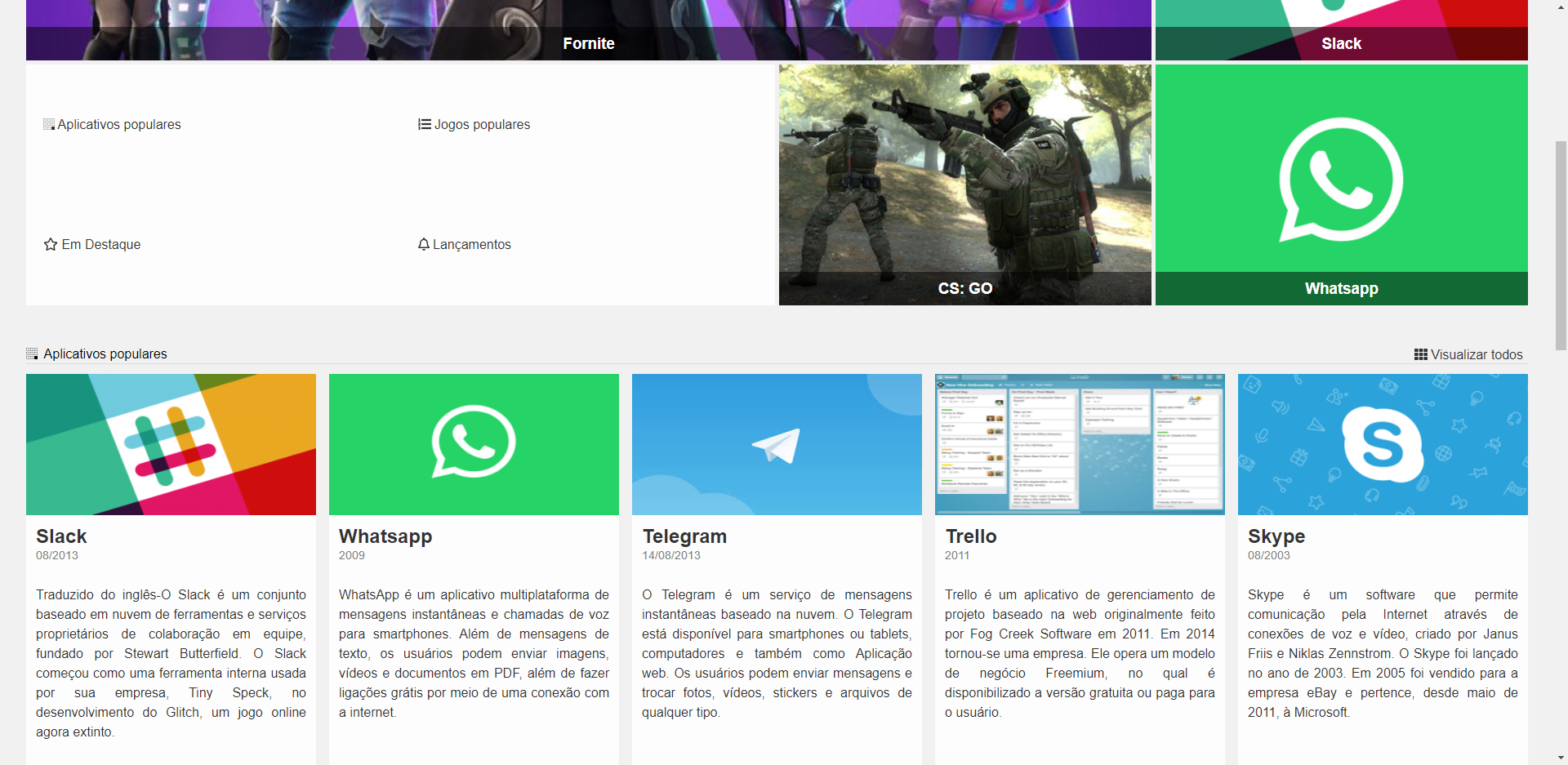
utilizei do grid-template-columns para fazer meu projeto, pois o do professor estava com umas margens no canto direito e essas coisas me deixa maluco hahah se não for para ficar simétricos, então na seção .populares__conteudo de telas maiores de 768px mudei de display : flex para grid.
@media screen and (min-width: 768px) {
.destaques__principal {
grid-column: 1 / 4;
}
.destaques__secundario {
display: flex;
}
.destaques__categorias {
grid-column: 1 / 3;
}
.populares__conteudo {
display: grid;
grid-template-columns: 1fr 1fr;
gap: 1rem;
}
.populares__card {
grid-template-rows: 173px auto;
}
}
@media screen and (min-width: 992px) {
.populares__conteudo {
grid-template-columns: repeat(3, 1fr);
}
}
@media screen and (min-width: 1200px) {
.populares__conteudo {
grid-template-columns: repeat(5, 1fr);
}
}
Modelo do professor: