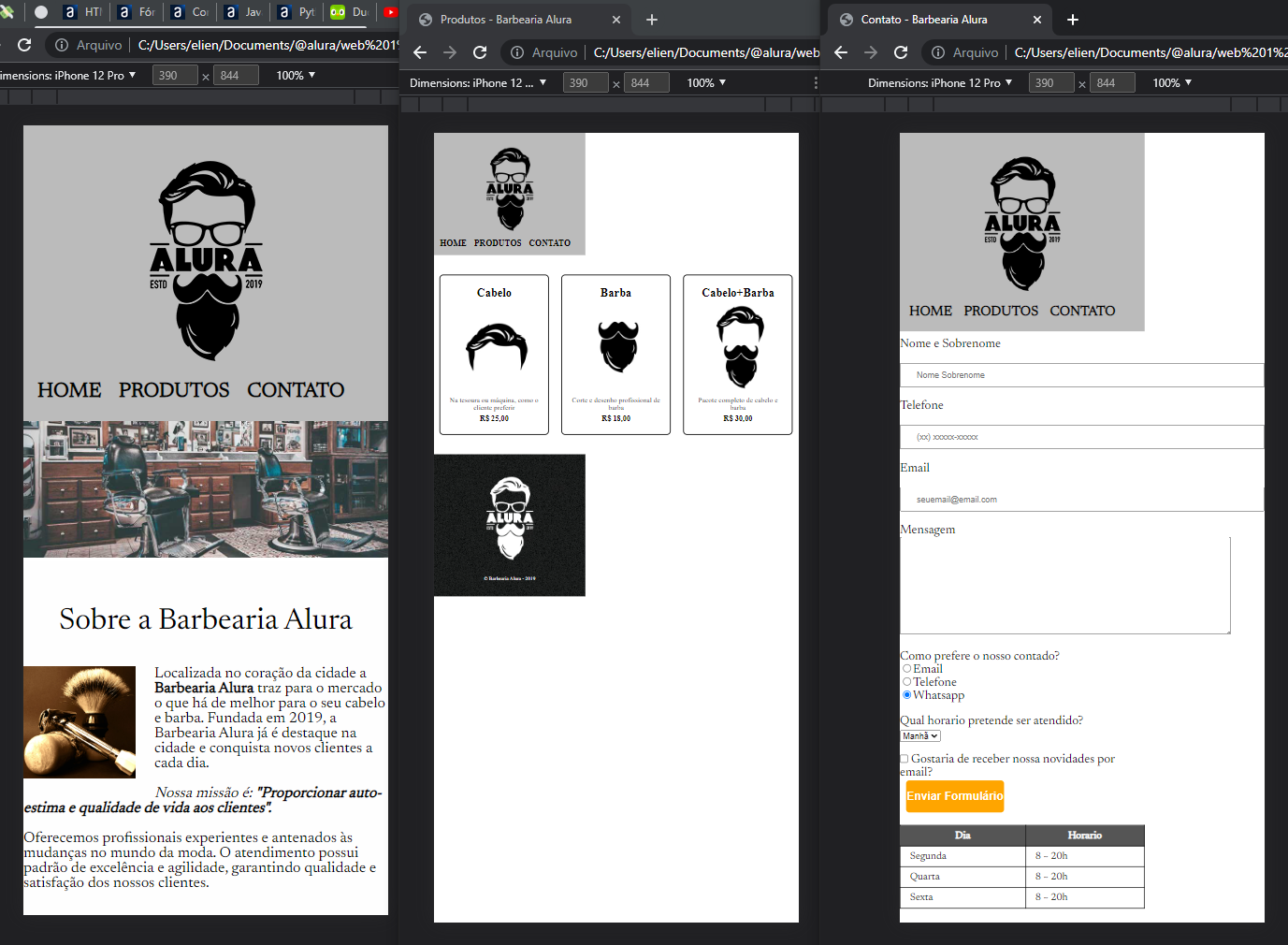
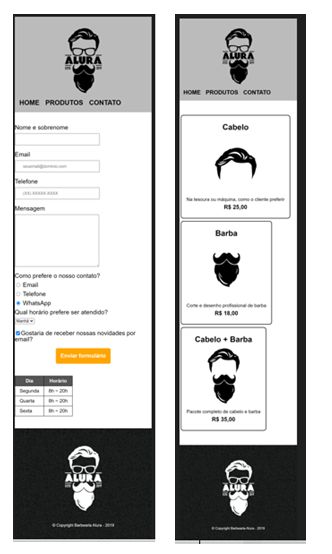
 Olá Elienay, estou com problema parecido, na parte de contatos faltou alinhar o menu principal e a tabela. em produtos as img.
segue o código css
@media screen and (max-width: 480px) {
.caixa, .principal, .conteudo-beneficios, .mapa-conteudo, .video, .produtos {
width: auto;
}
h1 {
text-align: center; }
nav {
position: static;
}
Olá Elienay, estou com problema parecido, na parte de contatos faltou alinhar o menu principal e a tabela. em produtos as img.
segue o código css
@media screen and (max-width: 480px) {
.caixa, .principal, .conteudo-beneficios, .mapa-conteudo, .video, .produtos {
width: auto;
}
h1 {
text-align: center; }
nav {
position: static;
}
.lista-beneficios, .imagem-beneficios {
width: 100%;
}
h2, img, p {
text-align: center;
}
.produtos li {
vertical-align: auto;
text-align: center;
margin: 5px 5px 5px 5px;
width: auto;
}
.produtos img {
}
form [type="submit"] {
display: block;
margin: auto;
}








 Olá Elienay, estou com problema parecido, na parte de contatos faltou alinhar o menu principal e a tabela. em produtos as img.
segue o código css
@media screen and (max-width: 480px) {
.caixa, .principal, .conteudo-beneficios, .mapa-conteudo, .video, .produtos {
width: auto;
}
h1 {
text-align: center; }
nav {
position: static;
}
Olá Elienay, estou com problema parecido, na parte de contatos faltou alinhar o menu principal e a tabela. em produtos as img.
segue o código css
@media screen and (max-width: 480px) {
.caixa, .principal, .conteudo-beneficios, .mapa-conteudo, .video, .produtos {
width: auto;
}
h1 {
text-align: center; }
nav {
position: static;
}