

Olá Emerson, bom dia!!
De acordo com a sua pergunta, você quer saber o que é esse segundo argumento passado na função addEventListener().
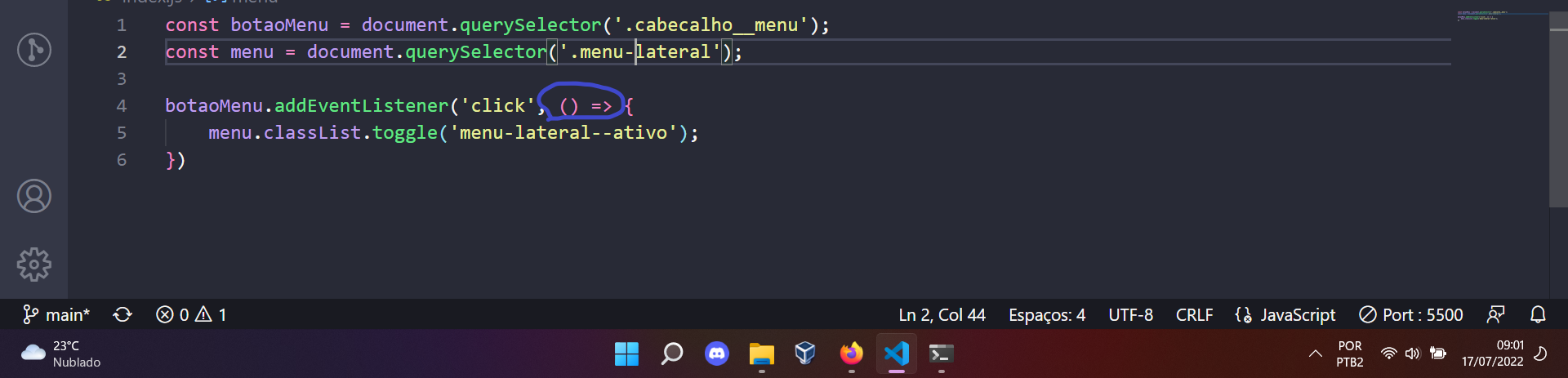
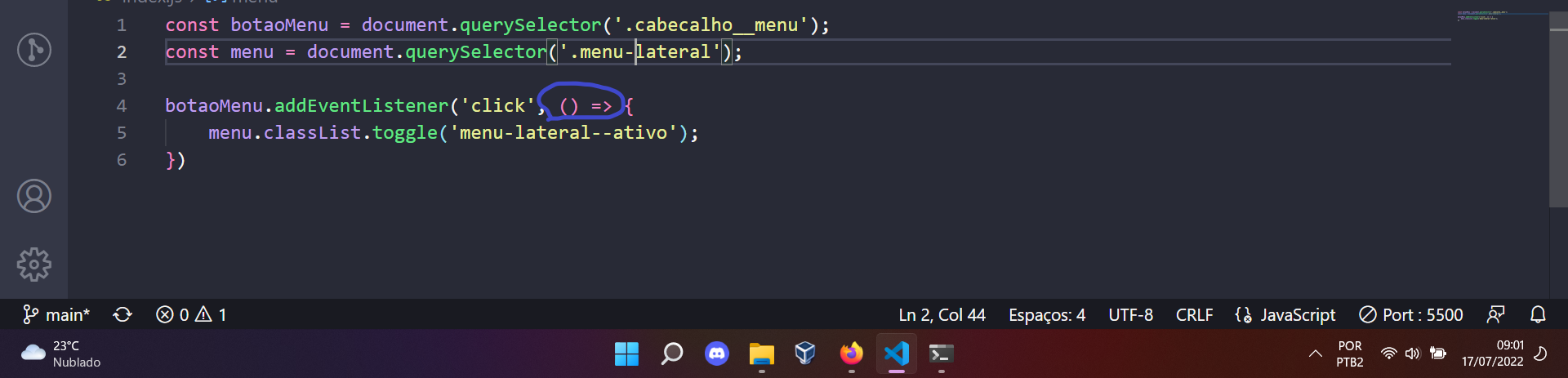
A função addEventListener(type, function) recebe dois argumentos, o 1 é o tipo de evento e o 2 é a função que vai ser executada quando o evento informado no 1 parâmetro for disparado.
E esse é o valor que esta no segundo argumento do seu addEventListener -> ( ) => { }, isso é uma arrow function, é uma forma "minimizada" de escrever uma função. Ou seja, ela é a mesma coisa que:
elemento.addEventListener("click", function ( ) {
console.log("o elemento foi clicado!");
})
elemento.addEventListener("click", ( ) => {
console.log("o elemento foi clicado!");
})
let funcaoDeClique = function () {
console.log("o elemento foi clicado!");
}
// Você passa a definição dela (funcaoDeClique) e não a execução (funcaoDeClique() )-->
elemento.addEventListener("click", funcaoDeClique)O segundo argumento passado para a função addEventListener(type, function) tem que ser uma função, seja ela a definição da função, uma arrow function, uma função anonima e etc.
Se a sua dúvida foi resolvida, não se esqueça de colocar a questão como resolvida, pois assim as pessoas que tiverem o mesmo problema que você, saberam que a sua pergunta foi resolvida e clicaram nela para saber como resolver.
Tenha um bom estudo!!
Muito obrigado!