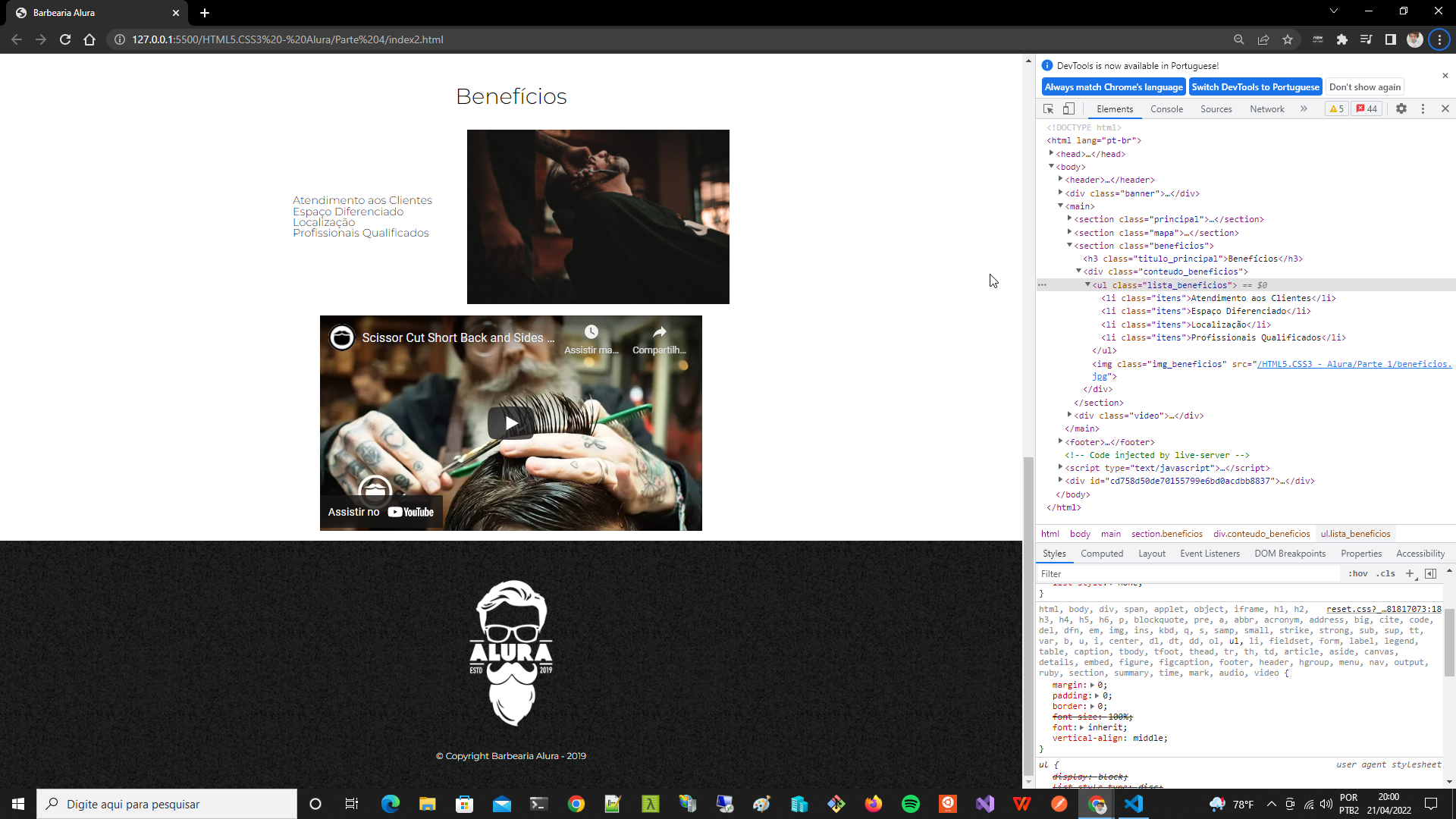
Tentei de várias maneiras o "vertical-align: middle;", adicionando na classe da section, da div, da ul, da li, mas nada funciona. decidi excluir a propriedade e abrir o devtools.
ao selecionar a < ul class="lista_beneficios" > e modificar a propriedade para middle, funcionou.
HTML
<section class="beneficios">
<h3 class="titulo_principal">Benefícios</h3>
<div class="conteudo_beneficios">
<ul class="lista_beneficios">
<li class="itens">Atendimento aos Clientes</li>
<li class="itens">Espaço Diferenciado</li>
<li class="itens">Localização</li>
<li class="itens">Profissionais Qualificados</li>
</ul><img
class="img_beneficios"
src="/HTML5.CSS3 - Alura/Parte 1/beneficios.jpg"
/>
</div>
</section>CSS
.conteudo_beneficios { width: 640px; margin: 0 auto; }
.lista_beneficios { width: 40%; display: inline-block; vertical-align: middle; }
.img_beneficios { width: 60%; }
 )
)



