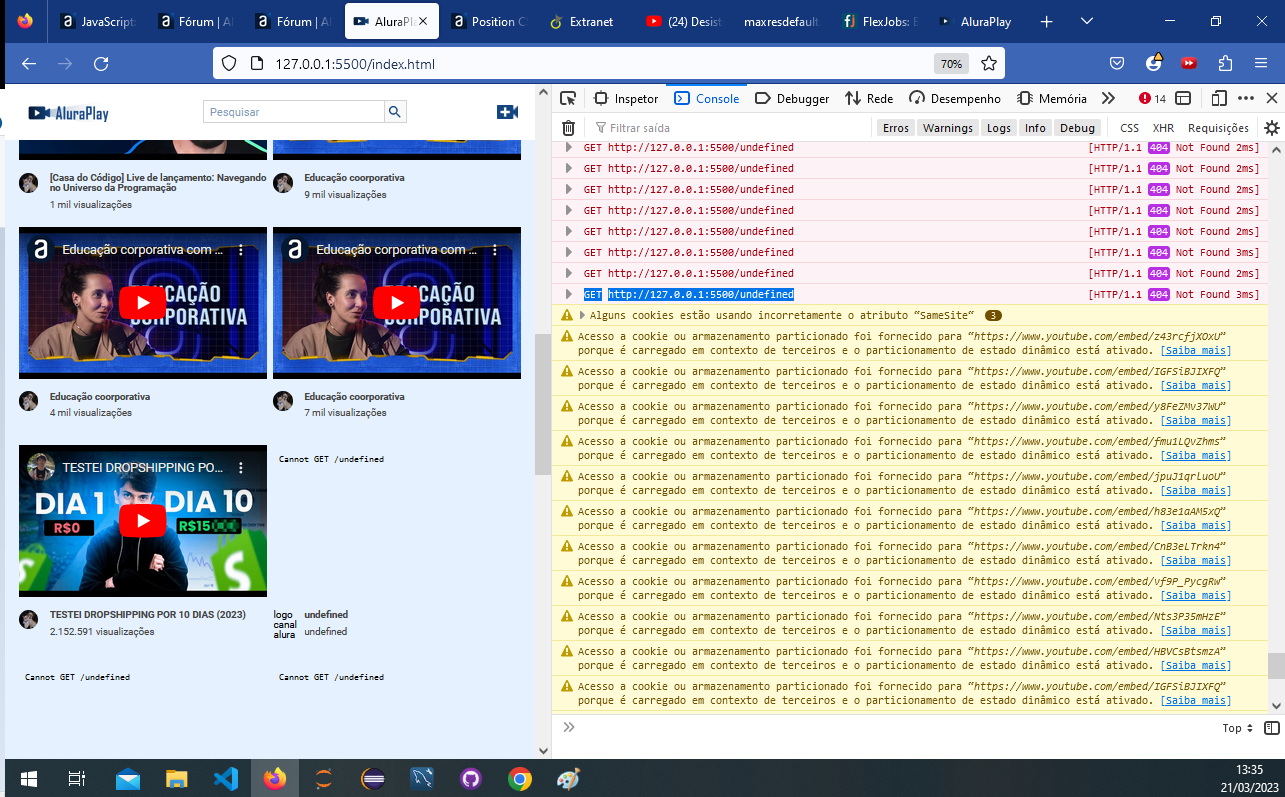
Olá, após todo o processo, esse é o erro que encontro. Se alguém poder ajudar, ficarei feliz demais.
 import { conectaAPi } from "./conectaApi.js";
import { conectaAPi } from "./conectaApi.js";
criarVideo.js
const formulario = document.querySelector("[data-formulario]");
async function criarVideo(evento){
// evento.preventDefault();
const titulo = document.querySelector("[data-titulo]").value;
const descricao = Math.floor(Math.random() * 10).toString();
const url = document.querySelector("[data-url]").value;
const imagem = document.querySelector("[data-imagem]").value;
await conectaAPi.criaVideo(titulo, descricao, url, imagem);
window.location.href = "../pages/envio-concluido.html";
}
formulario.addEventListener("submit", evento => criarVideo(evento));`conectaApi.js
async function listaVideos(){
const conexao = await fetch("http://localhost:3000/videos")
const conexaoConvertida = await conexao.json();
return conexaoConvertida;
}
async function criaVideo(titulo, descricao, url, imagem){
console.log(titulo,descricao, url, imagem);
const conexao = await fetch("http://localhost:3000/videos", {
method:"POST",
headers:{
"Content-type":"application/json"
},
body: JSON.stringify({
titulo:titulo,
descricao: `${descricao} mil vizualizações`,
url: url,
imagem: imagem
})
});
if(!conexao.ok){
throw new Error("Nâo foi possível enviar o vídeo")
}
const conexaoConvertida = await conexao.json();
return conexaoConvertida;
}
export const conectaAPi = {
listaVideos,
criaVideo,
}mostrarVideo.js
import {conectaAPi} from "./conectaApi.js";
const lista = document.querySelector("[data-lista]")
function constroiCard(titulo, descricao, url, imagem){
const video = document.createElement("li")
video.className = "videos__item";
video.innerHTML = `<iframe width="100%" height="72%" src="${url}"
title="${titulo}" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
<div class="descricao-video">
<img src="${imagem}" alt="logo canal alura">
<h3>${titulo}</h3>
<p>${descricao}</p>
</div>`
return video;
}
async function listaVideos(){
const listaApi= await conectaAPi.listaVideos();
listaApi.forEach(elemento => lista.appendChild(constroiCard(elemento.titulo, elemento.descricao, elemento.url, elemento.imagem)));
}
listaVideos();



