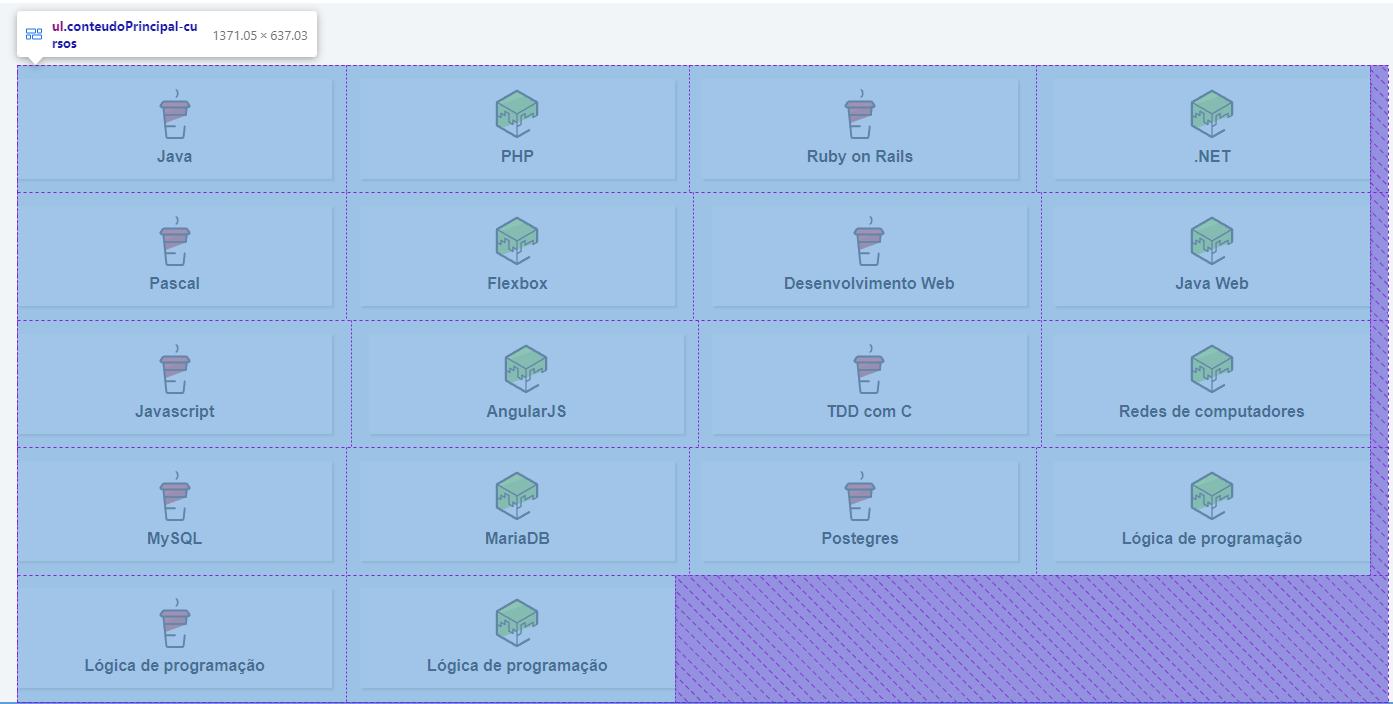
Meu grid está torto, como faço para alinhar ele direito ? Uso o navegador OperaGX

Código CSS
.cabecalhoPrincipal .container {
display: flex;
align-items: center;
justify-content: space-between;
}
.cabecalhoPrincipal-nav {
display: flex;
}
.rodapePrincipal-patrocinadores .container {
display: flex;
justify-content: space-between;
}
.rodapePrincipal-patrocinadores-list {
display: flex;
align-items: center;
width: 70%;
margin-right: 5%;
justify-content: space-around;
}
.rodapePrincipal-contatoForm {
width: 25%;
}
.rodapePrincipal-contatoForm-fieldset {
display: flex;
}
.rodapePrincipal-navMap-list {
display: flex;
flex-flow: column wrap;
height: 252px; /** Coloquei +2px para alinhar, se não ficava desalinhado **/
}
.conteudoPrincipal-cursos {
display: flex;
flex-wrap: wrap;
}
.conteudoPrincipal-cursos-link {
width: 23%;
margin: 1%;
}
.conteudoPrincipal-cursos-link:nth-child(4n) {
margin-right: 0;
}
.conteudoPrincipal-cursos-link:nth-child(4n+1) {
margin-left: 0;
}
