
function desenhaRetangulo(x, y, largura, altura, cor) {
var tela = document.querySelector('canvas')
var pincel = tela.getContext('2d')
pincel.fillStyle=cor
pincel.fillRect(x,y, largura, altura)
pincel.strokeStyle='black'
pincel.strokeRect(x,y, largura, altura)
}
function desenhaTexto(x, y, texto) {
var tela = document.querySelector('canvas')
var pincel = tela.getContext('2d')
pincel.font='15px Georgia'
pincel.fillStyle='black'
pincel.fillText(texto, x, y)
}
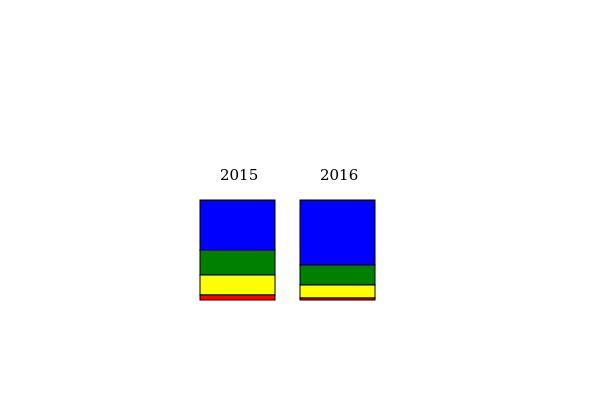
// Chrome, Firefox, Safari, Outros
var serie2015 = [50, 25, 20, 5]
var serie2016 = [65, 20, 13, 2]
var cores = ['blue', 'green', 'yellow', 'red']
function desenhaBarra(x, y, serie, cores, texto) {
for (let i = 0; i < 4; i++) {
if (i == 0) {
desenhaRetangulo(x, y, 75, serie[i], cores[i])
// break
} else {
desenhaRetangulo(x, y, 75, serie[i], cores[i])
}
y = y + serie[i]
}
}
desenhaTexto(220, 180, '2015')
desenhaBarra(200, 200, serie2015, cores, 'done')
desenhaTexto(320, 180, '2016')
desenhaBarra(300, 200, serie2016, cores, 'done')Faltou a legenda, que ficaria estranha pelo tamanho da imagem.




