Meu css não está aparecendo no projeto, segui todos os passos, no console do navegador aparece GET http://127.0.0.1:8000/static/styles/style.css net::ERR_ABORTED 404 (Not Found)



(CONSEGUI RESOLVER)
Meu css não está aparecendo no projeto, segui todos os passos, no console do navegador aparece GET http://127.0.0.1:8000/static/styles/style.css net::ERR_ABORTED 404 (Not Found)



(CONSEGUI RESOLVER)
Olá, Felipe! Fico feliz que você tenha conseguido resolver o problema. De qualquer forma, vou deixar uma explicação aqui para ajudar outras pessoas que possam encontrar a mesma dificuldade.
A mensagem de erro "GET http://127.0.0.1:8000/static/styles/style.css net::ERR_ABORTED 404 (Not Found)" indica que o servidor não conseguiu encontrar o arquivo CSS solicitado. Isso pode acontecer por vários motivos, mas o mais comum é que o caminho para o arquivo esteja incorreto ou o arquivo não exista no local especificado.
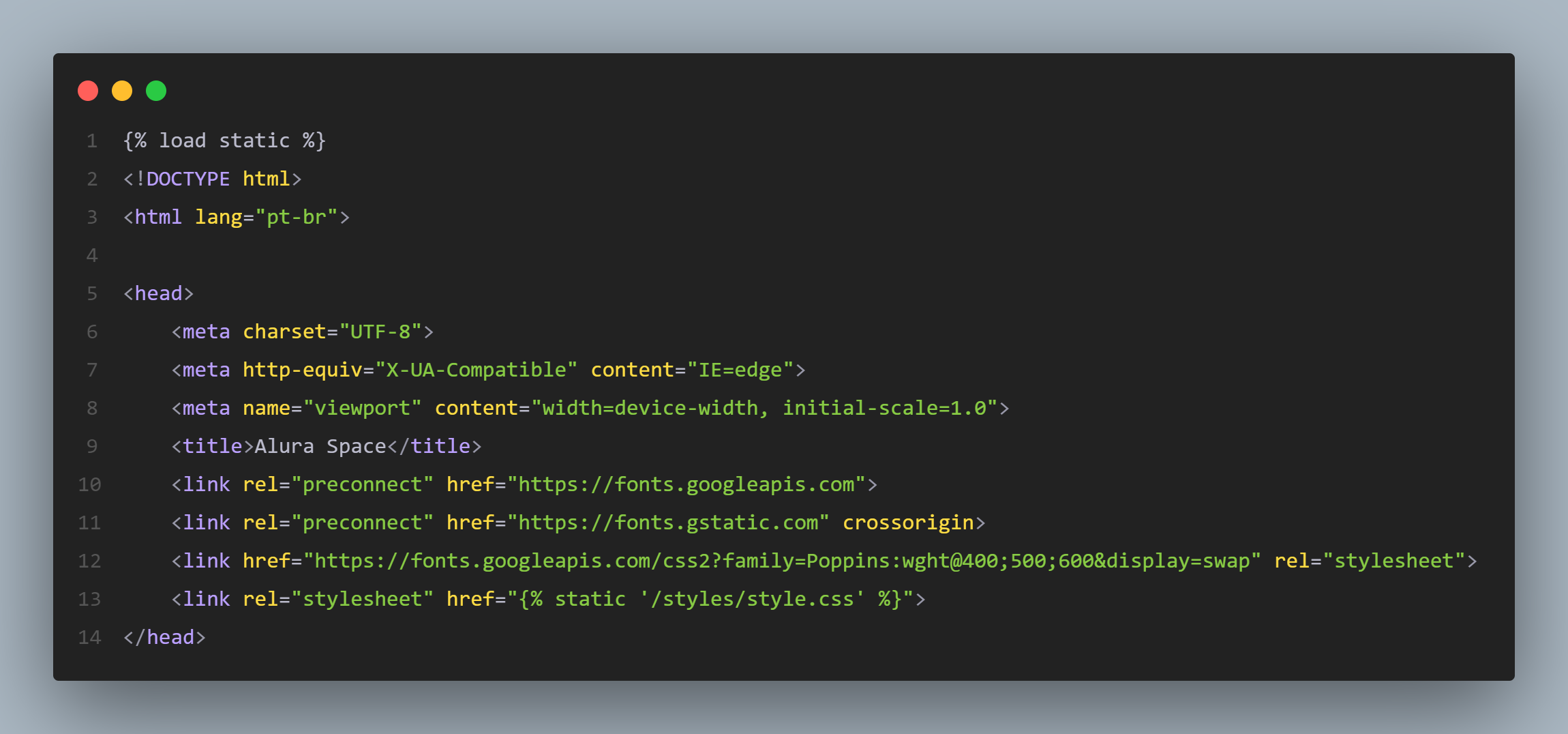
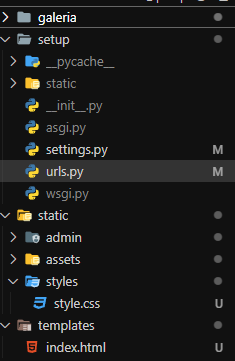
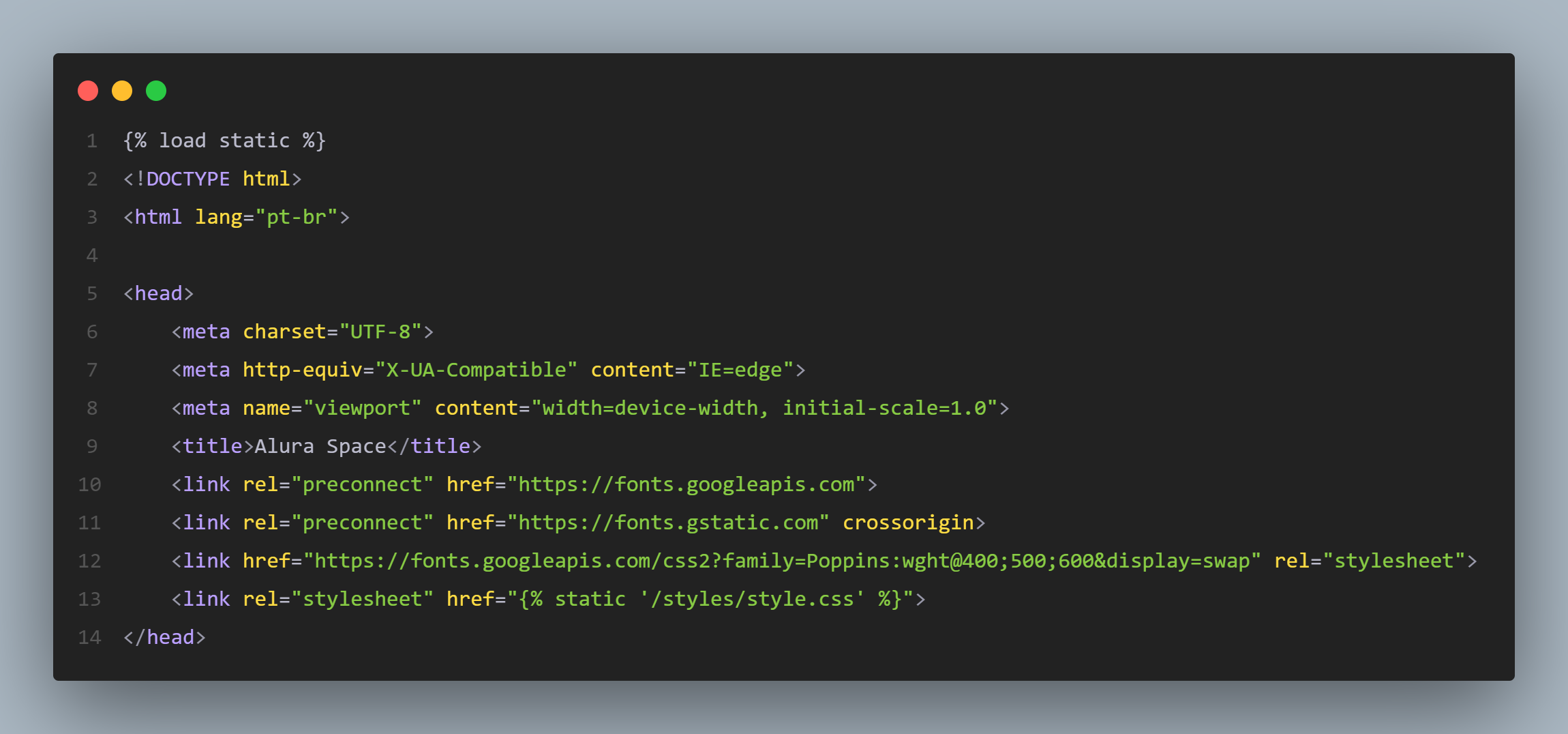
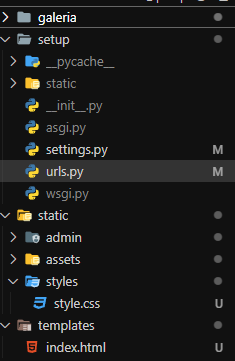
No Django, os arquivos estáticos (como CSS, JavaScript e imagens) são normalmente armazenados em uma pasta chamada "static" dentro do seu projeto. No seu caso, o Django está procurando o arquivo "style.css" na pasta "styles" dentro da pasta "static".
Aqui estão algumas coisas que você pode verificar:
Verifique se o arquivo "style.css" realmente existe na pasta "static/styles". Se não, você precisará adicioná-lo lá.
Verifique se o caminho para o arquivo está correto no seu template. No Django, você pode usar a tag {% static 'styles/style.css' %} para referenciar arquivos estáticos. Certifique-se de que o caminho para o arquivo está correto.
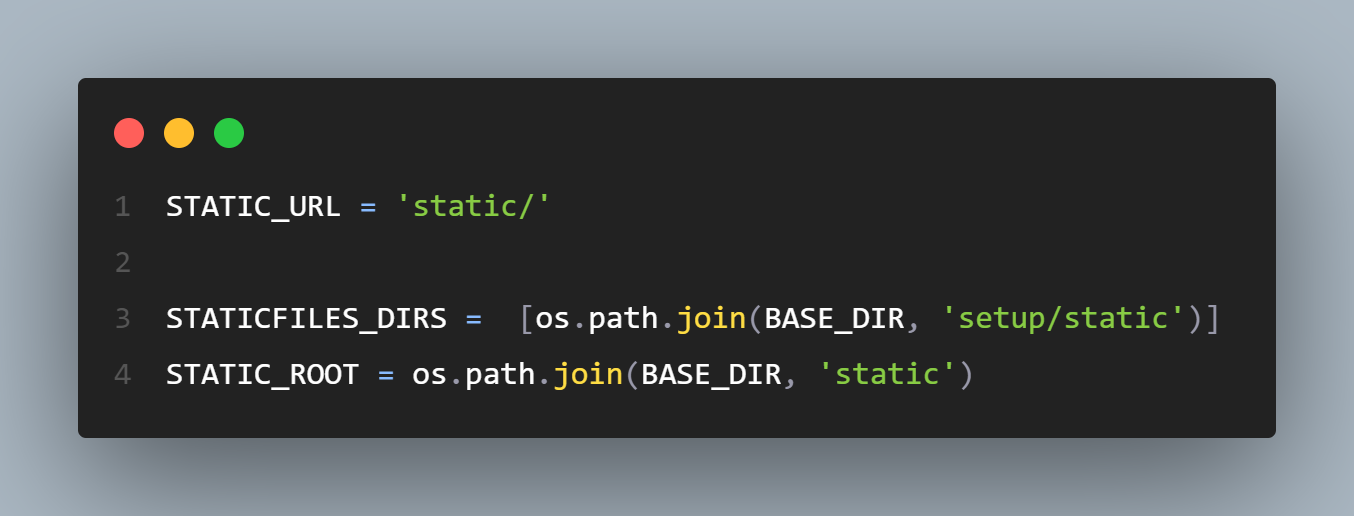
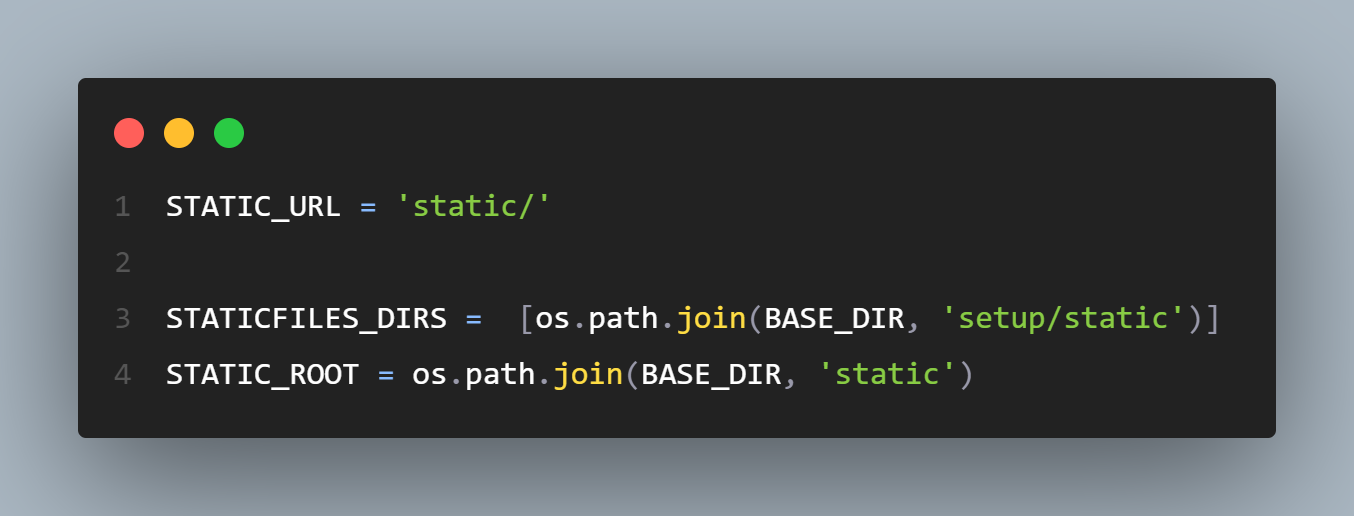
Verifique se você configurou corretamente o Django para servir arquivos estáticos. No seu arquivo "settings.py", você deve ter algo parecido com isto:
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'setup/static'),
]
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
E no seu arquivo de urls.py, você deve ter algo parecido com isto:
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
# ... suas urls aqui ...
] + static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)
python manage.py collectstatic após adicionar ou modificar qualquer arquivo estático. Este comando diz ao Django para coletar todos os arquivos estáticos em um único local para que possam ser servidos corretamente.Espero ter ajudado e bons estudos!