Oi Daniel, tudo bem com você?
Primeiramente queria lhe agradecer pelo feedback. É a partir de comentários e sugestões de alunos que podemos melhorar a plataforma para fornecer um conteúdo de qualidade. Dessa forma, vou repassar o seu comentário para nossa equipe de conteúdo para análise.
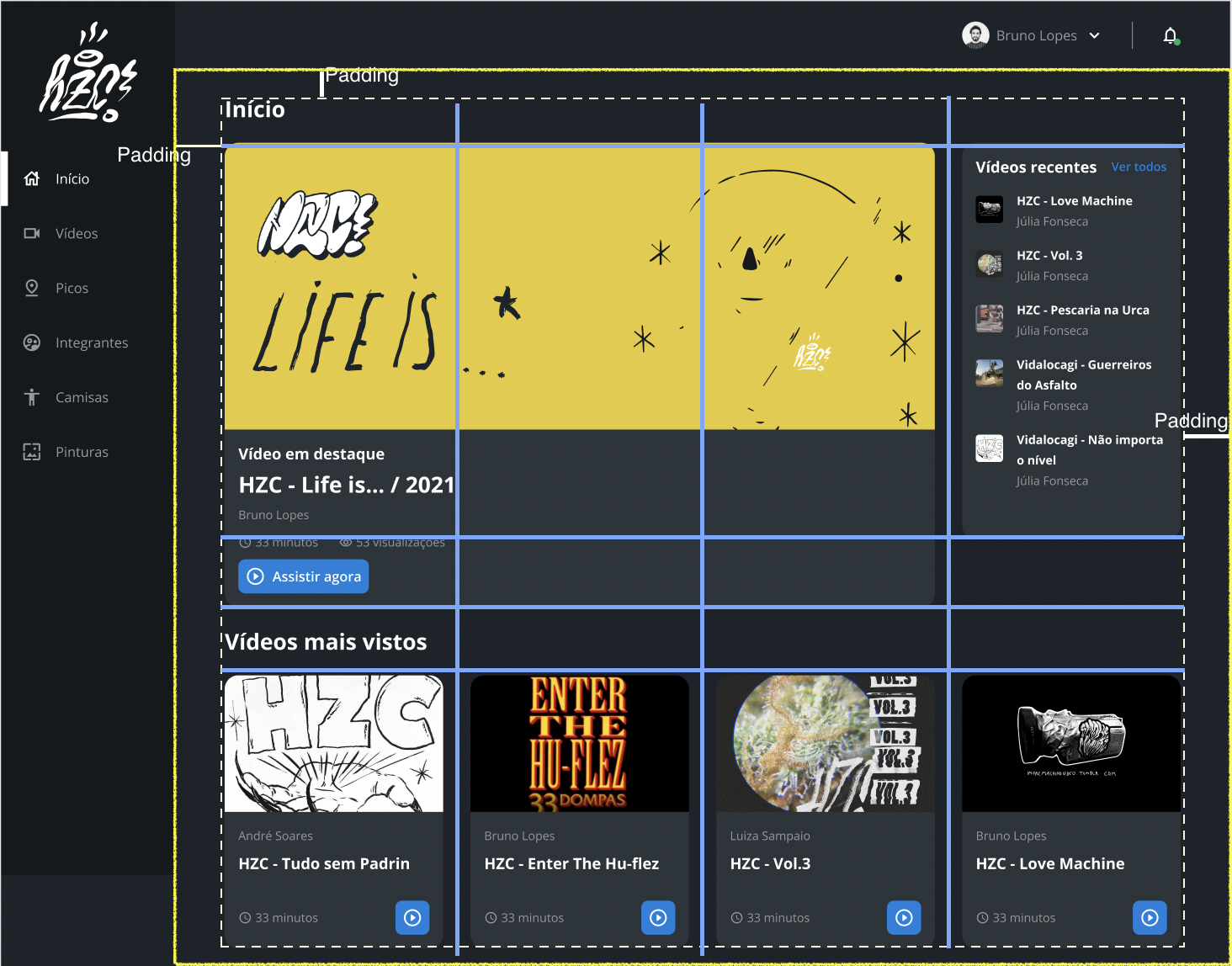
Em relação a sua dúvida, sim. Como mostrado na imagem, existe a possibilidade, e até recomendo, de organizar o grid na sessão <main>, usando a propriedadegrid-columncom o valorspan. Dessa forma obtém-se um grid organizado e facilita as etapas seguintes, como por exemplo o posicionamento da segunda<section>da página.
Em caso de mais dúvidas, me coloco à disposição.
Grande abraço e bons estudos!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!
.