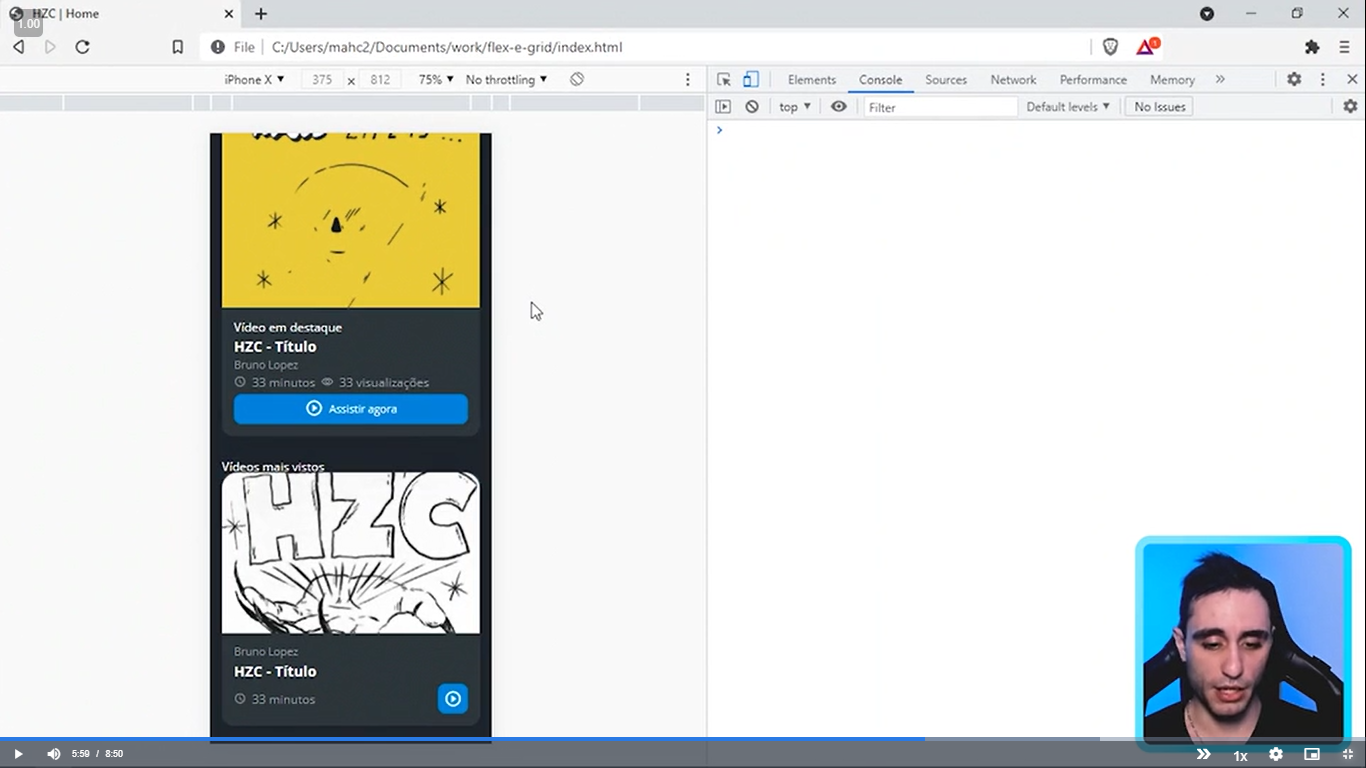
Como Esta:
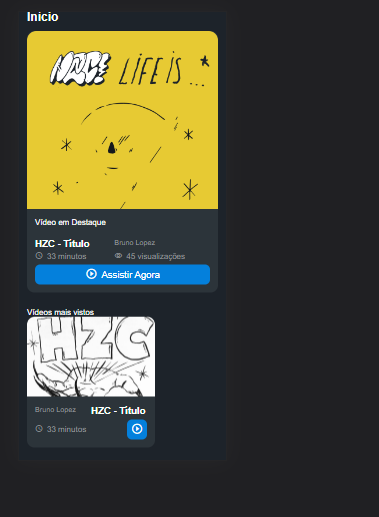
 Como deveria ser:
Como deveria ser:
 Segue o codigo:
Segue o codigo:
.principal{
padding: 24px 16px;
display: grid;
gap: 16px;
}
.titulo_pagina{
font-size:1.5rem;
font-weight: 700;
}
.card{
width:100%;
border-radius:15px;
overflow:hidden;
background-color: #2c343a
}
.card_content{
display: grid;
padding: 16px;
grid-template-columns: 1fr 1fr;
row-gap: 8px;
}
.card_content-destaque{
display: grid;
padding: 16px;
row-gap: 8px;
}
.card_destaque{
grid-column: span 2;
margin-bottom: 16px;
}
.card_titulo{
font-size: 1.2rem;
font-weight: 700;
justify-self: left;
}
.card_perfil{
color:#95999C;
font-size: 0.9rem;
}
.card_info{
display:flex;
align-items: center;
color:#95999C;
}
.card_info-tempo::before{
content: "\e90c";
margin-right: 8px;
}
.card_info-visualizacao::before{
content: "\e90f";
margin-right: 8px;
}
.card_button{
display: flex;
justify-content: center;
align-items: center;
background-color: #0480DC;
height: 40px;
width:40px;
border-radius: 10px;
font-size: 1.2rem;
justify-self: flex-end;
}
.card_button_destaque{
width: 100%;
grid-column: span 2;
}
.card_button_destaque::before{
margin-right: 8px;
}
.card_button-play::before{
content: "\e90b";
font-size: 24px;
}HTML
<main class="principal">
<h2 class="titulo_pagina">Início</h2>
<article class="card card_destaque">
<img src="img/banner-mobile_1.png" alt="" class="card_img">
<div class="card_content-destaque">
<p class="card_destaque">Vídeo em Destaque</p>
<h3 class="card_titulo">HZC - Título</h3>
<p class="card_perfil">Bruno Lopez</p>
<p class="card_info card_info-tempo">33 minutos</p>
<p class="card_info card_info-visualizacao">45 visualizações</p>
<button class="card_button card_button-play card_button_destaque ">Assistir Agora</button>
</div>
</article>




