Como faço para entender quais são as tags que já vem por padrão com um valor display. Existe alguma lista informando quais as tags que já vem com um padrão e assim conseguimos mudar quando necessário?
Como faço para entender quais são as tags que já vem por padrão com um valor display. Existe alguma lista informando quais as tags que já vem com um padrão e assim conseguimos mudar quando necessário?
Oi Matheus, tudo bem?
Você pode fazer isso através do "inspecionar elemento". Veja o código abaixo:
<div>Isso é uma div</div>
<span>Isso é um span</span>Agora, vamos abrir esse arquivo HTML no nosso navegador de preferência e abrimos o "Inspecionar elementos", conhecido também como ferramentas para desenvolvedor (cliquei com o botão direito do mouse e então em "Inspecionar"):

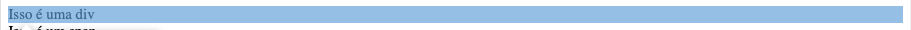
Agora, se passarmos o mouse em cima do elemento "div", podemos ver que ele ocupa todo o espaço disponível da página. Isso é uma característica de um elemento com display block (ocupa a largura total da página):

Mas, se passarmos o mouse em cima do "span", vemos que ele ocupa apenas o espaço total do seu elemento. Isso é uma característica de um elemento com display inline.

Você pode estar sempre olhando as documentações também, como o MDN Docs e o W3 Schools. Espero ter ajudado, bons estudos =)
SHooooooooooow! Muito obrigado, valeu mesmo!