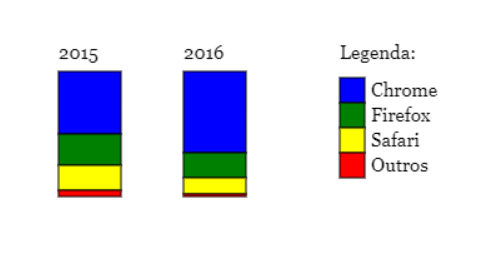
Exercício deveras complicado pra quem ainda tá começando, acredito que deveria ter sido um exercício feito em vídeo pelo instrutor, mesmo que parcialmente. De qualquer forma, segue o exercício finalizado com uma legenda simples com o nome dos browsers.
<canvas width="600" height="400"></canvas>
<script>
var ano2015 = [50, 25, 20, 5];
var ano2016 = [65, 20, 13, 2];
var cores = ['blue', 'green', 'yellow', 'red'];
var browsers = ['Chrome', 'Firefox', 'Safari', 'Outros'];
function desenhaRetangulo (x, y, largura, altura, cor) {
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.fillStyle=cor;
pincel.fillRect(x,y, largura, altura);
pincel.strokeStyle='black';
pincel.strokeRect(x,y, largura, altura);
}
function escreveTexto (x, y, texto) {
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.font='15px Georgia';
pincel.fillStyle='black';
pincel.fillText(texto, x, y);
}
function desenhaBarra(x, y, ano, cores, texto) {
escreveTexto(x, y - 10, texto);
var somaAltura = 0; //variável auxiliar
for (var i = 0; i < ano.length; i++) {
var altura = ano[i];
desenhaRetangulo(x, y + somaAltura, 50, altura, cores[i]);
somaAltura += altura
}
}
escreveTexto(275, 40, 'Legenda:');
desenhaBarra(50, 50, ano2015, cores, '2015');
desenhaBarra(150, 50, ano2016, cores, '2016');
function escreveLegenda(x, y, browsers){
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
for (var i = 0; i < cores.length; i++){
desenhaRetangulo(x-25, y-15, 20, 20, cores[i])
escreveTexto(x, y, browsers[i]);
y += 20;
}
}
escreveLegenda(300, 70, browsers);
</script>