Quando usar uma tag <header> dentro da tag <section>?
Uma <section> que tem um título é um caso?
Quando usar uma tag <header> dentro da tag <section>?
Uma <section> que tem um título é um caso?
Muito boa a sua pergunta, gostaria de forma concreta entender isso, mas! uma vez lendo um livro, vi que tinha um html e em uma parte do index.html tinha duas header, e me chamou atenção, se nao me falha a memória, o autor falo que quando tem um conjunto de informação relacionada a pagina, e elas(informações) tem links, você pode usar a header. quanto a section, vc tem que entender a diferença dela para um div. toda vez que vc quer passar semântica vc usa section, quando vc quer passar style (mudar cor ou alguma coisa só visual) para uma tag vc usa div.
Olá!
A tradução de algumas tags para o português às vezes confunde um pouco, então vamos lá:
A tag <header> é utilizada para ser um cabeçalho da página como um todo. No caso da index da Barbearia Alura, ela serve como um "menu", contendo o logo e os links de navegação para as outras páginas. Então eu acredito que não deva ser utilizada em conjunto com a tag <section>.
Dentro da tag <section>, você pode usar como título as tags próprias para isso: <h1>, <h2>, etc. Isso já está sendo feito no código da index:
<h2 class="titulo-centralizado">Sobre a Barbearia Alura</h2>Quando eu fico em dúvida sobre o uso das tags, eu consulto o MDN, que é uma das principais referências para documentação de front-end:
Sobre section: https://developer.mozilla.org/pt-BR/docs/Web/HTML/Element/section
Sobre header: https://developer.mozilla.org/pt-BR/docs/Web/HTML/Element/header
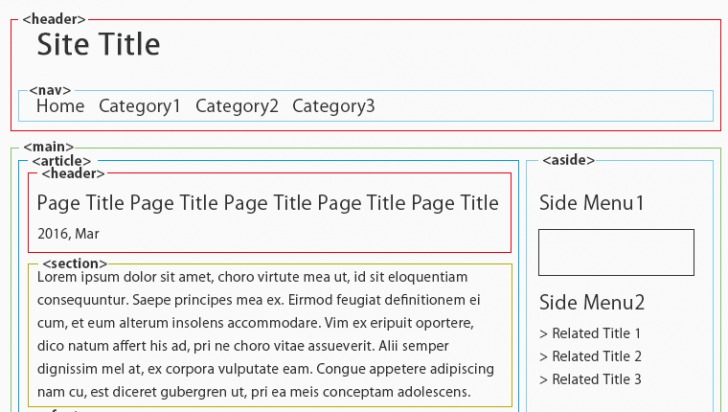
Compreendo, a dúvida nasceu das construções semânticas encontradas na internet, onde uma tag <article> sempre aparece possuindo um <header> e um <footer>. Como no ilustrado na imagem abaixo. Então pensei se essa estrutura poderia se extender a tag <section>.