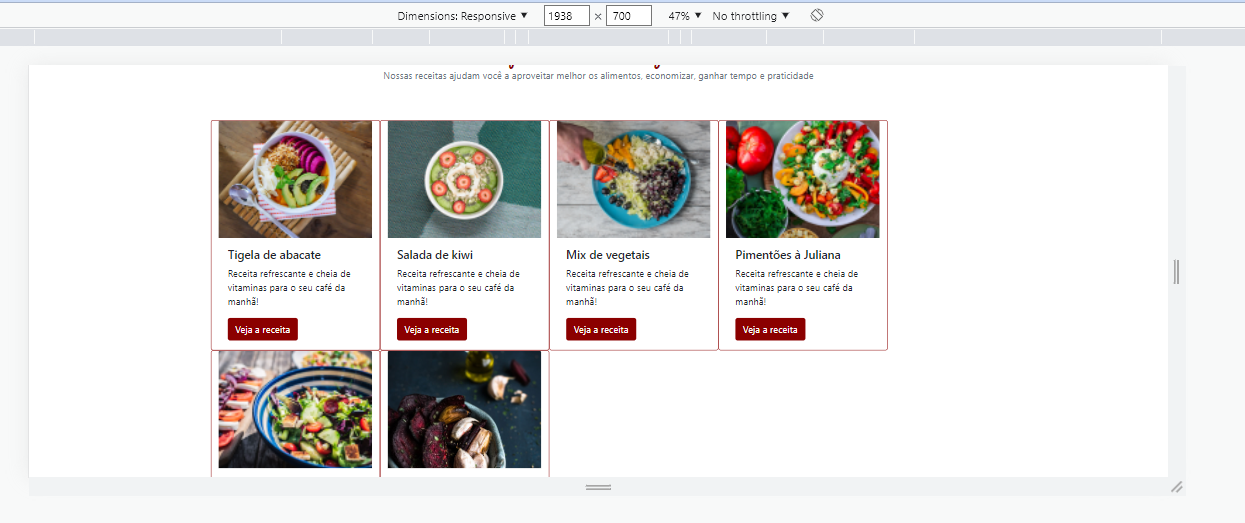
mesmo colocando os códigos conforma a aula, col-md-2 o grid system não agrupa todos na mesma linha segue o código abaixo e print:

<section id="receitas">
<div class="container">
<div class="row">
<article class="card borda-cor-especial card-largura col-md-2 col-12 ">
<img src="src/img/receita-abacate.jpg" class="card-img-top card-posicao-imagem"
alt="tigela com salada de abacate, vista superior">
<div class="card-body">
<h5 class="card-title">Tigela de abacate</h5>
<p class="card-text">Receita refrescante e cheia de vitaminas para o seu café da manhã!</p>
<a href="#" class="btn botao-cor-especial">Veja a receita</a>
</div>
</article>
<article class="card borda-cor-especial card-largura col-md-2 col-12 ">
<img src="src/img/receita-kiwi.jpg" class="card-img-top card-posicao-imagem"
alt="tigela de mingau com kiwi, vista superior">
<div class="card-body">
<h5 class="card-title">Salada de kiwi</h5>
<p class="card-text">Receita refrescante e cheia de vitaminas para o seu café da manhã!</p>
<a href="#" class="btn botao-cor-especial">Veja a receita</a>
</div>
</article>
<article class="card borda-cor-especial card-largura col-md-2 col-12 ">
<img src="src/img/receita-mix.jpg" class="card-img-top card-posicao-imagem"
alt="prato com mix de vegetais e mão de pessoa adicionando azeite, vista superior">
<div class="card-body">
<h5 class="card-title">Mix de vegetais</h5>
<p class="card-text">Receita refrescante e cheia de vitaminas para o seu café da manhã!</p>
<a href="#" class="btn botao-cor-especial">Veja a receita</a>
</div>
</article>
<article class="card borda-cor-especial card-largura col-md-2 col-12 ">
<img src="src/img/receita-pimentoes.jpg" class="card-img-top card-posicao-imagem"
alt="prato de salada de pimentões com alguns ingredientes ao lado, vista superior">
<div class="card-body">
<h5 class="card-title">Pimentões à Juliana</h5>
<p class="card-text">Receita refrescante e cheia de vitaminas para o seu café da manhã!</p>
<a href="#" class="btn botao-cor-especial">Veja a receita</a>
</div>
</article>
<article class="card borda-cor-especial card-largura col-md-2 col-12 ">
<img src="src/img/receita-oriental.jpg" class="card-img-top card-posicao-imagem"
alt="tigela com salada de vegetais estilo oriental, vista de cima">
<div class="card-body">
<h5 class="card-title">Prato oriental</h5>
<p class="card-text">Receita refrescante e cheia de vitaminas para o seu café da manhã!</p>
<a href="#" class="btn botao-cor-especial">Veja a receita</a>
</div>
</article>
<article class="card borda-cor-especial card-largura col-md-2 col-12 ">
<img src="src/img/receita-beterrabas.jpg" class="card-img-top card-posicao-imagem"
alt="tigela com beterrabas e dentes de alho assados em primeiro plano, com ingredientes ao fundo">
<div class="card-body">
<h5 class="card-title">Beterrabas assadas</h5>
<p class="card-text">Receita refrescante e cheia de vitaminas para o seu café da manhã!</p>
<a href="#" class="btn botao-cor-especial">Veja a receita</a>
</div>
</article>
</div>
</div>
</section>

