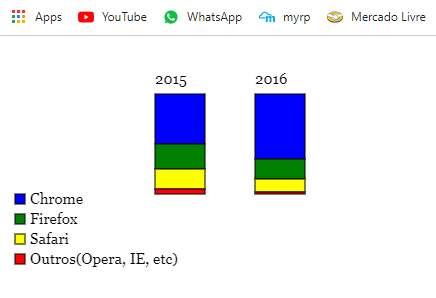
Segue o resultado da atividade e código enrolado! rs

<canvas width="600" height="400"></canvas>
<script>
// GRÁFICO DE BARRAS:
var tela = document.querySelector("canvas");
var pincel = tela.getContext("2d");
// Essa função fará os retângulos, que formam as barras;
function desenhaRetangulo(x, y, largura, altura, cor) {
pincel.fillStyle = cor;
pincel.fillRect(x, y, largura, altura);
pincel.fillStroke = "black";
pincel.strokeRect(x, y, largura, altura);
}
// Fará os títulos das barras;
function exibeTexto(x, y, texto) {
pincel.font = "15px Georgia";
pincel.fillStyle = "black";
pincel.fillText(texto, x, y);
}
// Array's que guardam os dados;
var serie2015 = [50, 25, 20, 5];
var serie2016 = [65, 20, 13, 2];
var cores = ["blue", "green", "yellow", "red"];
function desenhaBarra(x, y, serie, cores, texto) {
exibeTexto(x, y-10, texto); //títulos
var somaAltura = 0; //variável aux.
for(var i = 0; i < serie.length; i++) {
var altura = serie[i]; //declara a altura de cada retângulo, que corresponde a porcentagem informada.
desenhaRetangulo(x, y + somaAltura, 50, altura, cores[i]);
var somaAltura = somaAltura + altura;
}
}
desenhaBarra(150, 50, serie2015, cores, "2015");
desenhaBarra(250, 50, serie2016, cores, "2016");
// LEGENDA:
var browser = ["Chrome", "Firefox", "Safari", "Outros(Opera, IE, etc)"];
function desenhaLegenda(x, y) {
var somaEspaco = 0;
for(var i = 0; i < browser.length; i++) {
var espaco = 20;
exibeTexto(x, y+somaEspaco, browser[i]);
//-10 serve para alinhar o texto com as cores;
desenhaRetangulo(x-15, y+somaEspaco-10, 10, 10, cores[i]);
somaEspaco = somaEspaco + espaco;
}
}
// x, y que julguei adequados;
desenhaLegenda(25, 160);
</script>Ficou confuso? Podes perguntar que tento explicar como cheguei nisso haha
Forte abraço e bons estudos!! :)



