Como seria se eu quisesse alinhar o logo h1 ao centro da caixa?
Como seria se eu quisesse alinhar o logo h1 ao centro da caixa?
Olá Wendel, tudo bem?
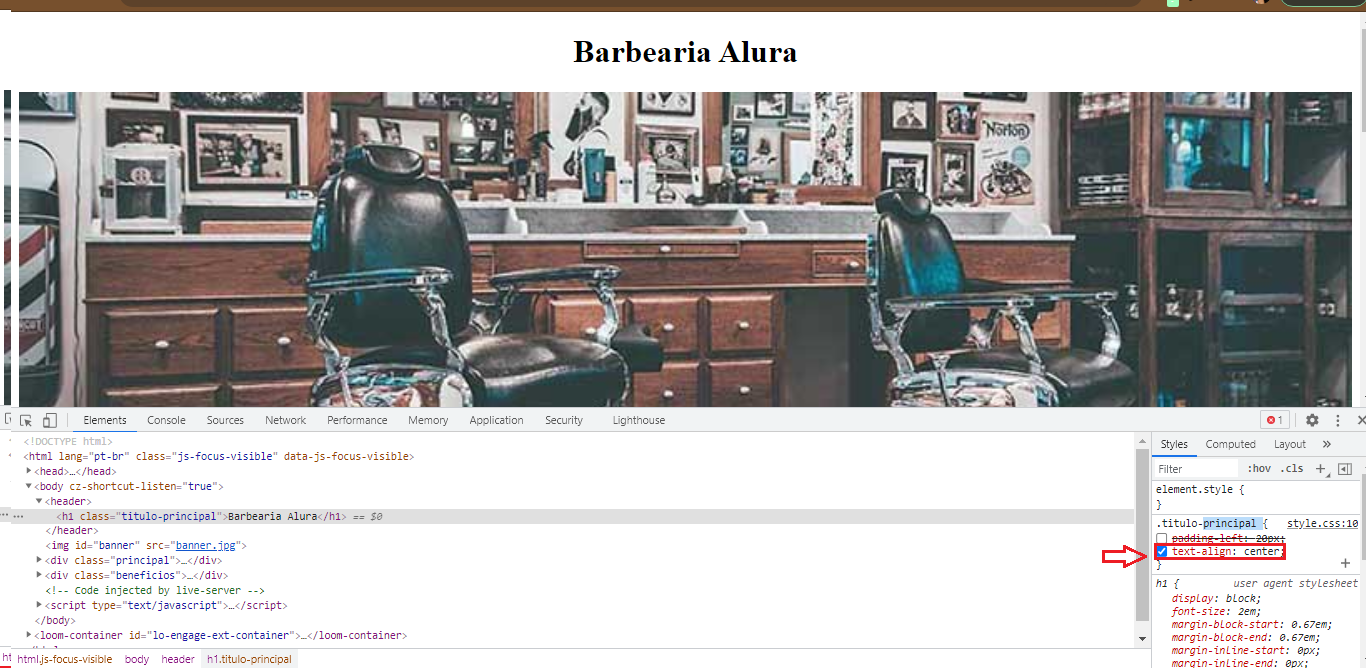
Para estilizarmos o <h1 class="titulo-principal">Barbearia Alura</h1> de uma forma que ele se alinhe ao centro do pai <div class="caixa">, podemos fazer da seguinte forma:
No arquivo CSS, acrescentaremos a propriedade text-align: center;
Essa propriedade descreve como o elemento se alinha em relação ao pai horizontalmente.
Para que fique exatamente no centro, também iremos retirar o padding-left: 20px;, que foi aplicado anteriormente.
O código ficará assim:
.titulo-principal {
text-align: center;
}E esse será o resultado:

Espero ter ajudado, em caso de dúvidas fique a vontade para perguntar! Abraços.