Eu não entendi porque que a seção de destaque que é display: grid não teve a propriedade grid--template-areas definida. Não seria obrigatrio? Foi a única seção grid sem essa propriedade
Eu não entendi porque que a seção de destaque que é display: grid não teve a propriedade grid--template-areas definida. Não seria obrigatrio? Foi a única seção grid sem essa propriedade
Bom dia, Raphael!
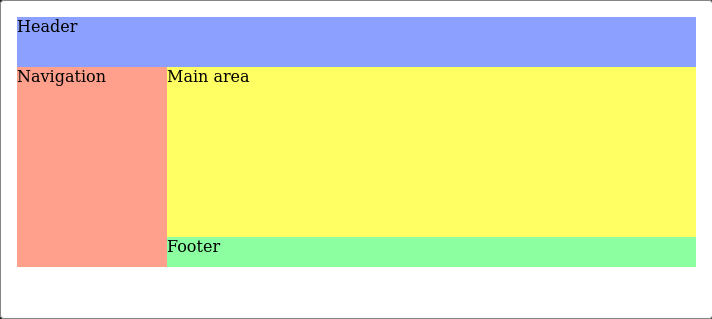
A propriedade grid-template-areas é uma feature CSS utilizada somente relacionar as áreas do grid atribuindo-lhes nomes. Caso você utilize grid-template-areas para formar seu grid layout deverá estabelecer obrigatoriamente a propriedade grid-area para os elementos que você queria incluir em cada área/célula. Veja este exemplo da MDN Web Docs:
#page {
display: grid;
width: 100%;
height: 250px;
grid-template-areas:
"head head"
"nav main"
"nav foot";
grid-template-rows: 50px 1fr 30px;
grid-template-columns: 150px 1fr;
}
#page > header {
grid-area: head;
background-color: #8ca0ff;
}
#page > nav {
grid-area: nav;
background-color: #ffa08c;
}
#page > main {
grid-area: main;
background-color: #ffff64;
}
#page > footer {
grid-area: foot;
background-color: #8cffa0;
}

Agora se você for ver a propriedade essencial do grid é a 'grid-template-columns', é com esta propriedade que podemos estabelecer as colunas do nosso grid. Se quiser conferir exemplos de grid layouts com esta propriedade recomendo dar uma olhada no link abaixo, nele há vários exemplos que inclusive a propriedade grid-template-areas não é nem mesmo mencionada: